GIS는 하나의 페이지에서 다양한 기능을 구현하는 경우가 대부분이다. 그러다보니 새로운 컨텐츠를 표시하기 위해 현재 표시되는 페이지(html)에 새로운 Tag를 생성해야 한다. 만약 ASP나 JSP와 같은 서버측 페이지 기술을 사용하지 않고 오로지 Javascript만을 사용하는 경우라면 Javascript 코드로 Tag 생성을 위해 매우 긴 문자열을 기술했을 것이다. 늘 이부분이 걸려왔는데.. 이번에 진행하는 프로젝트에서는 Javascript의 문자열을 통한 Tag의 생성이 아닌 HTML 파일을 원하는 곳에 Include ! 하는 방식을 적용해 본다.
그중 한가지 방법으로 W3School에서 제공하는 방식인데, 약간의 커스터마이징을 거친 버전을 정리해 본다. 예를들어 하나의 메인 페이지가 다음의 DOM 요소로 구성되어 있다고 하자.
위의 containerA에는 A.html을, containerB에는 B.html을 Include해 보고자 하는 것인데.. 먼저 A.html 파일의 내용은 다음과 같다.
- 안녕하세요!
- Hello!
B.html 파일의 내용은 다음과 같다.
- 사과
- 귤
- 배
- 포도
이제 위의 2개의 html 리소스(파일)을 원하는 DIV 요소에 Include 하는 코드는 아래와 같다.
includeHTML(document.querySelector('#containerA'), 'A.html');
includeHTML(document.querySelector('#containerB'), 'B.html');
includeHTML라는 함수는 아래와 같다.
function includeHTML(divContainer, urlHTML) {
let xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status == 200) { divContainer.innerHTML = this.responseText; }
if (this.status == 404) { divContainer.innerHTML = "Page not found."; }
}
}
xhttp.open("GET", urlHTML, true);
xhttp.send();
}
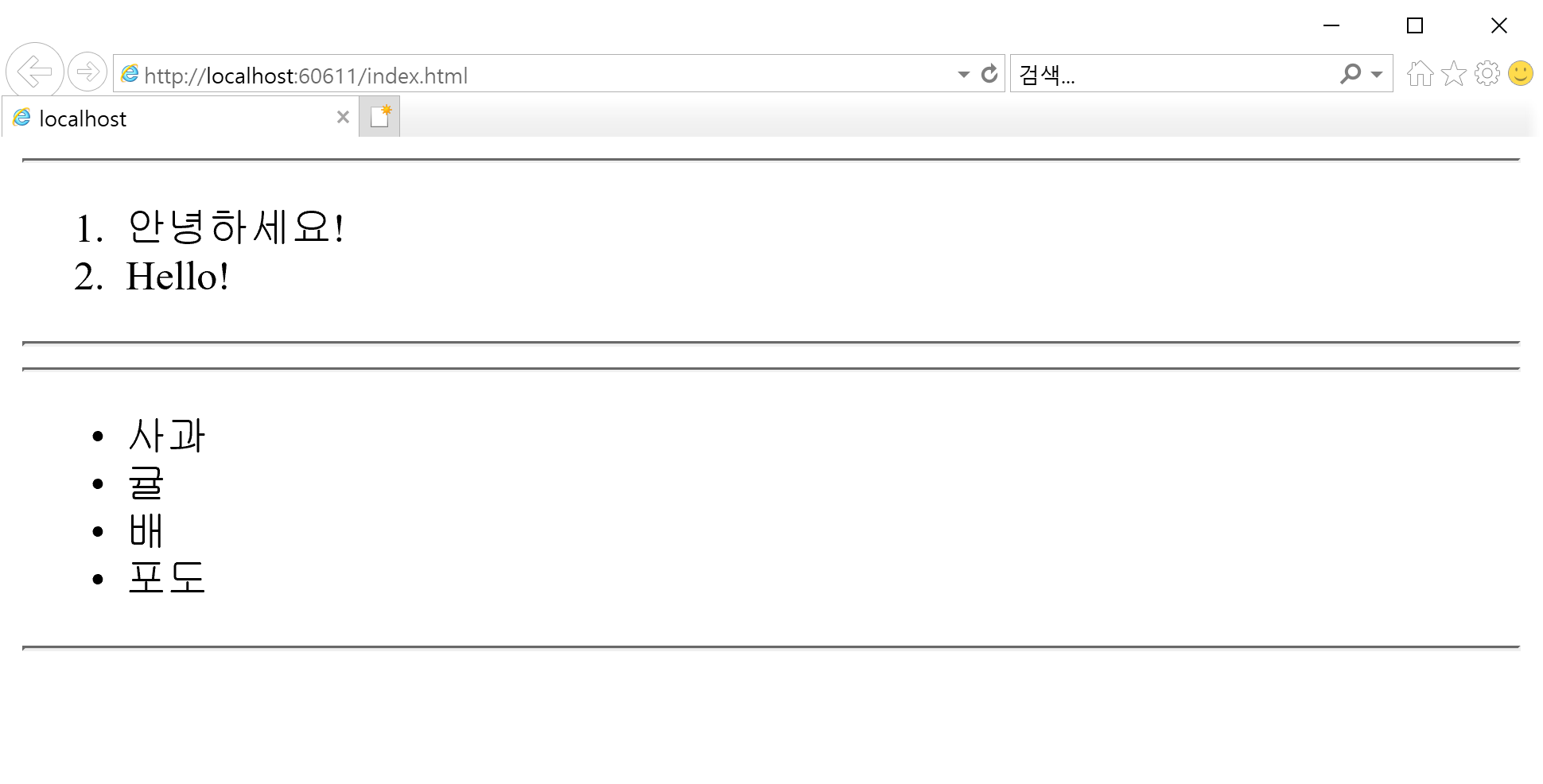
결과는 아래와 같다.


안녕하세요 최근 html 을 공부하게된 학생입니다. includeHTML(document.querySelector(‘#containerA’), ‘A.html’); 에서
‘A.html’ 과 js 는 같은 파일안에 있어야하나요? 아니면 경로를 설정해두어야하나요? 제가 경로를 설정해도 404오류가 뜨더라구욤..
아니였습니다… index.html 이랑 다른곳에있어서 그런거 같네요.. index가 있는곳으로 옮겨주었더니 잘됩니다 ㅜㅜ 죄송합니다