ol의 레이어 종류 중 벡터 레이어는 좌표를 통해 클라이언트 단에서 직접 레이어를 그려주는 방식이다. 여기서 좌표는 DBMS에서, 또는 GPX, GeoJSON, IGC, KML, TopoJSON 포맷의 데이터소스에서 받을 수 있는데.. 여기서는 개발자가 직접 좌표를 지정하여 구성하는 내용에 대해 정리해 본다. 이러한 방식은 내가 원하는 데이터 포맷으로부터 벡터 레이어를 구성하기 위한 기반이 되는 내용이기도 하다.
먼저 HTML 구성은 아래와 같다.
OpenLayers
index.js에 필요한 코드가 들어가는데.. 먼저 필요한 모듈을 아래처럼 추가한다.
import Feature from 'ol/Feature.js';
import Map from 'ol/Map.js';
import View from 'ol/View.js';
import {LineString, Point, Polygon} from 'ol/geom.js';
import {Tile as TileLayer, Vector as VectorLayer} from 'ol/layer.js';
import {TileJSON, Vector as VectorSource} from 'ol/source.js';
import {Fill, Icon, Stroke, Style} from 'ol/style.js';
벡터 레이어는 벡터 소스를 통해 구성되는데.. 벡터 소스는 Feature들의 집합이기도 하다. 이 Feature 요소를 3개 생성해보자. 아래처럼..
var pointFeature = new Feature(new Point([0, 0]));
var lineFeature = new Feature(new LineString([[-1e7, 1e6], [-1e6, 3e6]]));
var polygonFeature = new Feature(
new Polygon([[[-3e6, -1e6], [-3e6, 1e6], [-1e6, 1e6], [-1e6, -1e6], [-3e6, -1e6]]]));
포인트 피쳐, 라인 피쳐, 폴리곤 피쳐를 생성하고 있다. 이 3개의 피쳐로 구성된 데이터소스는 아래처럼 생성된다.
var vectorsource = new VectorSource({
features: [pointFeature, lineFeature, polygonFeature]
});
데이터소스가 정의되었음으로 이제 시각화를 위한 레이어 객체를 아래처럼 생성한다.
var vectorlayer = new VectorLayer({
source: vectorsource,
style: new Style({
image: new Icon(({
anchor: [0.5, 46],
anchorXUnits: 'fraction',
anchorYUnits: 'pixels',
opacity: 0.95,
src: 'data/icon.png'
})),
stroke: new Stroke({
width: 3,
color: [255, 0, 0, 1]
}),
fill: new Fill({
color: [0, 0, 255, 0.6]
})
})
});
레이어는 시각화를 위한 개념이 가장 중요함으로 시각화를 위한 스타일을 상세하기 지정하고 있는 것을 알 수 있다. 이제 앞서 생성한 레이어를 구성하여 지도 객체를 생성하면 끝이다.
var map = new Map({
target: 'map',
layers: [
new TileLayer({
source: new TileJSON({
url: 'https://api.tiles.mapbox.com/v3/mapbox.geography-class.json?secure'
})
}),
vectorlayer
],
view: new View({
center: [0, 0],
zoom: 2
})
});
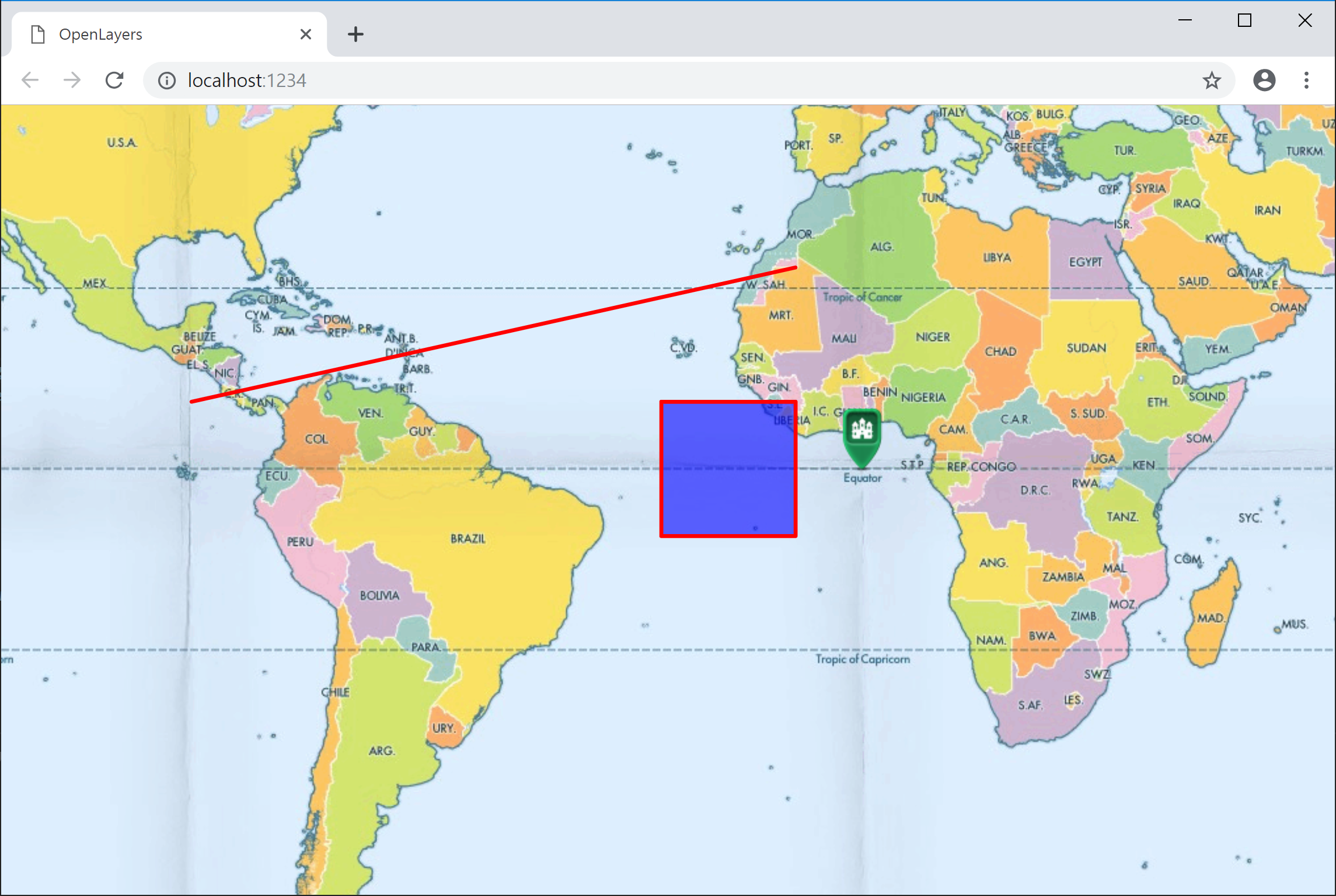
실행 결과의 화면은 아래와 같다.


안녕하세요 .. 글 흥미있게 읽고있는 GIS 업계 종사자입니다..
현재 ARCGIS 를 사용하고 있는데
배경지도를 생성후 타일 캐시를 만드는 과정까지 끝난 상태에서
오프라인으로도 제 타일을 뷰잉할 수 있는 방법이 있을까요 ?
보통의 방법은 TMS 를 사용해서 PNG 파일을 갖고오는 것 같은데
저는 기본타일 형식을 사용합니다.
R0000006a R0000006e …. 이런식입니다.(폴더구조)
C0000009a C0000009b …. (png 파일구조)
tree 형식으로 말씀드리자면
ex) 6레벨 // L06 -> R0000006a -> C0000009a.png , C0000009b.png 등이 존재 합니다..
이것을 html 형식으로 불러와 프리뷰 할 수 있을까요 ?
안녕하세요, 김형준입니다.
타일맵의 디렉토리 구조가.. 피라미드(z), 가로(x), 세로(y)에 대한 구조라면..
또한 pixel 당 실제 길이(미터 단위등)값인 resolutions을 알고..
또한 타일맵 가공시 기준 원점(일반적으로 z=0, x=0, y=0 위치의 타일맵 이미지 좌측 상단의 지도 좌표값)을 알면..
가능할겁니다..
이와 관련된 글은 아래를 참고하시기 바랍니다.
http://www.gisdeveloper.co.kr/?p=2238
그런데….
제가 요즘 eMap에 제공하는 배경지도를 이 방식으로 끌어다 사용하려고 하는데..
안됩니다.. -O-; 요즘 이것때문에 머리가 마니 아픕니다..
eMap에서는 OpenLayers v2.13에서는 가능하다고 하는데.. (해보니 됩니다!)
그런데 제가 사용하는 버전 5.3에서는 안됩니다..
국토정보플랫폼에 문의해보니.. v2.13에서 제공하는 기능이 v5.3에서는 제거되어 안됩다고 합니다.
하지만 위의 링크글은 v3대이니.. 참고해보시기 바랍니다.
김형준 드림.