FingerEyes-Xr에서 수치지도에 대한 라벨을 표시할 때, 일반적으로 하나의 필드명을 지정해 지정된 필드값을 라벨로 표시합니다. 아래는 어떤 수치지도의 first_nv_n 필드를 라벨로 지정해 지도를 표시하는 코드(코드A)의 예입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
body {
margin: 0px;
padding: 0px;
}
#map {
top: 0px;
left: 0px;
position: absolute;
width: 100%;
height: 100%;
border: none;
outline: none;
}
</style>
<script src="../../scripts/fingereyes-xr/Xr.js"></script>
<script>
var map = null;
function onLoad() {
map = new Xr.Map("map", {});
var lyr = new Xr.layers.ShapeMapLayer("lyr",
{
url: "http://168.192.76.10:8080/Xr?layerName=li_a@test"
}
);
var theme = lyr.theme();
theme.penSymbol().color("black").width(4);
theme.brushSymbol().color("lightgray");
// Label Setting
var label = lyr.label();
label.enable(true);
label.formatter().fieldName("first_nv_n");
label.theme().symbol().size(40).strokeWidth(5);
// .
var lm = map.layers();
lm.add(lyr);
map.onLayersAllReady(onLayersReady);
window.addEventListener("resize", onResize);
}
var bFinishResizing = true;
function onResize() {
if (bFinishResizing) {
bFinishResizing = false;
setTimeout(function () {
var newWidth = window.innerWidth;
var newHeight = window.innerHeight;
map.resize(newWidth, newHeight);
map.update();
bFinishResizing = true;
}, 500);
}
}
function onLayersReady() {
var cm = map.coordMapper();
var lyr = map.layers("lyr");
var mbr = lyr.MBR();
cm.zoomByMBR(mbr);
map.update();
}
</script>
<title></title>
</head>
<body onload="onLoad()">
<div id="map" />
</body>
</html>
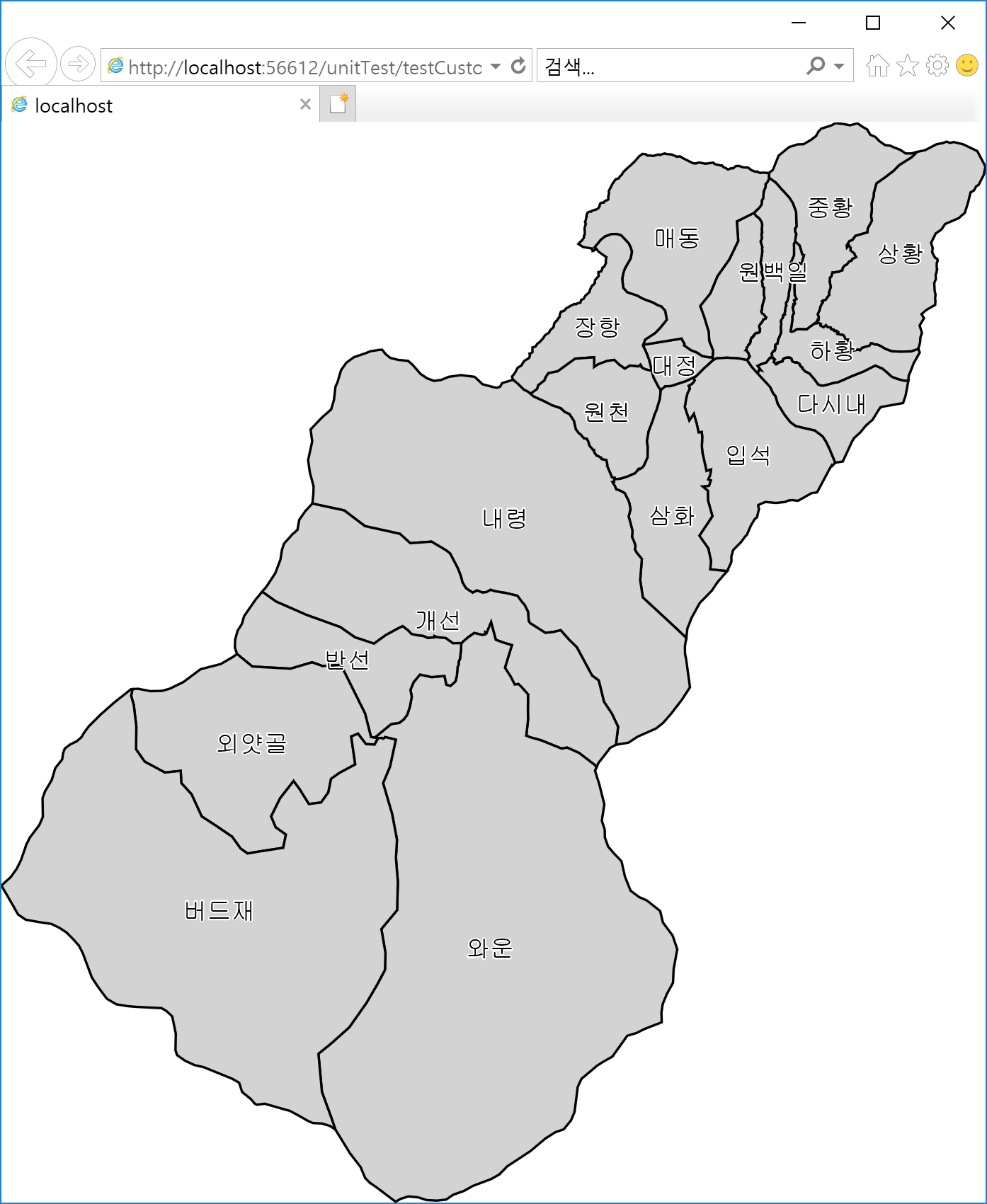
위의 코드를 실행하면 아래의 결과를 볼 수 있습니다.

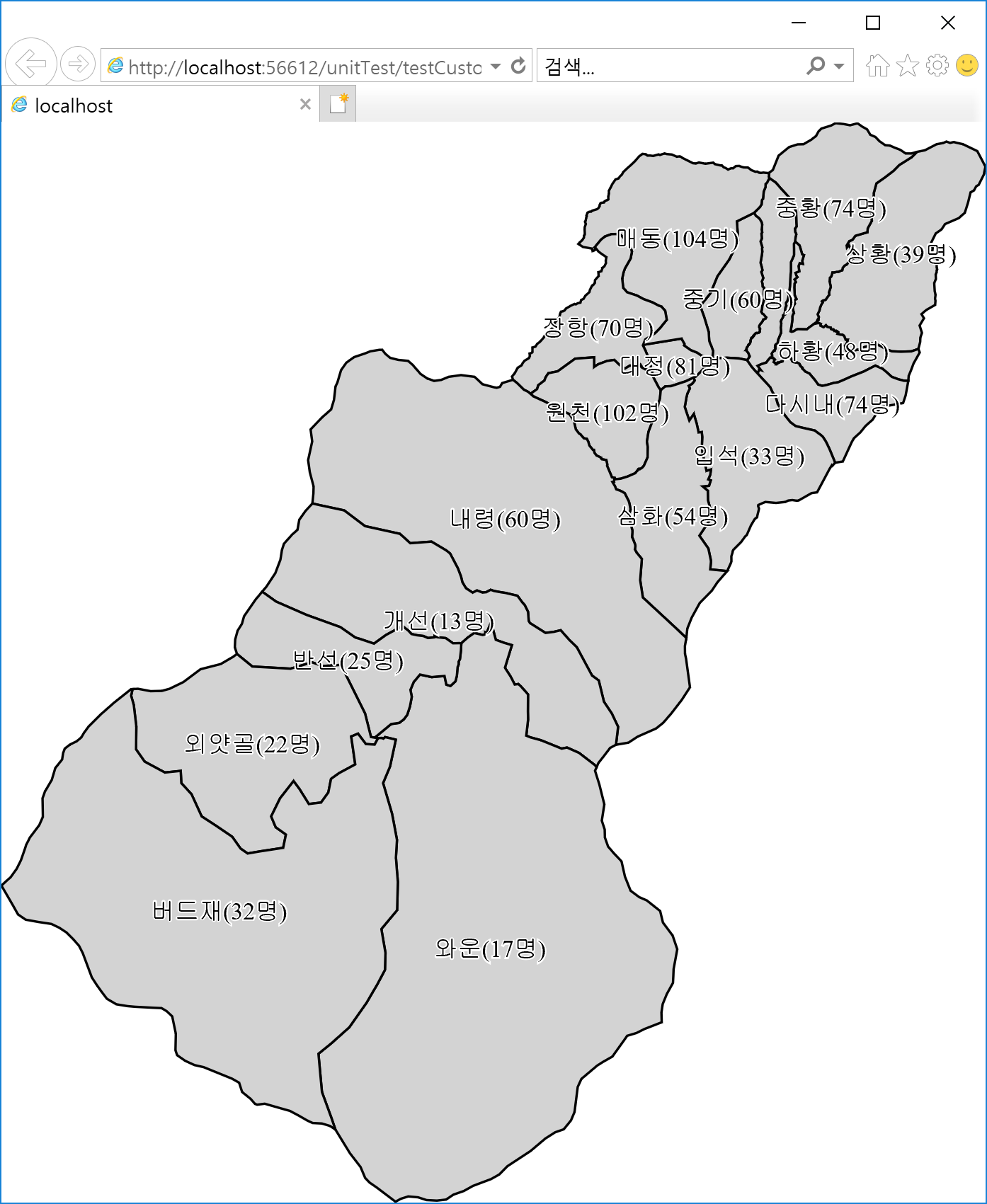
위처럼 단순히 하나의 필드가 아닌 여러 개의 필드 값을 조합하여 라벨로 표시하고자 할때가 있습니다. 아래의 화면은 first_nv_n와 sum_ho_res에 대한 2개의 필드값을 조합하여 라벨을 표시하고 있는 예입니다.

위의 화면을 보면 지역에 대한 명칭(first_nv_n)과 해당 지역의 인구수(sum_ho_res)를 단위와 함께 표시하고 있는데요. 이를 위해 다음과 같은 사용자 정의 클래스 코드가 필요합니다.
CustomLabelFormatter = Xr.Class({
name: "CustomLabelFormatter",
extend: Xr.label.ProgrammableLabelFormatter,
requires: [Xr.label.ILabelFormatter],
construct: function (layer) {
this.superclass(layer);
this._idx_first_nv_n = -1;
this._idx_sum_ho_res = -1;
},
methods: {
value: function (shapeRow, fieldSet, attributeRow) {
if (this._idx_first_nv_n == -1) {
this._idx_first_nv_n = fieldSet.fieldIndex("first_nv_n");
}
if (this._idx_sum_ho_res == -1) {
this._idx_sum_ho_res = fieldSet.fieldIndex("sum_ho_res");
}
var first_nv_n = attributeRow.valueAsString(this._idx_first_nv_n);
var sum_ho_res = attributeRow.valueAsString(this._idx_sum_ho_res);
return first_nv_n + "(" + sum_ho_res + "명)";
}
}
});
위의 클래스는 라벨에 대한 형식을 지정할 수 있는 기능을 갖고 있으며, 이처럼 라벨의 형식을 지정하기 위한 기능을 갖는 클래스는 Xr.label.ProgrammableLabelFormatter 클래스를 상속받고 Xr.label.ILabelFormatter 인터페이스를 구현해야 합니다. 이 클래스에서 실제 라벨의 값에 대한 문자값을 반환해 주는 함수는 value인데요. 이 함수를 살펴보면, 속도 향상을 위해 사용할 필드의 인덱스 값을 미리 저장해 두고 실제 필드의 값을 얻어와 원하는 형태로 문자값을 구성해 반환해 주고 있습니다. 이제 이 클래스를 사용하기 위해 코드A의 45번 코드를 다음 코드로 대체해주면 됩니다.
var formatter = new CustomLabelFormatter(lyr); label.formatter(formatter);
