FingerEyes-Xr for HTML5에서 수치지도 레이어를 속성값에 따라 표현 심벌을 변경하여 주제도를 표현하는 기능에 대한 예제 코드를 정리해 봅니다.
먼저 다음과 같은 수치지도 레이어가 있다고 하겠습니다.

위의 결과를 표출하는 코드(코드A)는 아래와 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
body {
margin: 0px;
padding: 0px;
}
#map {
top: 0px;
left: 0px;
position: absolute;
width: 100%;
height: 100%;
border: none;
outline: none;
}
</style>
<script src="../../scripts/fingereyes-xr/Xr.js"></script>
<script>
var map = null;
function onLoad() {
map = new Xr.Map("map", {});
var lyr = new Xr.layers.ShapeMapLayer("lyr",
{
url: "http://168.192.76.10:8080/Xr?layerName=li_a@test"
}
);
var theme = lyr.theme();
theme.penSymbol().color("black");
theme.brushSymbol().color("lightgray");
var lm = map.layers();
lm.add(lyr);
map.onLayersAllReady(onLayersReady);
window.addEventListener("resize", onResize);
}
var bFinishResizing = true;
function onResize() {
if (bFinishResizing) {
bFinishResizing = false;
setTimeout(function () {
var newWidth = window.innerWidth;
var newHeight = window.innerHeight;
map.resize(newWidth, newHeight);
map.update();
bFinishResizing = true;
}, 500);
}
}
function onLayersReady() {
var cm = map.coordMapper();
var lyr = map.layers("lyr");
var mbr = lyr.MBR();
cm.zoomByMBR(mbr);
map.update();
}
</script>
<title></title>
</head>
<body onload="onLoad()">
<div id="map" />
</body>
</html>
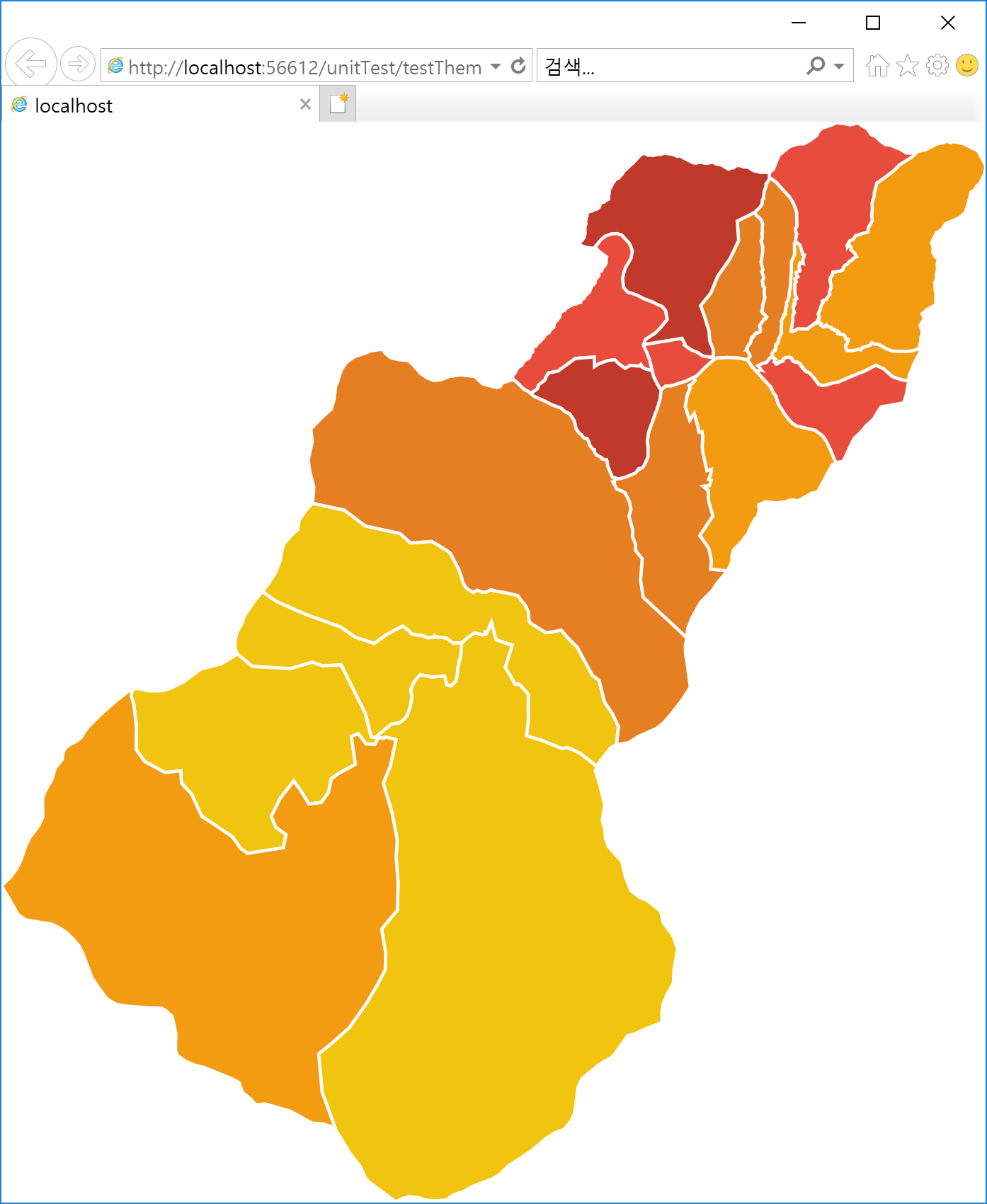
이제 위에서 본 단순한 수치지도 표현을 속성값에 따라 주제도로 표현해 보도록 하겠습니다. 즉, 아래처럼 말입니다.

위와 같은 주제도 표현을 위해서 도형에 대한 속성값에 따라 채움색을 다르게 지정하고 있는데요. 사용한 속성필드는 sum_ho_res입니다. DBMS에서 이 레이어의 sum_ho_res에 대한 최대값과 최소값을 얻어보면 각각 13과 104인데요. 이 값의 구간을 5개로 나눠 색상을 지정하고, 각 값에 대해서 해당 구간의 색상으로 레이어를 그려주게 되면 주제도가 완성됩니다. 이러한 주제도를 표현하기 위해 속성값에 대한 그리기 심벌을 지정해주기 위한 클래스는 아래와 같습니다. (코드B)
CustomLayerTheme = Xr.Class({
name: "CustomLayerTheme",
extend: Xr.theme.ProgrammableShapeDrawTheme,
requires: [Xr.theme.IShapeDrawTheme],
construct: function (/* ShapeMapLayer */ layer) {
this.superclass(layer);
this._fieldIndex = -1;
var minValue = 13;
var maxValue = 104;
var stepCount = 5;
var stepValue = (maxValue - minValue) / stepCount;
var colors = ['#f1c40f', '#f39c12', '#e67e22', '#e74c3c', '#c0392b'];
var symbols = [];
for (var i = 0; i < stepCount; i++) {
var SDS = new Xr.symbol.ShapeDrawSymbol();
SDS.brushSymbol().color(colors[i]);
SDS.penSymbol().color('#ffffff');
SDS.penSymbol().width(2);
var symbol = {
fromValue: minValue + (i * stepValue),
toValue: minValue + ((i + 1) * stepValue),
symbol: SDS
};
symbols[i] = symbol;
}
this._symbols = symbols;
this._stepCount = stepCount;
},
methods: {
/* ShapeDrawSymbol */ symbol: function (/* ShapeRow */ shapeRow, /* FieldSet */ fieldSet, /* AttributeRow */ attributeRow) {
if (this._fieldIndex === -1) {
this._fieldIndex = fieldSet.fieldIndex("sum_ho_res");
}
var value = attributeRow.valueAsString(this._fieldIndex);
var stepCount = this._stepCount;
var symbols = this._symbols;
var symbol = undefined;
for (var i = 0; i < stepCount; i++) {
symbol = symbols[i];
if (value >= symbol.fromValue && value < symbol.toValue) {
break;
}
}
return symbol.symbol;
},
/* boolean */ needAttribute: function () {
return true;
}
}
});
수치지도에 대한 주제도를 정의하기 위해서는 Xr.theme.ProgrammableShapeDrawTheme 클래스를 상속하고 Xr.theme.IShapeDrawTheme 인터페이스를 구현 해야 합니다. 이렇게 만든 클래스가 바로 CustomLayerTheme입니다. 이 클래스의 생성자에서 11번~32번까지의 코드는 sum_ho_res 속성값 범위에 대해서 최대값과 최소값(실제 개발에서는 SQL Query를 통한 해당값을 얻어와야 함)을 이용해 5개의 구간으로 나누고 각 구간에 대한 그리기 심벌(채움색과 선색) 객체를 미리 생성해 두고 있습니다. 또한 도형을 그리기 위한 심벌을 반환해주는 symbol 함수에서는 속도 향상을 위해 sum_ho_res 필드에 대한 필드 인덱스를 미리 계산해 두고, 그릴 대상이 되는 도형의 sum_ho_res 필드값을 얻어, 그 값에 해당하는 심벌을 반환합니다. 이제 이 CustomLayerTheme 클래스를 해당 레이어에 지정하기 위해서는 코드A에서 37번-39번의 코드 대신 아래의 코드로 대체해야 합니다.
var newTheme = new CustomLayerTheme(lyr) lyr.theme(newTheme);
