OpenGL Setup for GLSL- Shader 생성하기
원문 : http://www.lighthouse3d.com/opengl/glsl/index.php?oglshader
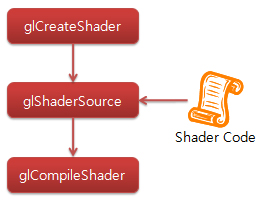
다음 그림은 쉐이더를 생성하는데 필요한 단계를 보이고 있다.
 첫번째 단계(glCreateShader)는 쉐이더 컨테이너로써 수행하는 오브젝트를 생성하는 것이다. 이 함수는 컨테이너의 헨들을 반환한다.
첫번째 단계(glCreateShader)는 쉐이더 컨테이너로써 수행하는 오브젝트를 생성하는 것이다. 이 함수는 컨테이너의 헨들을 반환한다.
이 함수에 대한 OpenGL 2.0 문법은 다음과 같다:
GLuint glCreateShader(GLenum shaderType);
Parameter:
shaderType – GL_VERTEX_SHADER 또는 GL_FRAGMENT_SHADER
ARB 확장문법은 다음과 같다.
GLhandleARB glCreateShaderObjectARB(GLenum shaderType);
Parameter:
shaderType – GL_VERTEX_ARB 또는 GL_FRAGMENT_SHADER_ARB
프로그램에 추가하고자 하는 만큼의 쉐이더를 생성할 수 있지만, remember that there can only be a main function for the set of vertex shaders and one main function for the set of fragment shaders in each single program.
다음 단계(glShaderSource)는 특정한 소스 코드를 추가하는 것이다. 소스 코드는 문자 배열이다.
이 함수에 대한 OpenGL 2.0에 대한 형태는 다음과 같다.
void glShaderSource(GLuint shader, int numOfString. const char** strings, int *lenOfStrings);
Parameters:
shader – 쉐이더의 핸들
numOfStrings – 문자 배열의 구성 요소 수
strings – 문자 배열
lenOfStrings – 각 문자열의 길이를 가지는 배열 또는 NUL값(문자열들이 NULL로 끝남)
다음은 이 함수에 대한 ARB 확장이다.
void glShaderSourceARB(GLhandleARB shader, int numOfStrings, const char **strings, int *lenOfStrings);
Parameters:
OpenGL 2.0 형태의 인자 설명과 동일함
최종적으로, 쉐이더는 반드시 컴파일 되어져야 한다. 세번째 단계(glCompileShader)가 쉐이더 코드를 컴파일해주며 OpenGL 2.0에서의 형태는 다음과 같다.
void glCompileShader(GLuint shader);
Parameters:
shader – 쉐이더의 핸들
다음으로 ARB 확장에 대한 형태는 다음과 같다.
void glCompileShaderARB(GLhandleARB shader);
Parameters:
shader – 쉐이더의 핸들

gl쉐이더라.. 함 쭉훑어봐야겠다. 잘볼께. ^^
역시 3D는 GL로 갈생각인가봐?
WPF말야.. 쉐이더프로그래밍 없어서 안습이야. ms개발자한테 메일 보냈었는데 자기들도 충분히 쉐이더프로그래밍에 대한 강점을 인지하고있는데 아직 지원에 대한 스케줄 잡힌건 없다고 하더라구. 쩝 이래저래 고민 좀 하고있어.
9월에 고객의 밤 행사 준비 때문에 디쟌팀 바쁘다던데.. 그럼 당근 연구소는 엄청 바쁘겠구나? 또 정구 날밤까는거 아냐? 이제 서른이얌.. 건강 조심하구~ 준비 잘해서 성공적으로 행사 마무리 잘 했으면 좋겠다..
WPF 3D에서 쉐이더 지원.. 지원을 한다고 해도 Low Level 수준으로는 하지 않을 것같어.. 한다면 쉐이더 적용을 쉽게하도록 할테고.. 그러면 여러가지 응용적인 면이나 적용상에 제약이 따를테고.. WPF는 2D와 3D에 대한 GDI+에 대한 다음 기술이고, 3D 전문은 XNA이깐.. 아마도 진짜 3D를 하려면 XNA를 해야겠지.
안녕하세요 Opengl에 열정을 가지고 있는 사람입니다.
제가 이번에 Opengl로 간단한 게임을 만드는데 조언을 구할수 있는지요?
다름이 아니라 슈퍼마리오 게임을 3D로 만들어 보는데 캐릭이 회전하거나 움직일때 카메라가 바로 뒤에 있어서 항상 일정한 거리에서 뒷 모습을 보여주고 싶은데 어떻게 해야 하나요?
gluLookAt함수를 이용해서 캐릭이 움직인 각도로 인해 카메라 위치와 바라보는 곳을 바꿔주게 했는데 않되더군요..
gluLookAt(Mario_X_C – sin((180 + heading) * PIOVER180) * 0.03f, 0.0f,Mario_Z_C – cos((180 + heading) * PIOVER180) * 0.03f,\
Mario_X_C, Mario_Y_C, Mario_Z_C, 0.0f, 1.0f, 0.0f);
조언 부탁드립니다.