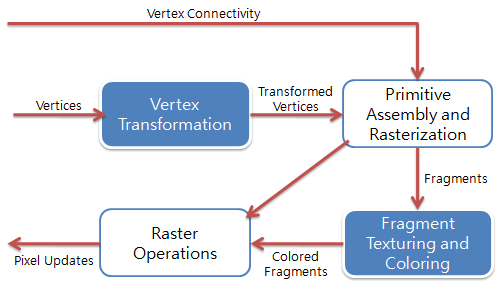
다음 그림은 매우 단순화된 파이프라인 다이어그램이며 데이터가 어떤 식으로 파이프 라인을 타는지를 보여준다. 매우 단순화시켰지만 쉐이더 프로그래밍에 대한 중요한 개념을 제공하고 있다. 이 부분에서는 파이프라인의 고정 기능을 제공한다. 파이프라인은 추상적이며 모든 각 단계에서 어떤 특정한 구현과 만날 필요가 없다는 점을 주의하기 바란다.
 Vertex Transformation
Vertex Transformation
여기에서 버텍스는 공간상의 위치, 색상, 노말벡터, 텍스쳐 좌표 등과 같은 속성들의 집합이다. 이 단계에서의 입력값들은 하나 하나의 버텍스 속성들이다. 이 고정 기능에 의해 수행되는 연산은 다음과 같다.
- 버텍스의 위치 변환
- 버텍스에 대한 광원 계산
- 텍스쳐 좌표의 생성 및 변환
Primitive Assembly and Rasterization
이 단계에서의 입력값은 변환된 버텍스와 연결 정보이다. 연결정보라는 것은 버텍스들이 Primitive(삼각형 등과같은 기본 요소)를 이루기 위해 어떻게 연결되느냐이다. 이 단계에서 Primitive가 생성된다. 또한 이 단계는 뒷면제거나 뷰 절두체에 대한 클리핑 연산을 담당할 수 있다.
라스터라이징은 Fragment를 결정하고 Primitive의 픽셀 위치를 결정한다. 이 문맥에서 Fragment는 특정한 위치에서 프레임 버퍼의 픽셀을 변경하기 위해 사용될 데이터의 조각이다. 쉽게 말하자면 Primitive가 화면에 실제 렌더링될때 그려질 Pixel 값이다. Fragment는 색 뿐만이 아니라 수직벡터값과 텍스쳐 좌표 등과 같은 값들인데, 이러한 값들을 이용해서 실제로 화면상에 찍힐 픽셀의 새로운 색상을 계산하는데 쓰인다.
이 단계에서의 출력값은 다음과 같다.
- 프레임버퍼 안의 Fragment들의 위치
- 버텍스 변환 단계에서 계산된 속성에 대한 각 Framgment에 대한 보간된 값
버텍스 변환 단계에서 계산된 값은 버텍스 연결정보와 함께 조합되어 Fragment를 위한 알맞은 속성을 계산하는데 사용된다. 예를들어서 각 버텍스는 변환된 위치를 가지고 있다. 버텍스가 Primitive로 만들어지는데 사용될때 Primitive의 Fragment의 위치를 계산하는것이 가능하다. 또 다른 예는 색상의 사용이다. 만약 삼각형을 구성하는 각 버텍스가 각기 다른 색상을 가지고 있다면, 삼각형 안의 Fragment 색상은 각 버텍스의 상대적인 거리에의한 가중치를 받아 색상값들이 보간되어져 얻어진다.
Fragment Texturing and Coloring
이 단계에서의 입력값은 보간되어진 Fragment의 정보이다. 색상은 이미 이전 단계에서 보간을 통해 계산되어졌고, 이 단계에서는 텍셀(Texel, Texture element)값 결합과 같은 연산이 수행된다. 텍스쳐 좌표는 이전단계에서 보건되어진다. 안개도 역시 이 단계에서 적용된다. 고통적인 최종 출력값은 Fragment의 색상값과 깊이 값이다.
Raster Operations
이 단계에서의 입력값은 다음과 같다.
- 픽셀의 위치
- Fragment의 색상값과 깊이값
Fragment에 대해 수행되는 파이프라인의 마지막 연속 단계는 주로 다음과 같다.
- Scissor Test
- Alpha Test
- Stencil Test
- Depth Test
만약 테스트가 성공한다면, Fragment 정보는 현재의 블렌딩 모드에 따라 픽셀의 값을 변경하는데 사용된다. 블렌딩은 이 단계에서만 수행되는데, Fragment 텍스쳐링과 컬링 단계에서는 프레임 버퍼에 접근하지 못하기 때문이다. 프레임 버퍼는 오직 이 단계에서만 접근할 수 있다.
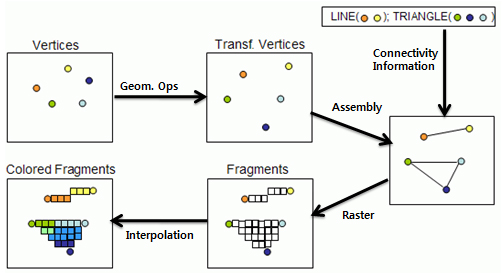
고정 기능에 대한 간단한 그림 설명
다음 그림은 위에서 설명한 각 단계에 대한 설명을 그림으로 다시 풀어높은 것이다.

Replacing Fixed Functionality
현재의 그래픽 카드는 프로그래머가 위에서 기술된 단계 중에 2개를 새롭게 정의할 수 있게 해준다.
- 버텍스 쉐이더는 Vertex Transformation 단계를 작성하는데 사용된다.
- 프레그먼트(Fragment) 쉐이더는 프레그먼트 텍스쳐링과 컬러링 단계의 고정 기능을 교체하는데 사용된다.
다음 섹션에서는 프로그래밍 가능한 단계, 즉 버텍스 처리기와 프레그먼트 처리기에 대해 설명할 것이다.

고통적인 최종 출력값 -> 공통적인 최종 출력값
잘 보고 갑니다. ^^
오.. 저 길고 복잡스런 파이프라인을 타고… 아름다운 빛을 발하며 모니터에 표시되죠.. 음.. 근데 위의 그림은 무척 간략화한 것이랍니다.. 실제론 좀더 복잡하구요.
잘 보고 갑니다~~~
막차님~ 댓글 감사합니다~ ^^
쉐이더 파이프라인에 대해 막막했는데, 한 눈에 이해가 잘되네요~
도움이 되셨다니 좋습니다~
좋은글 감사합니다.
댓글 감사합니다.
opengl을 처음 접하는데, 책에 이 싸이트가 추천되어있길래 보고 있는중이에요- 정말 좋은 자료네요~ 감사합니다! (근데 아직 저는 어려운부분이 있네요^ ^ㅋ)
어떤 책에 추천이… 여튼.. 댓글 감사합니다! ^^
잘보고 갑니다. 정말 좋은 자료네요. ^^
댓글이 언제 달려는지도 몰랐습니다. 아.. 벌써 몇달전꺼.. __;;;
이런 명품 번역이 있었다니 … 앞통수로 훅 들어가서 뒷통수로 결과물이 뾱~* 하고 나오는 느낌이란 … 감사하는 마음으로 북마크 걸고 튑(?)니다. 수고하십셔~*
읔.. 댓글을 이제서야 확인했습니다. 저 역시 감사의 말씀.. 늦었지만 전달해 드립니다.
잘 보고 있습니다.
네, 방문 감사합니다.!
이럼… 안 되는건데 설명은 쉽고 잘 되있는 것 같은데 이해가 전혀 안 되면 제가 문제있는거조???
OpenGL에 대해 먼저 이해가 있으셔야.. 좀더 이해가 쉬우실듯합니다. 글구… 저도 위의 글에 대해 100% 이해가 않됩니다.. 워낙 이론적인 내용이다보니..
‘고통적인 최종 출력값’ 이 아니라 ‘궁극적인 최종 출력값’ 또는 ‘결과적인 최종 출력값’ 이라고 번역 하시는게 이부분 문맥상 맞는 번역인것 같습니다. ^^;;; 잘보고 갑니다.
‘고통적인’ .. ^^;; ㅎㅎ 아마도 ‘공통적인’일겁니다..
마지막 부분의 Framgment -> Fragment 오타났네요 ㅎㅎ
자료 잘 보겠습니다. ^^
그렇군요, 수정해 놓아야겠습니다.