WPF의 2D Graphic의 효과 중에 채움(Fill) 효과에 대한 것이다. WPF의 채움은 Brush라는 개념으로 이루어지며 다음과 같은 종류가 있다.
- SolidColorBrush
- LinearGradientBrush
- RadialGradientBrush
- ImageBrush
- DrawingBrush
- VisualBrush
SolidBrush는 Geometry에 대해 단색으로 칠하는 브러쉬이고 LinearGradientBrush는 Gradient 색상을 선형으로 생성하여 채워준다. 또한 RadialGradientBrush는 방사형으로 Gradient 색상을 생성하여 채워주며 ImageBrush는 Image를 이용해 원하는 Geometry의 안을 채워준다. 그리고 DrawingBrush는 채우기 위한 내용을 사용자가 직접 또 다른 Geometry를 이용하여 만들어 채울 수 있다. 마지막으로 VisualBrush는 Control 등과 같은 내용(Content)를 이용하여 그 UI의 외형을 Geometry에 채울 수 있는 브러쉬이다. 참고로 브러쉬는 2차원뿐만이 아니라 3차원에서도 사용할 수 있다.
그럼 6개의 브러쉬에 대해 하나 하나 살펴 보기로 하자.

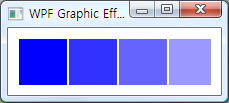
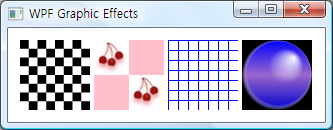
Geometry는 Rectangle이고 총 4개를 화면상에 렌더링했으며 Geometry의 Fill을 위해 SolidColorBrush를 사용하였다. 채움색의 지정을 위해 Color 속성을 사용하였고 투명도를 위해 Opacity를 사용하였다.

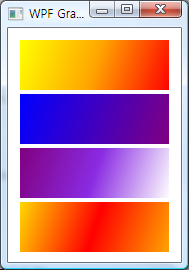
마찬가지로 Rectangle Geometry를 이용하여 화면상에 총 4개를 그렸다. 여러개의 GradientStop Element를 사용해서 선형으로 생성할 Gradient 색상을 단계적으로 지정할 수 있다.

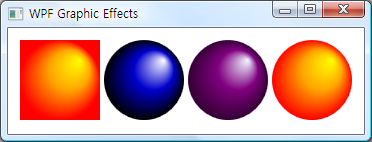
방사형의 Gradient 색상을 생성하는 것으로 RadialGradientBrush Element를 사용하였고 방사형의 중심을 지정하기 위해 GradientOrigin을 사용하였다. GradientOrigin의 밤위는 0~1 사이의 실수값이다. LinearGradientBrush와 마찬가지로 다수의 GradientStop을 사용하여 색상과 Offset 위치를 지정할 수 있다. 효과적인 방사형의 Gradient 적용을 살펴보기 위해 Geometry로 Ellipse를 사용해보았다.

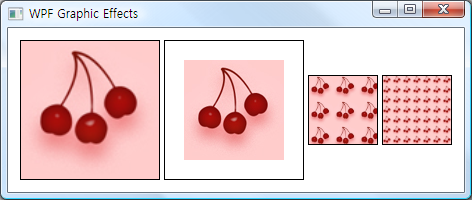
이미지를 이용하여 Geometry를 채우는 것으로써 Geometry의 크기에 맞게 이미지를 키울 수 도 있고, 키우지 않고 원래 크기대로 채워 그릴 수도 있으며, 타일형식으로 채워 넣을 수도 있다. 사용하는 Element는 ImageBrush이다.

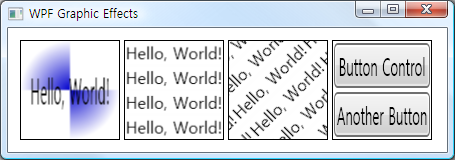
Effect가 적용된 Geometry 자체를 채움을 위한 브러쉬로써 사용할 수 있는 DrawingBrush Element의 사용예이다. 앞서 사용했던 다양한 Brsuh들이 적용된 Geometry가 다시 Brush로써 사용되는 것을 알 수 있다.

Hello, World! Hello, World! Hello, World!
마지막으로 가장 융통성이 뛰어난 VisualBrush이다. Control은 물론이거니와 DrawingBrush의 기능까지도 포함할 수 있는 브러쉬로써 3차원으로 렌더링된 장면까지도 담을 수 있는 Brush이다. 또한 이 브러쉬를 이용하면 3차원 장면에서 2D GUI를 활용할 수 있게 하는 가장 화려한 브러쉬이다.
