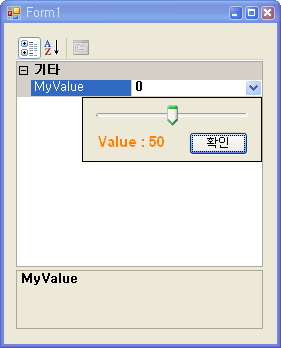
드디어 마지막으로 PropertyGrid의 속성을 변경하기 위한 사용자 정의 UI를 붙여보는 것에 대해 살펴 보겠다. 우리가 구현할 결과물의 최종 화면은 아래와 같다.

즉, MyValue라는 프로퍼티의 값을 설정하기 위해 TrackBar 컨트롤을 이용해 보는 것이다. TrackBar를 이용해 값을 설정한 후에 확인 버튼을 누르면 설정된 값이 프로퍼티에 반영이 되도록한다.
순서야 개발자 나름이겠지만, 설명의 편의를 위해 먼저 사용자 정의 UI에 해당하는, 즉 TrackBar 컨트롤과 확인 버튼, 그리고 라벨을 담고 있는 폼을 하나 정의한다.

여기서 TrackBar 컨트롤의 접근자를 원래의 Private에서 Public으로 변경한다. 이는 외부의 클래스에서 접근할 수 있도록 하기 위해서이다. 그리고 이겋게 추가한 폼의 이름을 frmMyValue라고 정하고, 이 폼의 속성을 아래와 같이 변경한다.
+ FormBorderStyle – None
+ MinimizeBox – False
+ MaximizeBox – False
+ ShowInTaskbar – False
위의 속상은 속성창을 통해서 수정이 가능하다. 하지만 변경해야할 속성이 하나 더 있는데, 이 속성은 속성창에서 볼 수 가 없다. 그 속성은 TopLevel이라는 속성으로 이 값을 이 폼의 색성자에서 false로 설정해야 한다. 이 것은 매우 중요하다. 이 값을 설정하지 않으면 프로퍼티에 우리의 사용자 폼이 붙지 못하기 때문이다.
그리고 변수를 2개 추가한다. PropertyGrid의 특정 프로퍼티와 통신을 할 수 있는 수단이 되는 IWindowsFormEditorService라는 인터페이스 변수인 _wfes와 TrackBar 컨트롤을 조작하여 얻은 값을 저장할 변수인 int 형의 MyValue을 추가한다.
이렇게 변수와 몇가지 설정이 끝났다면 이제 UI의 행위에 해당하는 매서드를 정의해야하는데, 아래의 코드로 그 설명을 대신한다.
public partial class frmMyValue : Form
{
public int MyValue;
public IWindowsFormsEditorService _wfes;
public frmMyValue()
{
InitializeComponent();
TopLevel = false;
}
private void frmMyValue_Load(object sender, EventArgs e)
{
label1.Text = "Value : " + MyValue;
}
private void button1_Click(object sender, EventArgs e)
{
Close();
}
private void trackBar1_Scroll(object sender, EventArgs e)
{
MyValue = trackBar1.Value;
label1.Text = "Value : " + MyValue;
}
private void frmMyValue_FormClosed(object sender,
FormClosedEventArgs e)
{
_wfes.CloseDropDown();
}
}잘 살펴보면 어렵지 않게 코드를 이해할 수 있을 것이다. 그러나 한가지 새로운 것이 있는데 폼이 닫힐때(Close)할때 발생하는 이벤트에서 앞서 정의한 IWindowsFormEditorService 타입의 변수인 _wfes의 CloseDropDown 매서드를 호출하였다. 이것은 이 폼이 닫힐때 마친가지로 PropertyGrid의 프로퍼티에 붙은 사용자 정의 폼을 담을 컨테이너을 닫도록 하는 코드이다. 폼이 닫혔으므로 이 폼을 담을 컨테어너 역시 닫여야 하지 않겠는가.
이제 프로퍼티에 대한 정의를 담고 있는 클래스를 만들어보자. 이 클래스의 이름은 편의상 MyProperty라고 하였다. 추후 이 클래스의 인스턴스는 PropertyGrid의 SelectedObject에 할당된다.
public class MyProperty {
private int _value;
[Browsable(true)]
[Editor(typeof(MyValueEditor), typeof(System.Drawing.Design.UITypeEditor))]
public int MyValue
{
get { return _value; }
set { _value = value; }
}
}
MyProperty 클래스는 MyValue라는 프로퍼티 하나만 정의하고 있으모 이 프로퍼티에 대한 특성 중에 Editor 특성자에 대한 인자의 내용으로 MyValueEditor와 UITypeEditor의 type을 사용하고 있다. MyValueEditor은 UITypeEditor에서 상속받아 우리가 새롭게 정의할 클래스이다. MyValueEdior 클래스의 코드가 그렇게 길지 않으니 한번에 살펴보기로 하자.
public class MyValueEditor : UITypeEditor
{
public override UITypeEditorEditStyle GetEditStyle(
ITypeDescriptorContext context)
{
return UITypeEditorEditStyle.DropDown;
}
public override object EditValue(ITypeDescriptorContext context,
IServiceProvider provider, object value)
{
IWindowsFormsEditorService wfes = provider.GetService(
typeof(IWindowsFormsEditorService))
as IWindowsFormsEditorService;
if (wfes != null)
{
frmMyValue _frm = new frmMyValue();
_frm.trackBar1.Value = (int)value;
_frm.MyValue = _frm.trackBar1.Value;
_frm._wfes = wfes;
wfes.DropDownControl(_frm);
value = _frm.MyValue;
}
return value;
}
}이 클래스는 GetEditStyle이라는 매서드와 EditValue라는 매서드를 재정의하고 있다. GetEditStyle은 프로퍼티에 붙을 사용자 정의 UI를 나타내기 위해 누를 버튼의 모양을 결정하는 것으로 할당할 수 있는 값은 모두 3가지 이다. 하나는 DropDown이며 삼각형 문자가 담긴 버튼이고 두번째는 Modal이며 … 문자가 담긴 버튼이며 세번째는 None로써 버튼 자체가 생기지 않는다. 이렇게 되면 사용자 정의 UI를 나타낼 방법이 없다. 여기서는 DropDown을 사용하였다. 그리고 EditValue는 사용자 정의 UI를 보이는 시점에서부터 사라질때까지의 영향을 미치는 매서드이다. 과정을 살펴보면 IWindowFormsEditorService 타입의 서비스 인스턴스를 구해 일단 wfes라는 변수에 담아 놓는데, 이는 앞서 정의한 폼(frmMyValue)의 맴버 변수인 _wfes에 참조시켜 실제적으로 프로퍼티와 사용자 UI을 연결짓는 중요한 역활을 하게된다. 그리고 EditValue는 정의한 frmMyValue 폼을 생성시키고 TrackBar 컨트롤을 초기화한 후에 IWindowsFormsEditorService의 DropDownControl을 호출함으로써, 이 시점에서 사용자 정의 UI를 화면에 보이도록 한다. 이 시점에 사용자 정의 UI가 화면상에서 사라질때까지 Blocking된다. 사용자 폼이 사라지면 EditValue 매서드의 인자인 value에 사용자 정의 UI에서 설정한 값을 담고 반환한다. 다소 무리한 설명이라고 생각되나 다시금 찬찬이 읽어본후 코드를 살펴보면 이해가 수월할 것이다. 이상으로 C#을 이용해 PropertyGrid를 이용하는 것에 대해 정리해보았다.

많은 도움이 되었습니다~ 감사합니다.^^
도움되셨다니 다행입니다~ 댓글 감사드리구요~
다른 문제 때문에 2일동안 구글링과 더불어 한참을 삽질중이었는데 어떻게 하다보니
링크 타고 들어왔습니다. 여기에 제 문제를 해결할 요소가 있었네요. 🙂
해결하고 갑니다. 진심으로 감사드립니다. 하시는일 모두 잘되시길 바라겠습니다.
이 글이 도움이 되셨다니 기쁩니다.. 감사합니다!
정말 필요한 기능이었는데 여기서 보고 적용해보네요.
C#을 이용한 PropertyGrid 사용법에 대한 Summary 모두 다 봤습니다.
좋은 정보 감사합니다. 🙂
네, 댓글 남겨주셔서 감사합니다!
이거 정말 필요했는데 정리가 잘되어있네요. 감사합니다.