일전에 Mr.Tiler-Xr로 생성한 TMS 형식의 타일맵을 OpenLayers 3에서 활용하는 글을 올린 적이 있습니다. 이번에는 OpenLayers 2에서 Mr.Tiler-Xr로 생성한 TMS 형식의 타일맵을 활용하는 글을 정리해 봅니다.
Mr.Tiler-Xr은 수치지도 또는 항공영상을 타일맵으로 가공할 수 있는 툴입니다. 특히 수치지도를 이용하여 서비스에 맞는 지도를 편집하고 디자인할 수 있는 툴이고 타일맵 가공 속도가 타사의 제품에 비해 빠릅니다.
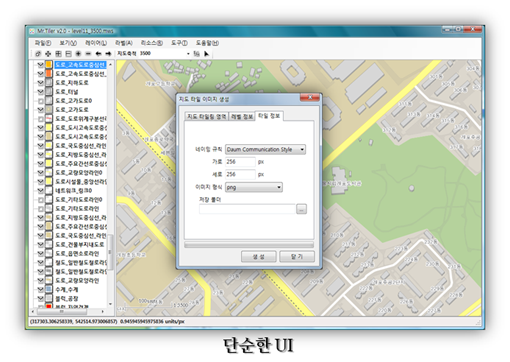
Mr.Tiler-Xr은 직관적이고 단순한 UI를 제공합니다.

직관적이고 단순한 UI를 통해서도 세련된 지도를 디자인할 수 있습니다. 건물에 대한 입체표현, 복합심벌, 라벨의 회전 등과 같은 고급 기능을 심플한 UI를 이용해 쉽게 표현할 수 있습니다.

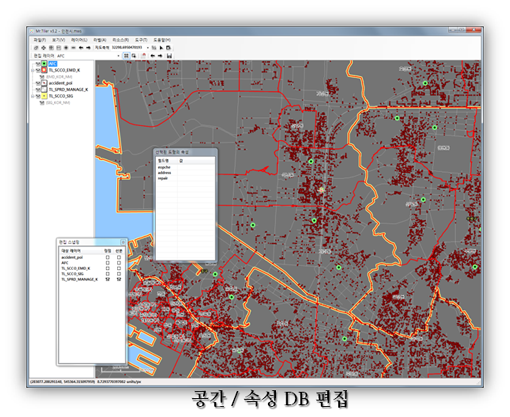
단순히 지도를 디자인하는 것 뿐만 아니라 공간데이터를 편집할 수 있는 기능도 제공합니다. 대용량의 SHP 파일 자체를 편집할 수 있으며, 편의성을 위해 Undo/Redo 기능과 Snap 기능을 제공합니다.

이와 같은 기능을 갖는 Mr.Tiler-Xr를 이용해 가공한 전국 범위의 지도에 대한 데모의 URL은 아래와 같습니다.
Mr.Tiler-Xr을 이용하여 가공한 타일맵을 TMS 형식으로도 가공할 수 있는데 이렇게 가공한 타일맵을 오픈소스인 OpenLayers 3에서 레이어로 표시하는 방법에 대해 정리한 글입니다.
먼저 Mr.Tiler-Xr를 이용하여 생성된 타일맵은 TMS는 Z 폴더 밑에 Y 폴더가 있고 Y 폴더 밑에 X 방향에 대한 256×256 크기의 타일맵 이미지가 png 형식으로 저장되어 있는 구조입니다.
이러한 형식으로 저장된 타일맵을 TMS 스펙을 이용하여 OpenLayers 2에서 레이어로 표시하는 코드는 아래와 같습니다.
function getTmsUrl(bounds) {
var res = this.map.getResolution();
var x = Math.round(
(bounds.left - this.maxExtent.left) / (res * this.tileSize.w));
var y = Math.round(
(bounds.bottom - this.maxExtent.bottom) / (res * this.tileSize.h));
var z = this.map.getZoom() + 1;
var path = z + "/" + y + "/" + x + "." + this.type;
var url = this.url;
//if (url instanceof Array) {
// url = this.selectUrl(path, url);
//}
return url + path;
}
var layer = new OpenLayers.Layer.TMS(
"LayerName",
"http://222.237.78.208:8080/t/",
{ type: 'png', getURL: getTmsUrl }
);
var map = new OpenLayers.Map(
'map',
{
maxExtent: new OpenLayers.Bounds(
13886285, 3883489, 14695249, 4666659),
resolutions: [1222, 610.984, 305.492, 152.746, 76.373],
numZoomLevels: 5
}
);
map.addLayer(layer);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.setCenter(new OpenLayers.LonLat(14085657, 3943422), 3);
