VWorld에는 TMS 방식의 다양한 배경지도(단순 배경지도와 항공영상 지도 등) 뿐만이 아니라 유용한 WMS 방식의 지도 서비스도 제공하고 있습니다. 이를 VWorld에서 OpenAPI 키를 발급받아 TMS나 WMS를 지원하는 OpenLayers나 FingerEyes와 같은 클라이언트 맵엔진에서 사용할 수 있습니다.
이 글은 VWorld에서 제공하는 WMS 지도 서비스를 이용하는데 필요한 WMS 파라메터에 대해 정리한 글입니다. 저는 제게 익숙한 FingerEyes를 이용해 VWorld의 WMS 지도 서비스를 살펴보았습니다. OpenLayers에 익숙하다면 쉽게 적용이 가능할 것으로 판단됩니다. 참고로 VWorld는 자체적인 2D Map API를 지원하고 있으므로 이를 이용할 수도 있습니다.
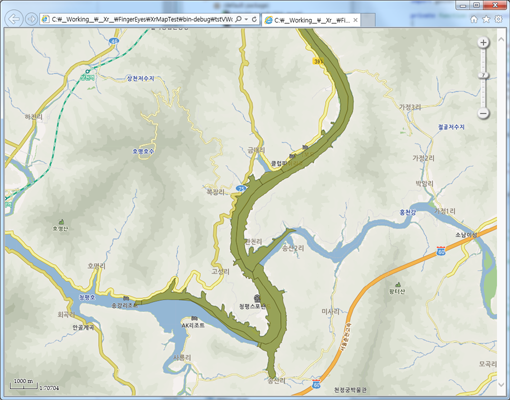
먼저 자연환경 보전 지역에 대한 WMS 지도 서비스 요청입니다. 참고로 _KEY_KEY_라고 되어 있는 부분은 VWorld에서 직접 OpenAPI Key를 발급받아 지정하시면 됩니다.
var wmsLayer:XrWMSLayer = new XrWMSLayer("wms",
"http://2d.vworld.kr:8895/2DCache/gis/map/WMS2?APIKEY=_YOUR_KEY_&",
"LT_C_UQ114",
"EPSG:900913");
map.layers.addLayer(wmsLayer);
그 결과에 대한 지도는 아래와 같습니다. 참고로 배경맵은 VWorld의 TMS 지도 서비스를 사용하였습니다.

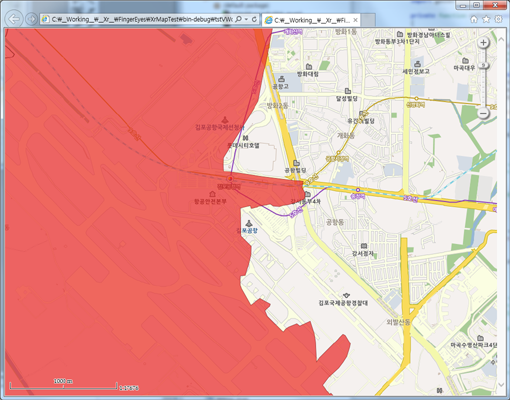
다음은 개발제한구역에 대한 WMS 지도 서비스 요청입니다.
var wmsLayer:XrWMSLayer = new XrWMSLayer("wms",
"http://2d.vworld.kr:8895/2DCache/gis/map/WMS2?APIKEY=_YOUR_KEY_&",
"LT_C_UD801",
"EPSG:900913");
map.layers.addLayer(wmsLayer);
결과는 아래와 같습니다.

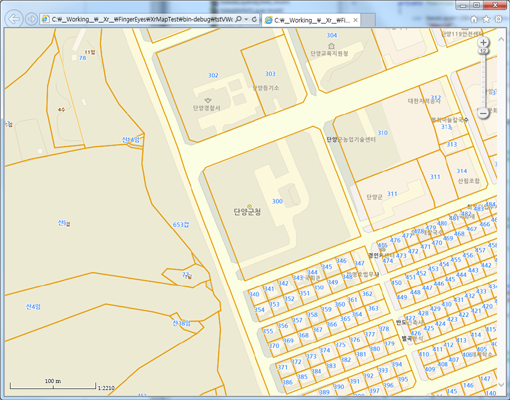
그리고 다음은 지적도에 대한 WMS 지도 서비스 요청입니다.
var wmsLayer:XrWMSLayer = new XrWMSLayer("wms",
"http://2d.vworld.kr:8895/2DCache/gis/map/WMS2?APIKEY=_YOUR_KEY_&",
"LP_PA_CBND_BUBUN%2CLP_PA_CBND_BONBUN",
"EPSG:900913");
map.layers.addLayer(wmsLayer);
결과는 아래와 같습니다.

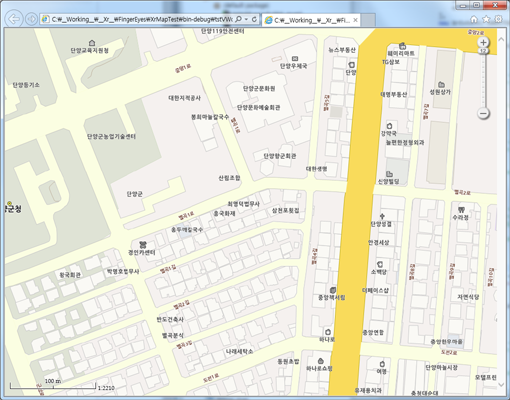
그리고 다음은 새주소도로에 대한 WMS 지도 서비스 요청입니다.
var wmsLayer:XrWMSLayer = new XrWMSLayer("wms",
"http://2d.vworld.kr:8895/2DCache/gis/map/WMS2?APIKEY=_YOUR_KEY_&",
"LT_L_SPRD",
"EPSG:900913");
map.layers.addLayer(wmsLayer);
결과는 아래와 같습니다. 참고로 새주소도로는 도로 위의 도로명에 대한 표시입니다.

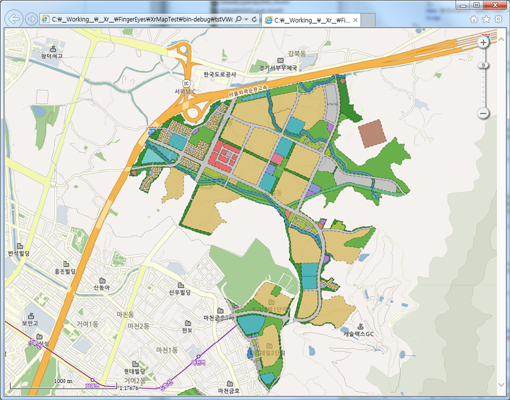
그리고 다음은 토지이용계획도에 대한 WMS 지도 서비스 요청입니다.
var wmsLayer:XrWMSLayer = new XrWMSLayer("wms",
"http://2d.vworld.kr:8895/2DCache/gis/map/WMS2?APIKEY=_YOUR_KEY_&",
"LT_C_LHBLPN",
"EPSG:900913");
map.layers.addLayer(wmsLayer);
결과는 다음과 같습니다.

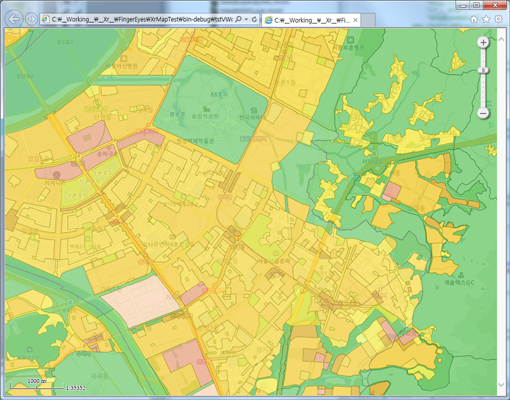
그리고 다음은 국토계획구역에 대한 WMS 지도 서비스 요청입니다.
var wmsLayer:XrWMSLayer = new XrWMSLayer("wms",
"http://2d.vworld.kr:8895/2DCache/gis/map/WMS2?APIKEY=_YOUR_KEY_&",
"LT_C_UQ141",
"EPSG:900913");
map.layers.addLayer(wmsLayer);
결과는 다음과 같습니다.

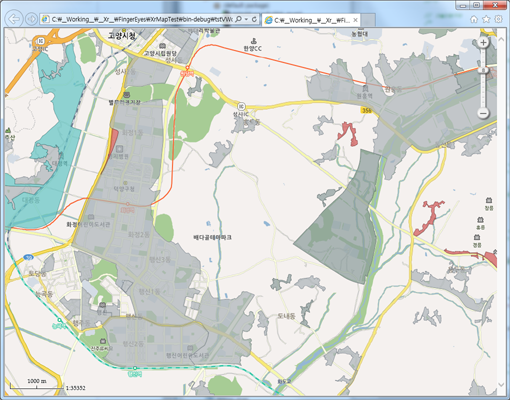
그리고 다음은 사업지구경계도에 대한 WMS 지도 서비스 요청입니다.
var wmsLayer:XrWMSLayer = new XrWMSLayer("wms",
"http://2d.vworld.kr:8895/2DCache/gis/map/WMS2?APIKEY=_YOUR_KEY_&",
"LT_C_LHZONE",
"EPSG:900913");
map.layers.addLayer(wmsLayer);
다음은 그 결과입니다.

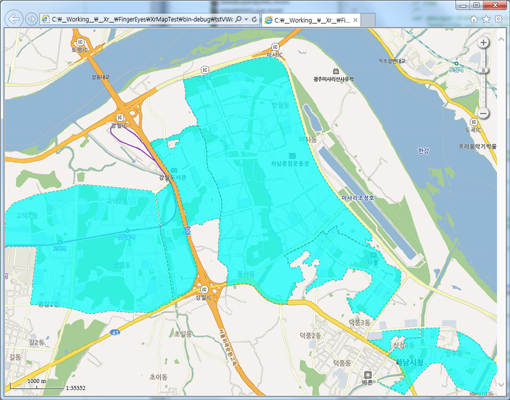
그리고 다음은 도시지역도에 대한 WMS 지도 서비스 요청입니다.
var wmsLayer:XrWMSLayer = new XrWMSLayer("wms",
"http://2d.vworld.kr:8895/2DCache/gis/map/WMS2?APIKEY=_YOUR_KEY_&",
"LT_C_UQ111",
"EPSG:900913");
map.layers.addLayer(wmsLayer);
결과는 다음과 같습니다.

이외에도 향후 더 다양한 WMS 지도 서비스를 제공할 것으로 생각됩니다. 이처럼 국가에서 제공하는 양질의 유용한 지도 데이터 서비스를 활용하여 민간업체에서 더 나은 서비스를 연구 및 기획하여 실제 개발할 수 있을 것입니다.
