greenshock의 tween 라이브러리를 사용하여 타임라인 애니메이션을 주는 것에 대해 살펴보았습니다. 요즘 UI 디자인의 추세가 정적인 부분에서는 최대한 Simple하게.. 대신 동적인 효과를 주는 것이기에 추후 고객에게 제공할 시스템에서 적용해볼 요량으로 학습하여 정리해봅니다.
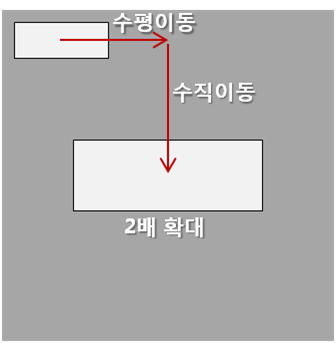
원하는 효과는 다음과 같습니다. 사각형 버튼을 0.4초간 수평으로 화면의 가로 가운데로 이동하고 다시 0.4초간 수직으로 화면의 세로 가운데로 이동한 뒤.. 끝으로 0.3초간 2배 확대하는 애니메이션입니다.

이에 대한 코드는 다음과 같습니다.
TweenPlugin.activate([TransformMatrixPlugin, BezierPlugin]); // 1번만 호출하면 됨
var myTimeline:TimelineLite = new TimelineLite({paused:true});
var w:Number = btn.width;
var h:Number = btn.height;
// 화면 중심 이동 및 확대를 위해 화면 크기(300, 300)의 반절값인 150 사용
myTimeline.append(new TweenLite(btn, 0.4, {x:150-w/2}));
myTimeline.append(new TweenLite(btn, 0.4, {y:150-h/2}));
myTimeline.append(
new TweenMax(btn, 0.3, {transformMatrix:{tx:150-w,ty:150-h,scaleX:2, scaleY:2}})
);
myTimeline.play();
간단하게는 사용자 경험(UX)는 사용자에게 사용자 인터페이스(UI)와 동일하게 생각할 수 있습니다. 최근 Windows 8이나 Apple의 iOS의 UI를 살펴보면 과거 입체적인 UI에서 벗어나 보다 평면적인 UI로 디자인되어 있는 것을 볼 수 있습니다. 그러나 이 평면적인 UI에 사용자가 반응을 하게 되면 마치 생명체처럼 움직여 반응하게 됩니다.
UI 및 UX를 가장 효과적으로 학습하는 방법은 이러한 OS의 UI를 살펴보고 사용해 보는 것이 가장 좋다고 생각합니다. 개발자나 디자이너라면.. 이러한 사용에서 끝나는 것이 아니라 자신이 만드는 창작물에도 이러한 배움을 반영해 보는 것이 의미있는 일이라 생각합니다.
