핑거아이즈에서 마우스로 거리와 면적을 측정하는 방법에 대한 설명입니다. 펑거아이즈는 면적과 거리에 대해서도 스냅핑 기능을 적용할 수 있음으로 보다 정확하게 면적과 거리를 측정할 수 있습니다. 예를 들어 지적도를 대상으로 스냅핑을 적용할 경우 면적과 거리를 마우스를 이용해 측정할때 지적도의 도형의 정점이나 선분에 스냅핑되어 지적도를 정확히 참조하여 거리와 면적을 측정할 수 있습니다.
var ml:XrMashupLayer = new XrMashupLayer("mashup");
map.layers.addLayer(ml);
map.edit.targetLayer = ml;
보시면, 매쉬업 레이어를 추가한 후에 편집 대상 레이어로써 추가한 매쉬업 레이어를 지정해 줘야 합니다. 면적 측정이나 거리 측정은 마우스를 통한 새로운 폴리곤과 폴리라인을 만들어 내는 작업이므로 간단한 편집 기능으로 분류되기 때문입니다.
private function onAddPolygon(event:MouseEvent):void
{
map.edit.editMode = true;
var id:uint = fid++;
var bOK:Boolean = map.edit.addPolygon(id, true);
if(!bOK)
{
trace("폴리곤 매쉬업 실패");
}
}
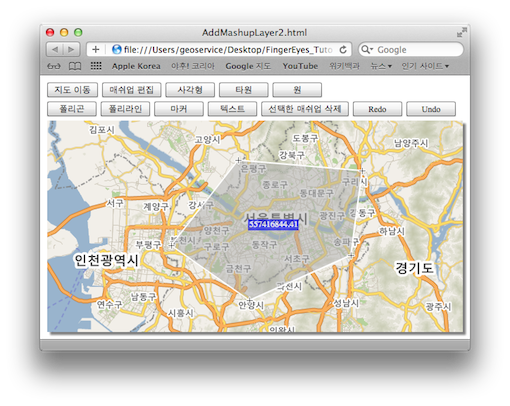
먼저 3번 코드를 통해 맵의 상태를 편집 상태로 지정합니다. 편집 상태가 되면 마우스에 대한 조작은 모두 편집 행위로 간주됩니다. 다시 지도를 확대하고 축소하고 이동하려면 editMode를 false로 지정해 주면 됩니다. 그리고 4번 코드를 통해 고유한 id 값을 하나 만듭니다. fid 변수는 int 타입의 전역 변수로써 계속 1씩 증가해 중복되지 않은 값을 유지합니다. 물론 정말 중복되지 않도록 하려면 필요할 경우 다양한 방법이 적용되어야 할 것입니다. 5번 코드는 폴리곤을 그리라는 코드로써 앞서 만들어 놓은 중복되지 않는 정수값 인자 하나와 true 값 인자가 사용됩니다. 중요한 것이 바로 이 두번째 인자인 true입니다. true값이 지정되면 그래픽 요소를 그릴때 그래픽 요소에 관련된 측정값이 함께 표시됩니다. 여기서는 폴리곤이므로 폴리곤의 면적이 표시됩니다. 아래의 이미지는 면적 측정 버튼을 누른후 마우스 클릭을 통해 면적을 측정하는 화면입니다.

private function onAddPolyline(event:MouseEvent):void
{
map.edit.editMode = true;
var id:uint = fid++;
var bOK:Boolean = map.edit.addPolyline(id, true);
if(!bOK)
{
trace("폴리라인 매쉬업 실패");
}
}
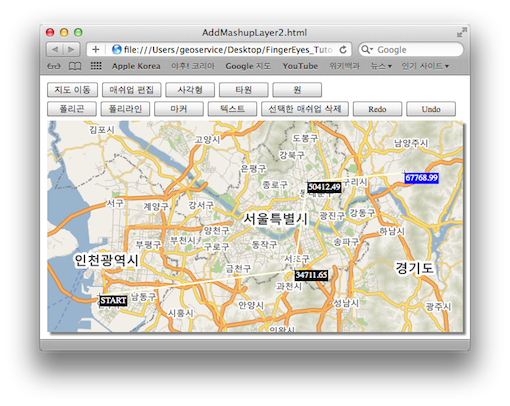
면적 측정과 다른 부분은 5번 코드 뿐입니다. 즉, addPolygon 대신에 거리 측정에 대한 폴리라인인 addPolyline 매서드로 대체되었습니다. 아래의 그림은 거리 측정 버튼을 클릭하고 마우스로 거리를 측정하는 화면입니다.


좋은정보 감사합니다.
안녕하세요~
이 글은 FingerEyes-Xr에서 HTML5 버전이 아닌 Flash(Flex) 버전에 대한 API랍니다.
참고하세요~ ^^