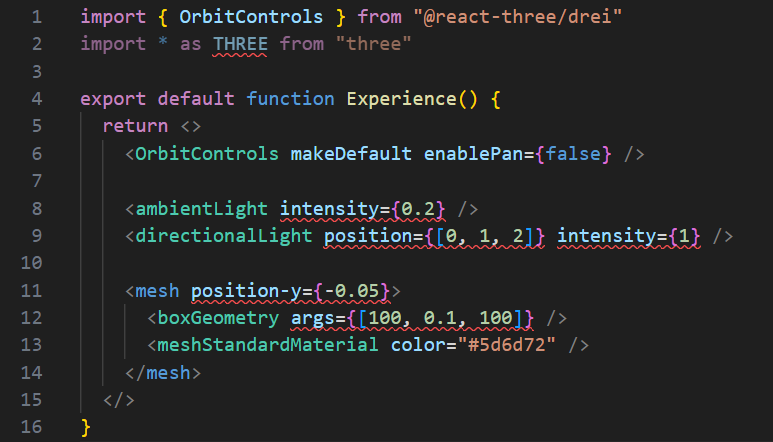
React에서 R3F를 이용해 JavaScript로 개발할 때 아래의 그림처럼 프로퍼티에 빨간펜 선생님의 등장을 경험할 수 있습니다.

좋은 방법은 아니지만 Lint 옵션 중 react/no-unknown-property 속성을 비활성화 하면 해결 됩니다.
import js from '@eslint/js'
...
export default [
{ ignores: ['dist'] },
{
files: ['**/*.{js,jsx}'],
...
rules: {
...js.configs.recommended.rules,
...
'react-refresh/only-export-components': [
'warn',
{ allowConstantExport: true },
],
'react/no-unknown-property': 'off'
},
},
]
위의 코드는 eslint.config.js 파일의 내용인데, 16번째 코드를 새롭게 추가했습니다.
