다음과 같은 배열이 있다.
const SideTypes = [ "FRONT", "BACK", "DOUBLE" ] as const;
위의 배열 객체를 가지고 FRONT와 BACK 또는 DOUBLE 문자열을 갖는 Union Type을 정의하는 코드는 다음과 같다. (as const를 반드시 붙여야 한다.)
type OptionType = {
side: typeof SideTypes[number];
};
즉, 위의 코드는 아래와 코드와 동일하다. 하지만 아래처럼하면 배열 객체의 값과 유니온 타입을 정의하기 위한 값에 대한 코드가 중복되는 문제가 있다. 이는 반드시 고쳐야 하는 아주 나쁜 리펙토링 대상이다.
type OptionType = {
side: "FRONT" | "BACK" | "DOUBLE";
};
이제 OptionType은 다음처럼 사용될 수 있다.
const options: OptionType = {
side: "FRONT"
};
이제 lil-gui 라이브러리에서 다음처럼 효과적인 코드로 작성될 수 있다.
const gui = new GUI();
gui.add(options, "side", SideTypes).onChange(v => {
if(v === "FRONT") {
material.side = THREE.FrontSide;
} else if(v === "BACK") {
material.side = THREE.BackSide;
} else if(v === "DOUBLE") {
material.side = THREE.DoubleSide;
}
});
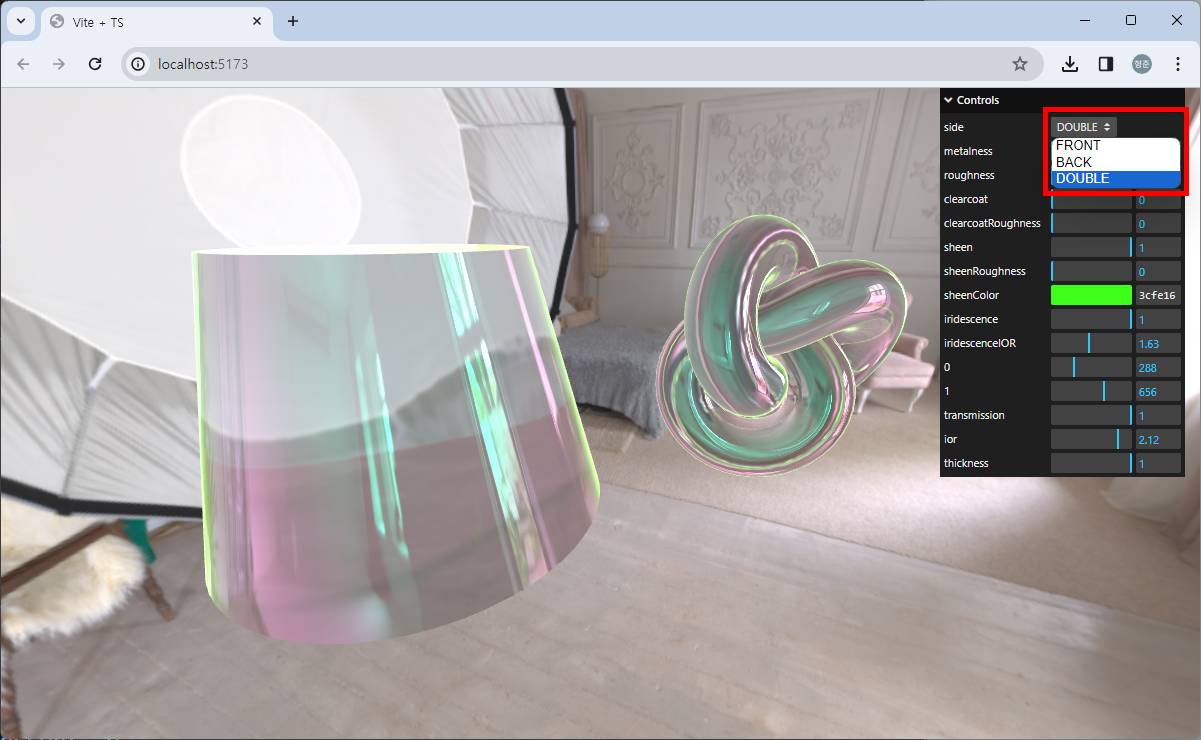
위의 코드가 적용된 실행 화면인데, 화면의 우측 상단의 GUI를 위해 적용된 코드다.