지도 위에 어떤 도형을 클릭하여 클릭된 도형이 가지고 있는 속성을 확인하는 방법에 대한 설명입니다. 여기서 도형이라함은 예를 들어 집계구처럼 나이별 인구수 등과 같은 집계값들을 가지고 있는 영역을 의미합니다. 물론 영역처럼 폴리곤 형태뿐만 아니라 포인트, 폴리라인도 모두 해당합니다.
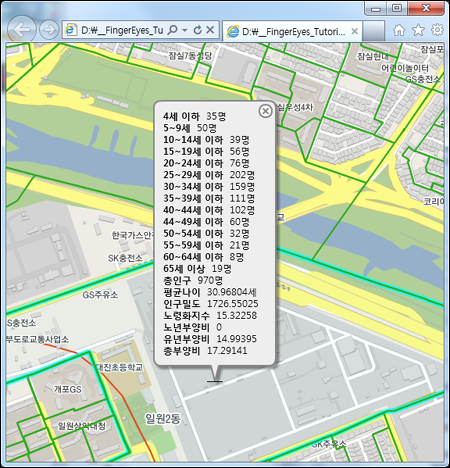
위의 데모는 나이대별 인구수와 인구밀도, 노령화지수, 노년부양비 등과 같은 통계 데이터에 대한 예를 제공합니다. 마우스로 파악하고 자하는 영역을 클릭하면 해당 자료가 제공됩니다. 이제 위의 데모를 핑거아이즈를 통해 제작하는 API 사용에 대해 설명드리겠습니다.
먼저 플래시 빌더에서 MXML Application을 추가합니다. UI 구성은 맵 컴포넌트 하나가 전부인데.. 다음처럼 되어 있습니다.
지도 위에 마우스 클릭이 될때 어떤 일을 해야 하므로 마우스 클릭 이벤트로써 onMapClick이라는 사용자 정의 함수를 등록해 놓았습니다. 이 클릭 이벤트에 대해서 살펴보기에 앞서 기본이 되는 지도 레이어를 추가해 놓아야 하는데.. 이는 Application의 initialize 이벤트가 적당하며 여기서는 onInit 매서드르 이벤트 핸들러로 등록해 놓았습니다.
protected function onInit(event:FlexEvent):void
{
var lyr:XrTileMapLayer = new XrTileMapLayer("basemap",
"http://www.geoservice.co.kr/tilemap1");
map.layers.addLayer(lyr);
map.viewControls.scaleLevels =
[
3000000, 1800000, 800000, 460000, 250000,
110000, 50000, 25000, 14000, 7500, 3500, 2000
];
map.moveMap(new XrCoordinate(317782, 544590));
map.viewControls.scaleLevel = 9;
var lyr2:XrShapeMapLayer = new XrShapeMapLayer("population",
"http://www.geoservice.co.kr:8080/Xr?layerName=population_polygon");
lyr2.theme.properties = {
fillColor:0x000000, fillAlpha:0.01,
lineThickness:2.0, lineAlpha:1.0, lineColor:0x33aa22
};
lyr2.requestAttributeAlways = true;
lyr2.visibleByLevel = true;
lyr2.fromVisibleLevel = 8;
lyr2.toVisibleLevel = 11;
map.layers.addLayer(lyr2);
}
먼저 3~5번 코드를 통해 배경도로써 타일맵을 추가해 놓았습니다. 그리고 7~13번 코드를 통해 초기 지도의 뷰 상태를 지정해 놓고 있습니다. 그리고 15번 코드를 통해 마우스 클릭을 통해 속성을 확인하고자 할 Shape 지도 레이어를 생성해 놓습니다. 17~20번 코드는 이 지도 레이어의 그리기 심벌을 지정하는 코드입니다. 그리고 21번 코드는 이 레이어에 대해서 속성도 항상 서비스 받겠다는 의미입니다. 그리고 22~24번 코드는 축척 레벨에 따라 레이어를 가시화(Visibility) 여부를 지정하는 것으로써 8단계에서 11단계에서만 보이게 됩니다. 이렇게 설정된 레이어를 25번 코드를 통해 맵 컨트롤에 추가됩니다. 참고로 이 데모와 위의 코드들이 필요로 하는 import 구문은 다음과 같습니다.
import geoservice.base.XrCoordinate; import geoservice.base.XrExtent; import geoservice.base.XrRelativePosition; import geoservice.controls.*; import geoservice.controls.IXrViewControl; import geoservice.data.XrAttribute; import geoservice.data.XrFieldSet; import geoservice.events.XrMapMouseEvent; import geoservice.view.layers.*; import geoservice.view.legend.*; import geoservice.view.symbols.*; import mx.events.FlexEvent;
이제 앞서 설명했던 지도에 대한 마우스 클릭 이벤트로 할당했던 onMapClick 함수를 살펴보겠습니다. 함수에 대한 코드는 다음과 같습니다.
protected function onMapClick(event:XrMapMouseEvent):void
{
var lyr:XrShapeMapLayer=map.layers.getLayer("population") as XrShapeMapLayer;
if(lyr != null)
{
var fid:int = lyr.getFIDByMousePoint(mouseX, mouseY);
lyr.highlightRow = fid;
var row:XrAttribute = lyr.attributeSet.rows[fid] as XrAttribute;
if(row != null)
{
var fs:XrFieldSet = lyr.attributeSet.fieldSet;
var A00_01:int = fs.getFieldIndex("A00_01");
var A00_02:int = fs.getFieldIndex("A00_02");
var A00_03:int = fs.getFieldIndex("A00_03");
var A00_04:int = fs.getFieldIndex("A00_04");
var A00_05:int = fs.getFieldIndex("A00_05");
var A00_06:int = fs.getFieldIndex("A00_06");
var A00_07:int = fs.getFieldIndex("A00_07");
var A00_08:int = fs.getFieldIndex("A00_08");
var A00_09:int = fs.getFieldIndex("A00_09");
var A00_10:int = fs.getFieldIndex("A00_10");
var A00_11:int = fs.getFieldIndex("A00_11");
var A00_12:int = fs.getFieldIndex("A00_12");
var A00_13:int = fs.getFieldIndex("A00_13");
var A00_14:int = fs.getFieldIndex("A00_14");
var I00_01:int = fs.getFieldIndex("I00_01");
var I00_02:int = fs.getFieldIndex("I00_02");
var I00_03:int = fs.getFieldIndex("I00_03");
var I00_04:int = fs.getFieldIndex("I00_04");
var I00_05:int = fs.getFieldIndex("I00_05");
var I00_06:int = fs.getFieldIndex("I00_06");
var I00_07:int = fs.getFieldIndex("I00_07");
var A00_01_value:String = row.getValueAsString(A00_01);
var A00_02_value:String = row.getValueAsString(A00_02);
var A00_03_value:String = row.getValueAsString(A00_03);
var A00_04_value:String = row.getValueAsString(A00_04);
var A00_05_value:String = row.getValueAsString(A00_05);
var A00_06_value:String = row.getValueAsString(A00_06);
var A00_07_value:String = row.getValueAsString(A00_07);
var A00_08_value:String = row.getValueAsString(A00_08);
var A00_09_value:String = row.getValueAsString(A00_09);
var A00_10_value:String = row.getValueAsString(A00_10);
var A00_11_value:String = row.getValueAsString(A00_11);
var A00_12_value:String = row.getValueAsString(A00_12);
var A00_13_value:String = row.getValueAsString(A00_13);
var A00_14_value:String = row.getValueAsString(A00_14);
var I00_01_value:String = row.getValueAsString(I00_01);
var I00_02_value:String = row.getValueAsString(I00_02);
var I00_03_value:String = row.getValueAsString(I00_03);
var I00_04_value:String = row.getValueAsString(I00_04);
var I00_05_value:String = row.getValueAsString(I00_05);
var I00_06_value:String = row.getValueAsString(I00_06);
var I00_07_value:String = row.getValueAsString(I00_07);
var html:String = "";
html += "";
html += "4세 이하 " + A00_01_value + "명";
html += "5~9세 " + A00_02_value + "명";
html += "10~14세 이하 " + A00_03_value + "명";
html += "15~19세 이하 " + A00_04_value + "명";
html += "20~24세 이하 " + A00_05_value + "명";
html += "25~29세 이하 " + A00_06_value + "명";
html += "30~34세 이하 " + A00_07_value + "명";
html += "35~39세 이하 " + A00_08_value + "명";
html += "40~44세 이하 " + A00_09_value + "명";
html += "44~49세 이하 " + A00_10_value + "명";
html += "50~54세 이하 " + A00_11_value + "명";
html += "55~59세 이하 " + A00_12_value + "명";
html += "60~64세 이하 " + A00_13_value + "명";
html += "65세 이상 " + A00_14_value + "명";
html += "총인구 " + I00_01_value + "명";
html += "평균나이 " + I00_02_value + "세";
html += "인구밀도 " + I00_03_value + "";
html += "노령화지수 " + I00_04_value + "";
html += "노년부양비 " + I00_05_value + "";
html += "유년부양비 " + I00_06_value + "";
html += "총부양비 " + I00_07_value + "";
html += "";
var hotSpot:XrCoordinate = new XrCoordinate(event.mapX, event.mapY);
map.showInfoWindow(hotSpot, html);
map.moveMap(hotSpot, true);
}
}
}
코드가 상당히 길게 보이지만 기본적인 구성이 단순합니다. 단지 참고해야할 DB 필드 개수가 많아 코드가 길어졌습니다. 하나 하나 자세히 설명해 드리면….. 먼저 3번 코드는 앞서 onInit 함수에서 추가해 놓은 Shape 레이어를 다시 참조해 변수에 담아 놓는 코드입니다. 그리고 6번 코드는 현재 클릭된 위치(mouseX, mouseY)에 해당되는 도형의 ID값을 얻는 함수입니다. 그리고 이렇게 얻은 ID를 통해 선택된 도형을 하이라이팅 시켜 주는 코드가 7번 코드입니다. 그리고 9번은 Shape 레이어가 가지고 있는 속성 Row 중 해당 ID에 해당하는 Row를 구하는 함수입니다. 이렇게 구한 Row를 통해 원하는 데이터를 가져올 수 있습니다. 먼저 12번 코드는 가져오고자 하는 데이터에 대한 필드 인덱스를 얻기 위해 필드셋을 얻어오는 함수이고 13~34번 코드는 필드셋으로부터 필드명에 해당하는 인덱스 번호를 얻어오는 코드입니다. 그리고 36~57번 코드는 필드 인덱스 번호를 통해 실제 데이터값을 가져오는 코드입니다. 이렇게 가져온 실제 데이터를 통해 html 문자열로 구성하는 코드가 59~82번 코드입니다. 이제 이 html을 화면상에 표시해야 하는데 여기에 해당하는 코드가 84~86번 코드입니다. 84번 코드는 클릭한 지점에 대한 지도 좌표를 hotSpot이라는 변수에 저장하며 95번 코드는 이 지도 좌표 위에 정보창을 앞서 구성한 html과 함께 표시하라는 것입니다. 그리고 86번 코드는 이 클릭한 지도 좌표로 지도를 이동시키라는 것입니다.

 실행결과 보기 및 소스 코드 다운로드
실행결과 보기 및 소스 코드 다운로드