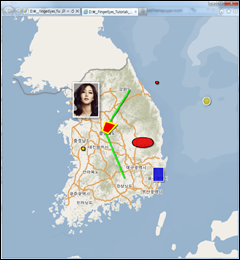
이해하기 쉽고.. 소개하는데 좀더 효율적인 방법을 위해 글의 진행 순서를 결과를 먼저 보이고.. 결과를 얻기 위한 방법을 제시하는 것으로 하겠습니다. 결과에 대한 화면은 아래와 같습니다.
자 이제, 스피드하게 진행하도록 하겠습니다. ^^ MXML Application을 추가하고 기본이 되는 코드로써 어플리케이션의 initialize 이벤트에 다음과 같은 코드를 작성합니다.
protected function onInit(event:FlexEvent):void
{
var lyr:XrTileMapLayer = new XrTileMapLayer(
"basemap", "http://www.geoservice.co.kr/tilemap1");
map.layers.addLayer(lyr);
map.viewControls.scaleLevels =
[3000000, 1800000, 800000, 460000, 250000,
110000, 50000, 25000, 14000, 7500, 3500, 2000];
map.moveMap(new XrCoordinate(305849, 547877));
map.viewControls.scaleLevel = 0;
}
배경도로 타일맵을 깔아줬으며 초기 지도 위치와 축척 레벨을 지정하고 있습니다. 참고로 import해야할 클래스는 다음과 같습니다.
import geoservice.view.layers.*; import geoservice.base.*; import geoservice.controls.*;
이제 다음으로 위의 onInit 함수에 매쉬업으르 위한 레이어인 XrMashupLayer를 추가하는 코드를 작성합니다.
protected function onInit(event:FlexEvent):void
{
...
var ml:XrMashupLayer = new XrMashupLayer("mashup");
map.layers.addLayer(ml);
}
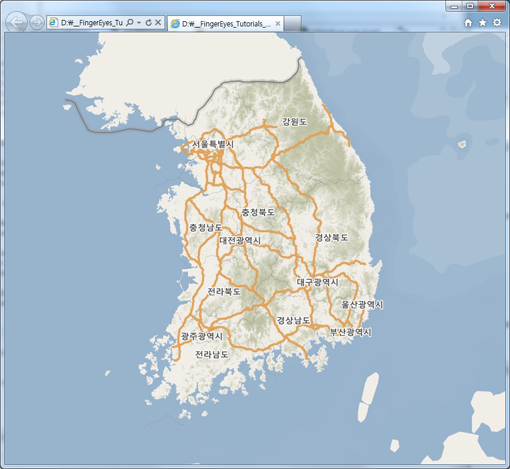
여기까지 실행해 보면 다음처럼 타일맵 레이어만이 표시됩니다. 매쉬업 레이어는 아무 것도 매쉬업 하지 않았으므로 표시될것이 없지요.

이제 위의 지도 위에 매쉬업레이어를 통해 원하는 정보를 매쉬업하는 코드를 작성해 보도록 하겠습니다.
가장 먼저 타원 모양의 매쉬업을 추가하는 코드입니다. 간단히 하기 위해 매쉬업을 추가하는 코드는 매쉬업 레어어를 추가하는 코드 바로 다음에 입력하도록 하겠습니다.
var item1:IXrMashup =
new XrEllipseMashup(0, new XrCoordinate(472780, 428800), 30000, 15000, false);
item1.fillSymbol = new XrFillSymbol({fillColor:0xff0000, fillAlpha:0.8});
item1.lineSymbol =
new XrLineSymbol({lineThickness:2.0, lineAlpha:1.0, lineColor:0x000000});
(item1 as Sprite).filters = [ new DropShadowFilter(3, 45, 0, 0.6) ];
ml.addMashup(item1);
타원 매쉬업을 위해 1번 코드에서 XrEllipseMashup 클래스를 통해 매쉬업을 생성하고 있습니다. 생성자의 첫번째 인수는 고유한 ID값으로 이 값을 통해 추후 매쉬업 항목을 참조할 수 있습니다. 두번째 코드는 타원의 중심점이고 세번째와 네번째는 가로 너비와 세로 너비입니다. 마지막 인자는 타원에 대한 정보(넓이등)에 대한 값을 함께 표시하는 진위형 값입니다. 그리고 매쉬업을 위한 그리기 심벌을 지정하고 있으며 이렇게 만들어진 매쉬업(IXrMashup 타입)은 매쉬업 레이어에 addMashup 매서드를 통해 추가됩니다.
다음으로 정방형 원을 매쉬업하는 코드입니다.
var item2:IXrMashup =
new XrCircleMashup(1, new XrCoordinate(653319, 546113), 10000, false);
item2.fillSymbol = new XrFillSymbol({fillColor:0xffff000, fillAlpha:0.5});
item2.lineSymbol =
new XrLineSymbol({lineThickness:2.0, lineAlpha:1.0, lineColor:0xffffff});
ml.addMashup(item2);
(item2 as Sprite).filters = [ new DropShadowFilter(3, 45, 0, 0.6) ];
정방형 매쉬업을 위해 XrCircleMashup 클래스를 통해 매쉬업 항목을 생성했는데… 생성자의 첫번째 인자는 ID이며 두번째는 원의 중심점 그리고 세번째는 반지름입니다.
다음은 직사각형 매쉬업을 위한 코드입니다.
var item3:IXrMashup =
new XrRectangleMashup(2, 501727, 358703, 30000, 40000, false);
item3.fillSymbol = new XrFillSymbol({fillColor:0x0000ff, fillAlpha:0.7});
item3.lineSymbol =
new XrLineSymbol({lineThickness:2.0, lineAlpha:1.0, lineColor:0xffffff});
ml.addMashup(item3);
(item3 as Sprite).filters = [ new DropShadowFilter(3, 45, 0, 0.6) ];
직사각형 매쉬업은 XrRectangleMashup 클래스로 생성하며 생성자의 인자는 ID와 사각형의 left, top 그리고 width와 height 값 등을 지정하면 됩니다.
다음은 폴리라인 매쉬업을 위한 코드입니다.
var polylines:Array = [
[
new XrCoordinate(435356, 577345),
new XrCoordinate(363847, 463841),
new XrCoordinate(419456, 329770)
]];
var item4:IXrMashup = new XrPolylineMashup(7, polylines, false);
item4.lineSymbol =
new XrLineSymbol({lineThickness:5.0, lineAlpha:1.0, lineColor:0x00ff00});
ml.addMashup(item4);
(item4 as Sprite).filters = [ new DropShadowFilter(3, 45, 0, 0.6) ];
1번 코드에서 폴리라인을 구성하는 정점을 정의하고 폴리라인 매쉬업을 위해 XrPolylineMashup 클래스를 통해 매쉬업 아이템을 생성하고 있습니다. 생성자의 인자는 ID와 1번 코드에서 정의한 폴리라인을 구성하는 정점 정보 등입니다.
다음은 폴리곤 매쉬업을 위한 코드입니다.
var polygons:Array = [
[
new XrCoordinate(366894, 488218),
new XrCoordinate(398126, 479077),
new XrCoordinate(374511, 453938),
new XrCoordinate(356229, 461556)
]];
var item5:IXrMashup = new XrPolygonMashup(8, polygons, false);
item5.lineSymbol =
new XrLineSymbol({lineThickness:5.0, lineAlpha:1.0, lineColor:0xffff00});
item5.fillSymbol = new XrFillSymbol({fillColor:0xff00000, fillAlpha:1.0});
ml.addMashup(item5);
(item5 as Sprite).filters = [ new DropShadowFilter(3, 45, 0, 0.6) ];
이제 포인트 매쉬업에 대해서 알아보도록 하겠습니다. 포인트는 매쉬업에서 마커(Marker) 개념으로 접근할 수 있습니다. FingerEyes에서는 마커의 종류는 원, 사각형, 이미지, 텍스트가 가능합니다. 아래는 순서대로 원, 사각형, 이미지를 매쉬업하는 코드입니다.
// 사각형 마커 매쉬업
var item6:IXrMashup =
new XrMarkerMashup(3, new XrCoordinate(303667, 411279), false);
item6.fillSymbol = new XrFillSymbol({fillColor:0xffff000, fillAlpha:1.0});
item6.lineSymbol =
new XrLineSymbol({lineThickness:2.0, lineAlpha:1.0, lineColor:0x000000});
item6.markerSymbol = new XrRectangleMarkerSymbol(null);
ml.addMashup(item6);
(item6 as Sprite).filters = [ new DropShadowFilter(3, 45, 0, 0.6) ];
// 원형 마커 매쉬업
var item7:IXrMashup =
new XrMarkerMashup(4, new XrCoordinate(512233, 598750), false);
item7.fillSymbol = new XrFillSymbol({fillColor:0xff00000, fillAlpha:1.0});
item7.lineSymbol =
new XrLineSymbol({lineThickness:2.0, lineAlpha:1.0, lineColor:0x000000});
item7.markerSymbol = new XrCircleMarkerSymbol(null);
ml.addMashup(item7);
(item7 as Sprite).filters = [ new DropShadowFilter(3, 45, 0, 0.6) ];
// 이미지 마커 매쉬업
var item8:IXrMashup =
new XrMarkerMashup(5, new XrCoordinate(312315, 548750), false);
item8.markerSymbol = new XrImageMarkerSymbol(
{border:4, markerUrl:"http://www.geoservice.co.kr/gsy.jpg"});
ml.addMashup(item8);
(item8 as Sprite).filters = [ new DropShadowFilter(4, 45, 0, 0.6, 18, 18) ];
마커는 일단 XrMarkerMashup 클래스로 생성하며 생성자의 인자로 마커의 위치 등을 받습니다. 마커의 모양을 지정하기 위해 markerSymbol에 원하는 마커를 지정해 주게 됩니다. 사각형 모양의 경우 XrRectangleMarkerSymbol이며 원형은 XrCircleMarkerSymbol 그리고 이미지는 XrImageMarkerSymbol 클래스를 통해 지정됩니다.