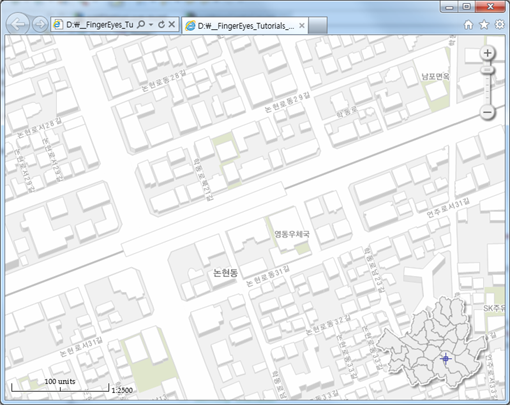
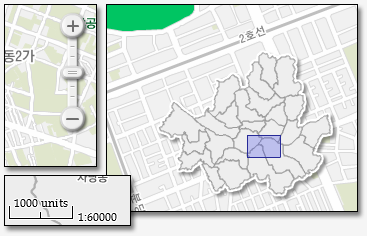
사용자가 직관적이고 효율적으로 지도뷰를 조작하고 현재 지도뷰에 대한 정보를 얻기 위해 필요한 컨트롤들은 다음과 같습니다.
- 스케일바 컨트롤(Scale Bar Control)
- 줌레벨 컨트롤(Zoom Level Control)
- 인덱스맵 컨트롤(Index Map
Control)
스케일바 컨트롤은 현재 지도에 대한 축척값에 대한 정보를 제공하며 줌레벨 컨트롤은 현재 지도의 축척 레벨을 마우스를 통해 조절하기 위한 컨트롤입니다. 그리고 인덱스맵 컨트롤은 현재 보고 있는 지도가 어느 위치에 해당하는지에 대한 정보를 제공하며 아울러 손쉽고 빠르게 원하는 위치로 지도뷰를 변경할 수 있습니다.

이 글은 핑거아이즈(FingerEyes)에서 이러한 컨트롤을 지도 상에 추가하기 위한 방법에 대한 내용입니다. 또한 이 글은 기본적으로 타일맵 레이어 추가하기(FingerEyes, 타일맵 레이어 추가)에서 실습한 코드를 토대로 진행됩니다. 즉, 기본적인 배경도로써 타일맵 레이어가 하나 추가된 상태에서 시작됩니다.
스케일바 컨트롤과 줌레벨 그리고 인덱스맵 컨트롤이 추가되는 시점은 어플리케이션이 초기화될때가 가장 적당합니다. 해서.. 어플리케이션의 초기화 이벤트인 initialize에 컨트롤을 추가하는 코드를 작성합니다. 먼저 스케일바 컨트롤을 추가하는 코드는 다음과 같습니다.
protected function onInit(event:FlexEvent):void
{
....
var sbc:IXrViewControl = new XrScaleBarControl("scalebar");
map.viewControls.addControl(sbc);
}
스케일바는 XrScaleBarControl 클래스로 생성하며 생성자의 인자는 이름으로써 개발자가 원하는 이름을 지어주면 됩니다. 이렇게 생성한 컨트롤을 map의 viewControls 프로퍼트 객체의 addControl 매서드를 통해 추가해 줍니다.
이제 다음으로 줌레벨 컨트롤을 추가하는 코드를 살펴 보도록 하겠습니다.
protected function onInit(event:FlexEvent):void
{
....
var zlc:IXrViewControl = new XrZoomLevelControl("zoomcontrol");
map.viewControls.addControl(zlc);
}
줌 레벨 컨트롤은 XrZoomLevelControl 클래스를 통해 생성되며 생성자의 인자 및 추가하는 방식은 앞의 스케일바 컨트롤과 동일합니다.
이제 마지막으로 인덱스맵 컨트롤을 추가하는 코드를 살펴보겠습니다.
protected function onInit(event:FlexEvent):void
{
....
var imc:XrIndexMapControl = new XrIndexMapControl("indexmap", 200, 150);
var indexLyr:XrShapeMapLayer = new XrShapeMapLayer("INDEXMAP",
http://www.geoservice.co.kr:8080/Xr?layerName=seoul_index);
indexLyr.theme.properties = {
lineThickness:1.0, lineAlpha:1.0, lineColor:0x999999,
fillColor:0xeeeeee, fillAlpha:1.0
};
map.viewControls.addControl(imc);
imc.setIndexLayer(indexLyr);
}
앞서 소개한 컨트롤에 비해 다소 복잡합니다. 인덱스맵 컨트롤은 XrIndexMapControl 클래스로부터 생성되며 생성자로써 인자는 컨트롤의 이름 그리고 인덱스맵의 크기(너비와 높이)를 갖습니다. 이렇게 생성된 인덱스맵 컨트롤에 사용될 지도를 지정해야 하는데.. 지정할 지도를 생성하기 위해 지도 레이어를 추가하게 됩니다. 여러가지 지도 레이어 중에 수치지도 레이어인 XrShapeMapLayer를 인덱스맵으로 지정하고 있습니다. 6번 코드가 바로 수치지도 레이어를 생성하는 코드로써 XrShapeMapLayer의 생성자에 대한 첫번째 인자는 레이어의 이름이며 두번째 인자는 지도 데이터에 대한 연결문자열(Connection String)입니다. 이제 이 지도에 대한 그리기 심벌을 지정하기 위해 8번 코드가 사용됩니다. 이제 인덱스맵 컨트롤을 지도에 추가(13번 코드)하고 인덱스맵으로써 앞서 생성한 수치지도 레이어로 지정(14번 코드)하면 됩니다.