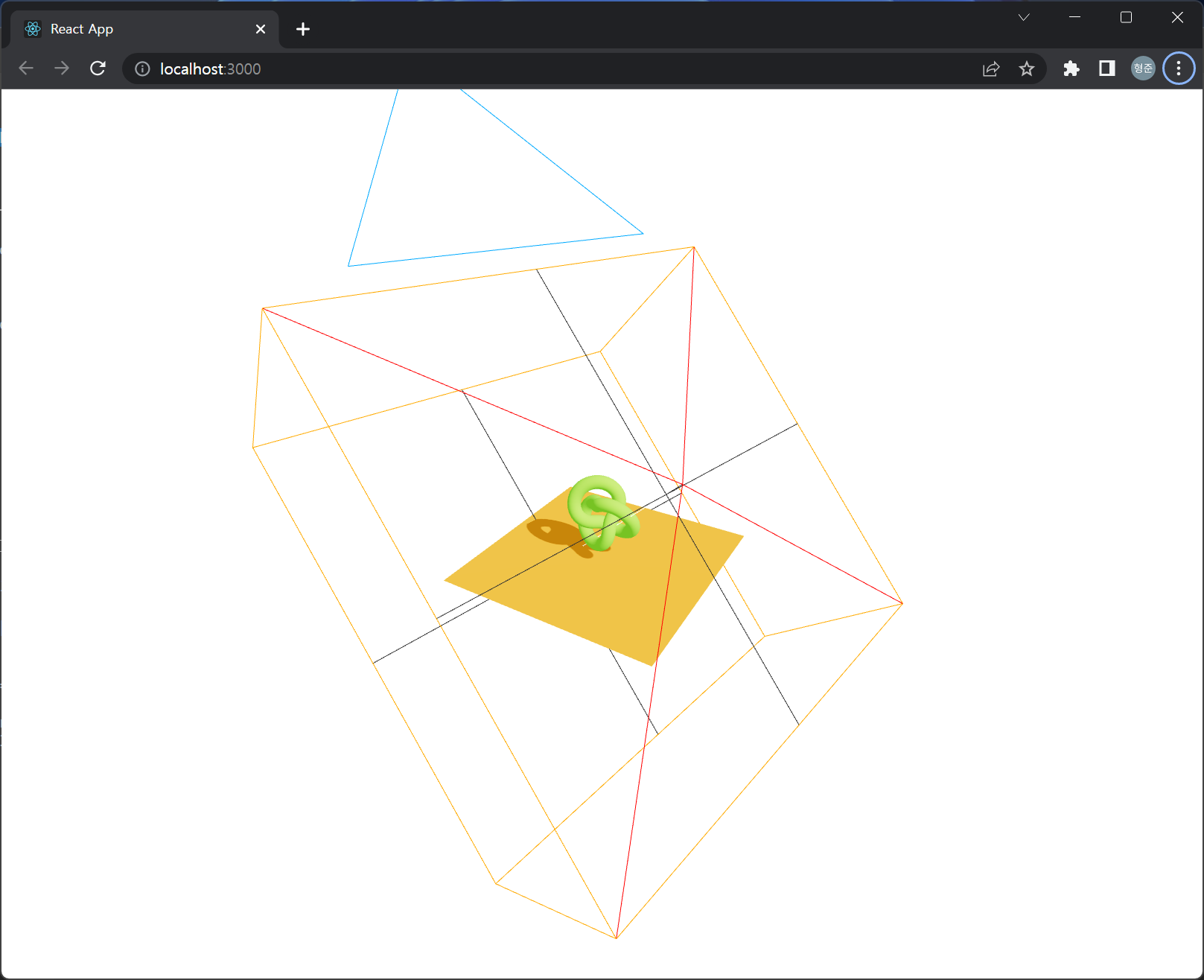
three.js는 다양한 Helper를 통해 시각적으로 디버깅이 가능한데, React three Fiber에서 이 Helper를 사용하는게 그다지 명확한 API로 가능하지 않다. 다음은 R3F에서 그림자의 카메라에 대한 Helper를 추가해 표시하는 코드이다.
import * as THREE from 'three'
import { OrbitControls } from '@react-three/drei';
import { useEffect, useRef } from 'react';
import { useFrame, useThree } from '@react-three/fiber';
export default function Experience() {
const lightRef = useRef()
const shadowCameraRef = useRef()
const scene = useThree((state) => state.scene)
useEffect(() => {
shadowCameraRef.current = new THREE.CameraHelper(lightRef.current.shadow.camera)
scene.add(shadowCameraRef.current)
return () => {
scene.remove(shadowCameraRef.current)
}
}, [lightRef.current])
useFrame(() => {
shadowCameraRef.current.update()
})
return <>
<ambientLight intensity={0.5} />
<directionalLight ref={lightRef} castShadow ... />
...
</>
}