건물을 3차원으로 웹에서 시각화하기 위해 고려해야할 것 중 하나는 면(Face) 수를 최소화해야 한다는 것입니다. 그러나 면을 최소화시키면 건물에 대한 세밀한 부분이 소실되는 문제가 발생되므로 면 수의 최소화는 어느 정도 타협이 필요한 부분입니다. 여기서 면의 수를 최소화하면서 건물의 세밀한 부분까지도 효과적으로 표현하기 위한 방법은 먼저 건물의 세세한 부분까지 모델링을 하고 이 세세한 부분에 대해 텍스쳐 이미지로 만들어(Baking이라고 함) 적용하면 두마리의 토끼를 모두 잡을 수 있습니다.
위의 설명에 대한 아래의 예시를 보면 좀더 이해가 쉽습니다.

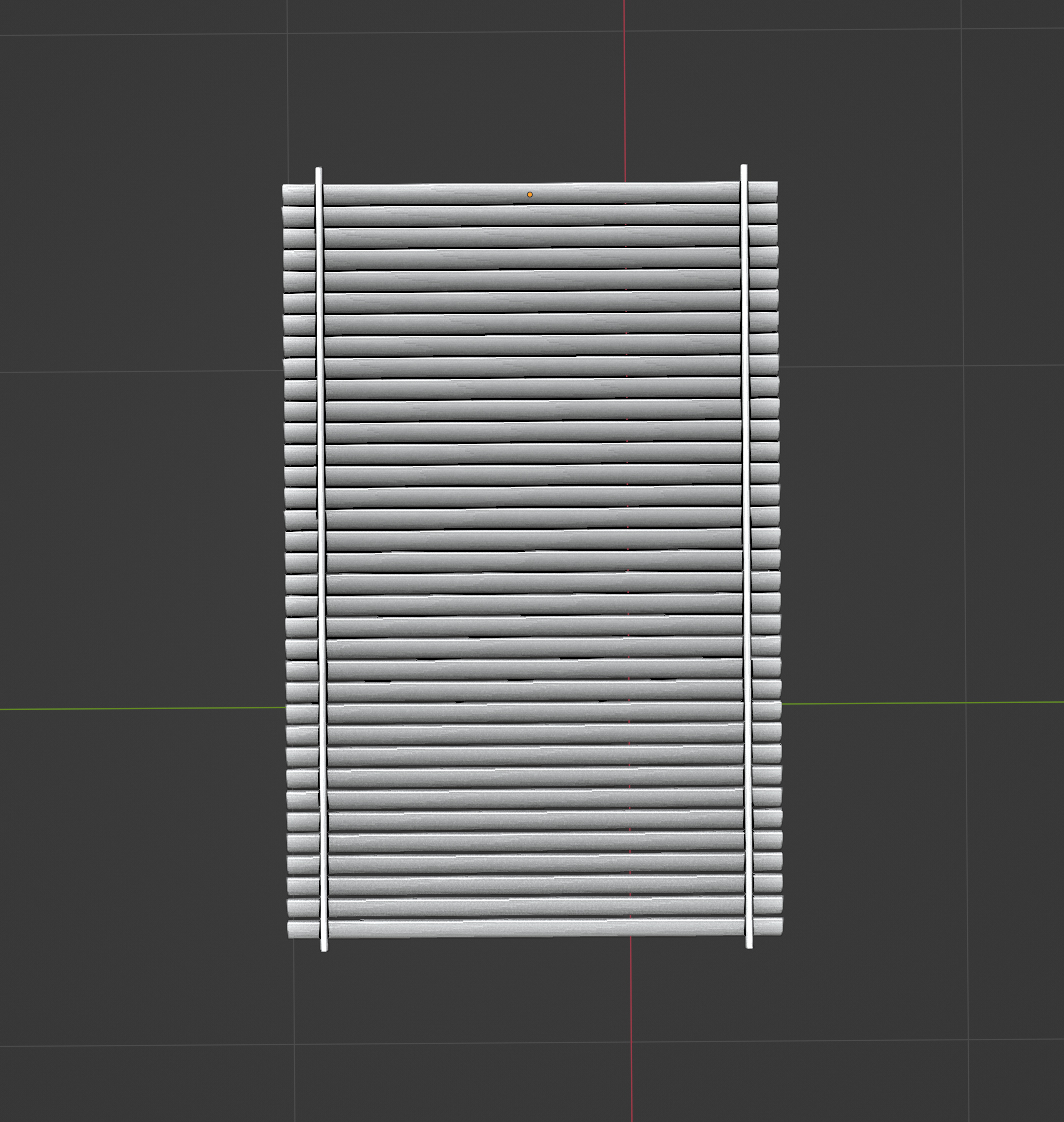
위의 이미지에서 창만 안쪽의 블라인더는 실제 모델링으로 시각화한게 아닌 이미지 텍스쳐를 통해 표현되고 있습니다. 원래 이 블러인더는 텍스쳐 이미지로 베이킹 하기 위해 먼저 다음처럼 모델링되었습니다.

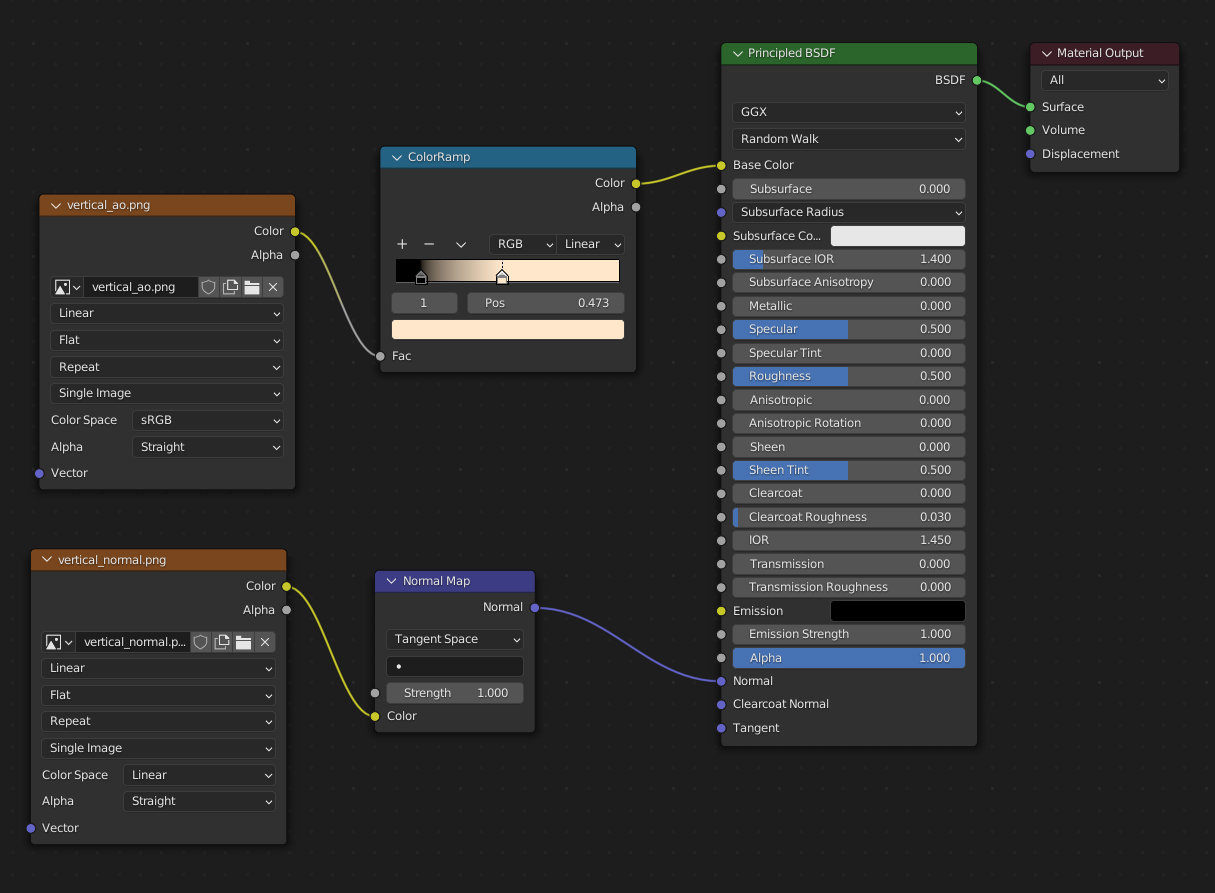
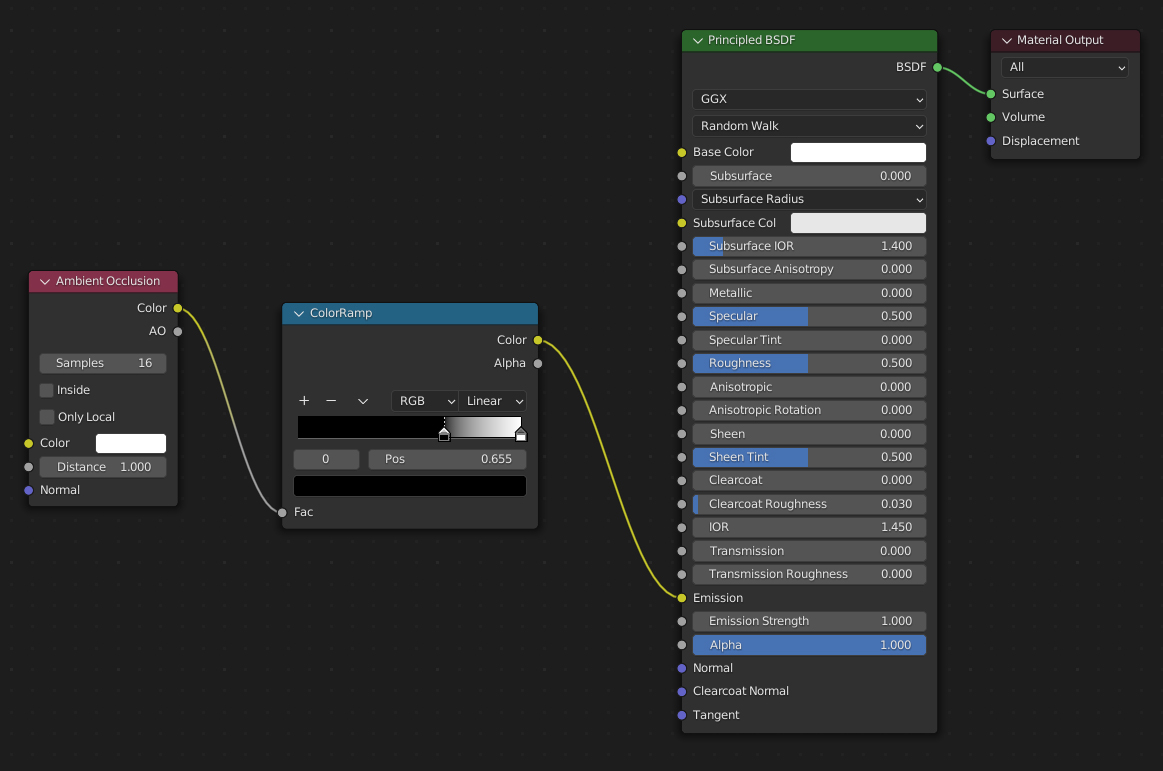
그리고 위의 블라인더 모델을 통해 먼저 AO(Ambient Occlusion) 맵을 베이킹하고 다음에는 Normal 맵을 베이킹하여 텍스쳐 이미지로 사용해 최종 모델을 생성하였습니다. 아래가 두 이미지를 텍스쳐 맵핑으로 적용한 쉐이더 구성입니다.

먼저 AO 맵은 얻기 위한 블라인더 모델에 적용한 재질은 다음과 같습니다. 카메라는 정사투영 카메라를 사용하여 이미지의 왜곡이 나타나지 않도록 해야 합니다.

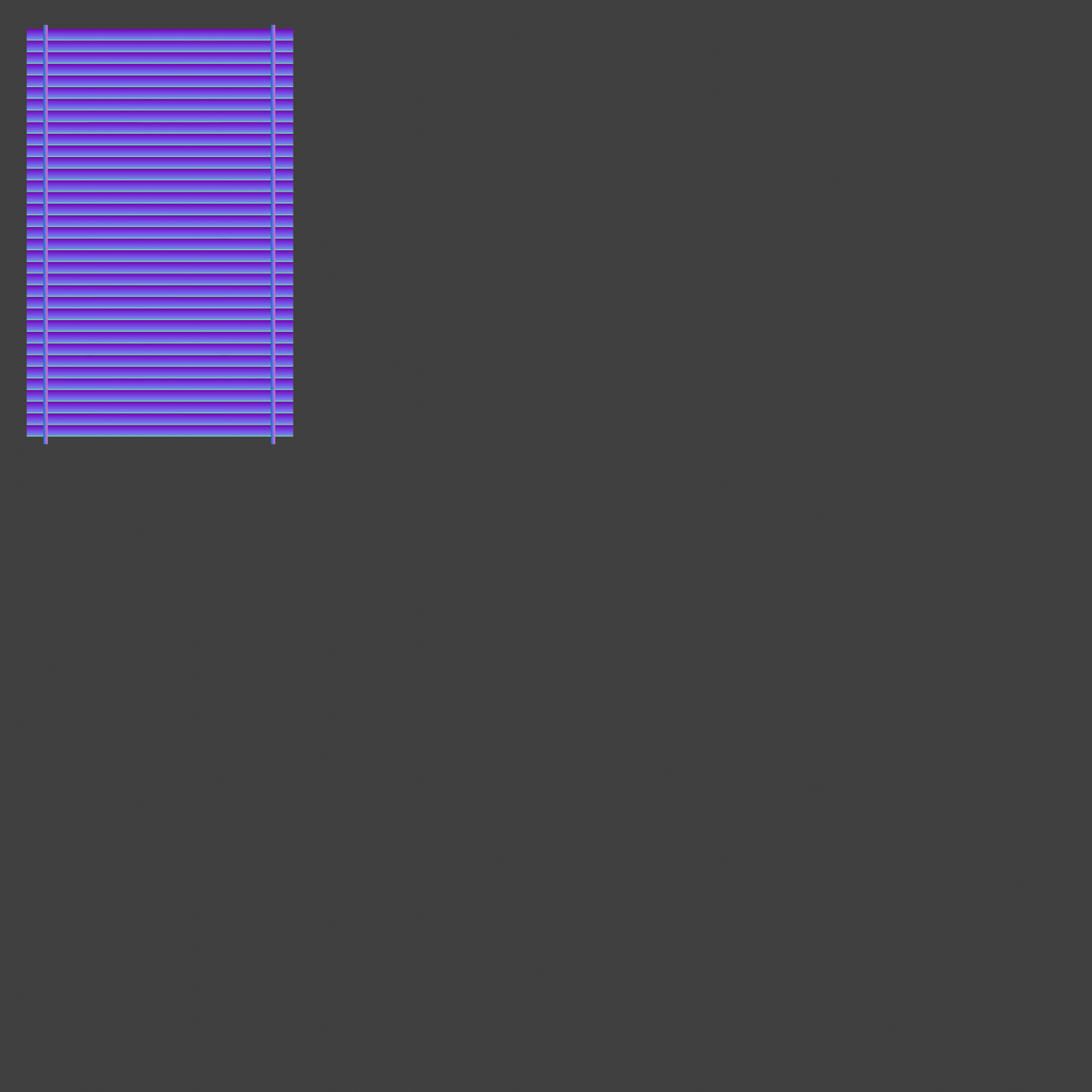
그리고 Normal 맵은 Workbench 렌더링 엔진을 이용하여 Normal 색상의 MapCap 재질을 이용하여 렌더링하여 생성합니다.
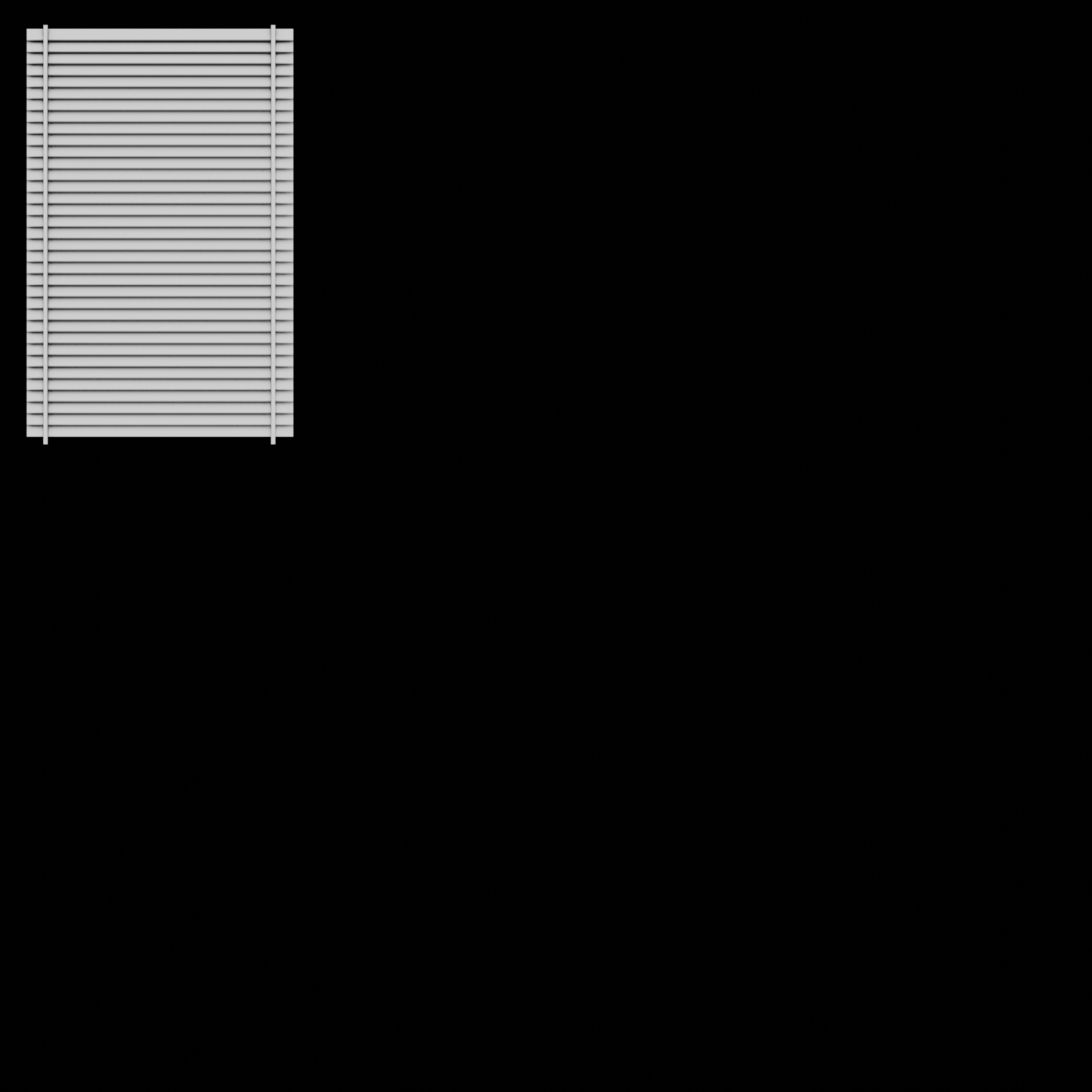
최종적으로 만들어진 AO와 Normal 맵은 다음과 같습니다.