범용 GIS 엔진인 DueaMap-Xr은 위성영상이나 항공영상에 대한 이미지 데이터를 표시하기 위해 ImageMapLayer를 지원합니다. 흔히 GIS 업계에서 공간 좌표를 메타데이터로 가지는 이미지 데이터의 포맷으로 geotiff를 사용합니다. tiff는 볼래 Tag라는 개념으로 이미지 데이터에 대한 데이터로써의 메타 데이터를 제공할 수 있는 구조이면서 동시에 하나의 파일에 여러개의 이미지를 저장하고 있는 구조입니다. 파일 하나에 대해 여러개의 이미지 각각을 페이지(page)라고 합니다.
DuraMap-Xr은 이러한 공간 좌표를 가지고 있는 geotiff를 레이어로써 추가하여 살펴볼 수 있으며, 동시에 일반 이미지에 대해서도 별도의 월드(world) 파일을 통해 공간 좌표를 부여하여 화면상에 표시할 수 있습니다. 그러므로 geotiff처럼 파일안에 공간 좌표에 대한 정보가 없을 경우라도 간단히 월드 파일을 작성하여 공간 좌표 데이터를 이미지에 부여할 수 있습니다. 이 두가지 방법 모두에 대해 DuraMap-Xr은 지원하므로 사용자는 자신이 가지고 있는 이미지 데이터에 대해 수치지도와 같은 공간 데이터와 함께 공간상으로 매칭하여 살펴볼 수 있는 기능을 제공합니다.
간단히 월드 파일에 대해 설명드리도록 하겠습니다. 월드 파일의 확장자는 각 이미지 포맷에 따라 다른데.. 여기에는 일정한 규칙이 존재합니다. 즉, tif는 tfw, bmp는 bpw, jpg는 jgw, gif는 gfw, png는 pgw가 됩니다. 물론… DuraMap-Xr은 이에 대한 모든 월드 파일과 이미지 포맷을 지원합니다. 그리고 이 월드 파일은 텍스트 형식으로써 메모장을 통해 살펴보면.. 한 예로 다음과 같은 형식입니다.
0.250000
0.000000
0.000000
-0.250000
277200.125000
519583.875000
가장 첫번째 값인 0.250000은 가로 방향에 대한 셀 해상도이며 네번째인 -0.250000은 세로 방향에 대한 셀 해상도로써 음수인 이유는 그 진행방향이 위에서 아래이기 때문입니다. 흔히 GIS의 지도 좌표는 세로 방향이 아래에서 위쪽 방향으로 점점 증가하는데 이와 반대이기 때문입니다. 그리고 다섯번째와 여섯번째는 이미지의 좌상단에 있는 픽셀의 공간 좌표에 해당합니다. 여기서 설명하지 않은 두번째와 세번째는 영상에 대한 기울기와 회전정보입니다.
이 글은 월드 파일을 가지고 있는 tif 파일을 이미지 레이어로 추가하는 방법에 대해 살펴보겠습니다. 월드 파일에 대한 정보를 자체적으로 포함하고 있는 geotiff에 대해서도 이와 동일한 방법으로 사용되며, 만약 월드 파일이 존재하지 않는 단순한 이미지 파일인 경우에도 원점을 (0, 0)으로 하며 해상도를 픽셀단위로 하여 레이어로 추가할 수 있습니다. 먼저 아래와 같이 폼을 디자인합니다.

가장 첫번째 버튼인 Add GeoTiff는, 정확히 말해 geotiff는 아니지만 월드 파일을 가지고 있는 tiff 파일을 레이어로 추가하는 버튼입니다. 앞서 말씀드렸듯이.. geotiff에 대해서도 동일한 코드로 레이어로써 추가할 수 있습니다. Add GeoTiff에 대한 코드는 다음과 같습니다.
axXr1.Layers.RemoveAllLayer();
axXr1.Layers.AddImageMapLayer("img", "D:\\__Data__\\geotif\\o26007.tif");
axXr1.WaitForAllConnections();
axXr1.ZoomFullExtent();
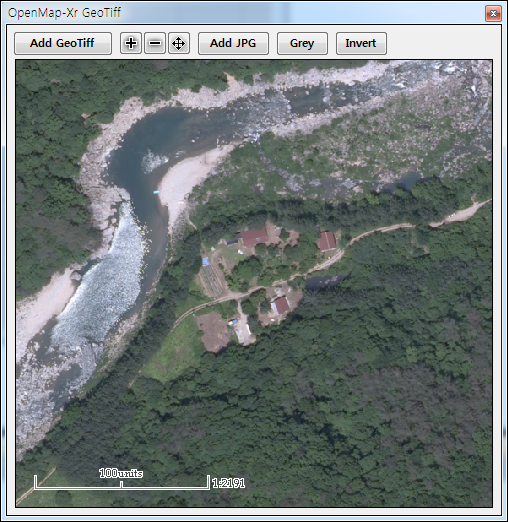
1번 코드를 통해 이미 추가한 레이어를 모두 제거하고, 2번 코드를 통해 img라는 레이어 이름으로 지정된 파일 경로에 대한 이미지 파일을 레이어로 추가합니다. 3번 코드는 레이어를 완전히 추가될때까지 대기합니다. 위의 코드에 대한 버튼을 클릭한 결과는 아래와 같습니다.

화면상의 이미지를 확대/축소/이동하는 이미지 버튼에 대한 코드는 앞서 이미 설명했으므로 여기서는 생략하도록 하고… 다음으로 월드 파일이 없는 JPG 파일을 추가해 보도록 하겠습니다. 여기서는 이미지 영상을 통해 추가한 레이어를 통해 이미지를 회색계열이나 반전.. 그리고 밝기나 명암, 감마값 설정등을 하기 위한 코드를 설명드리기 위함입니다. 이를 위해 지도 이미지가 아닌 보다 재미있는 이미지를 사용하도록 하겠습니다. Add JPG 버튼에 대한 코드는 다음과 같습니다. 앞서 Add GeoTiff 버튼와 이미지 파일명만 다를뿐 동일합니다.
axXr1.Layers.RemoveAllLayer();
axXr1.Layers.AddImageMapLayer("img", "d:\\__Data__\\1220715771.jpg");
axXr1.WaitForAllConnections();
axXr1.ZoomFullExtent();
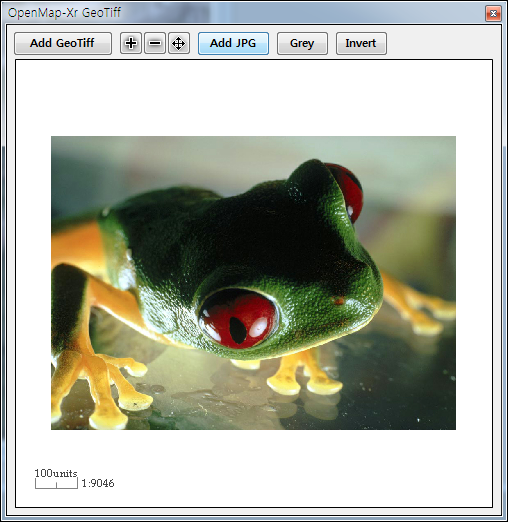
실행 결과는 다음과 같습니다.

깜찍한 세끼 개구리에 대한 이미지입니다. 딱딱한 지도만 보다가 이런 이미지를 보니 기분이 발랄해 지는 기분이였는데요. 여러분은 어떠신지 모르겠습니다. 이제 이 이미지에 대해서 2가지 이미지 조정을 수행해 보도록 하겠습니다. 먼저 Grey 버튼에 대한 코드입니다.
XrMapLib.ImageMapLayer lyr = axXr1.Layers.GetLayerAsImageMap("img");
if (lyr != null)
{
lyr.Grey = !lyr.Grey;
axXr1.Update();
}
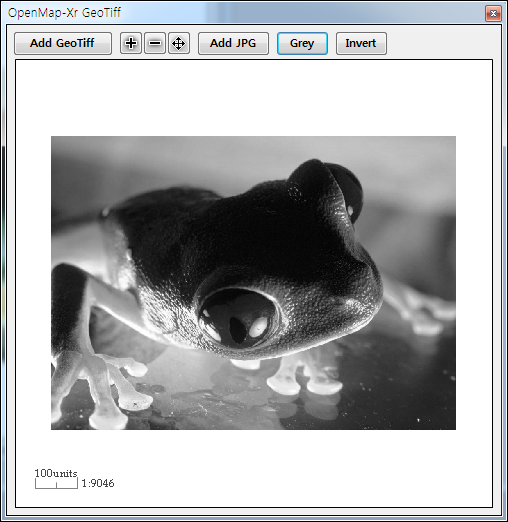
이 버튼은 영상 이미지를 회색계열로 변경하는 기능입니다. 먼저 1번 코드를 통해 ImageMapLayer 타입의 객체를 얻어오고 Grey 속성값을 true/false로 지정하여 회색계열 여부를 지정합니다. 결과는 다음과 같습니다.

다음은 Invert 버튼에 대한 코드입니다.
XrMapLib.ImageMapLayer lyr = axXr1.Layers.GetLayerAsImageMap("img");
if (lyr != null)
{
lyr.Invert = !lyr.Invert;
axXr1.Update();
}
앞서 Grey 버튼에 대한 코드와 매우 유사하며 단지 4번 코드에서 Invert 속성을 통해 이미지의 반전 여부를 지정합니다. 결과는 다음과 같습니다.

이외에도 ImageMapLayer의 속성중에 Gamma, Contrast, Brightness 값을 통해 각각 감마값을 통한 밝기 조절(범위: 0~무한대값), 명암조절(범위: -100~100), 밝기조절(범위: -100~100)을 수정할 수 있습니다. 이렇게 변형된 이미지를 다시 원래의 이미지 색조로 되돌리기 위해서 SetDefaultColor 매서드를 호출하기만 하면 됩니다.
