three.js에서 유리 재질을 표현하기 위해서 MeshPhysicalMaterial를 사용합니다. 굴절률(ior)과 유리의 두께(thickness)도 표현할 수 있습니다. 그러나 매쉬에 MeshPhysicalMaterial를 사용하여 유리 재질을 적용하고 정적인 환경 맵과 동적인 환경 맵을 적용해 보면 정적 환경맵은 문제가 없으나 동적 환경맵의 경우 표현되지 않습니다.
이는 MeshPhysicalMaterial에서 동적 환경맵을 적용하기 위해서는 반드시 PMREM 형식으로 만들어진 텍스쳐맵을 사용해야 한다고 합니다. 즉 WebGLCubeRenderTarget으로부터 텍스쳐맵을 바로 재질의 envMap 속성에 지정해서는 안되고 PMREMGenerator 클래스를 사용해여 변환된 텍스쳐맵을 envMap 속성에 지정해줘야 합니다.
일반적인 동적 환경맵 생성과 PMREM 형식의 환경맵 가공을 위한 객체에 대한 코드는 다음과 같습니다.
const sphereRenderTarget = new THREE.WebGLCubeRenderTarget(1024, {
format: THREE.RGBFormat,
generateMipmaps: true,
minFilter: THREE.LinearMipmapLinearFilter
});
sphereRenderTarget._pmremGen = new THREE.PMREMGenerator(this._renderer);
const sphereCamera = new THREE.CubeCamera(0.01, 10, sphereRenderTarget);
그리고 환경맵 지정을 위한 매쉬에 CubeCamera를 추가합니다.
sphere.add(sphereCamera); this._sphere = sphere;
그리고 렌더링 시에 환경맵을 업데이트 해줘야 합니다.
if(this._sphere) {
this._sphere.visible = false;
const cubeCamera = this._sphere.children[0];
cubeCamera.update(this._renderer, this._scene);
const renderTarget = cubeCamera.renderTarget._pmremGen.fromCubemap(
cubeCamera.renderTarget.texture);
this._sphere.material.envMap = renderTarget.texture;
this._sphere.visible = true;
}
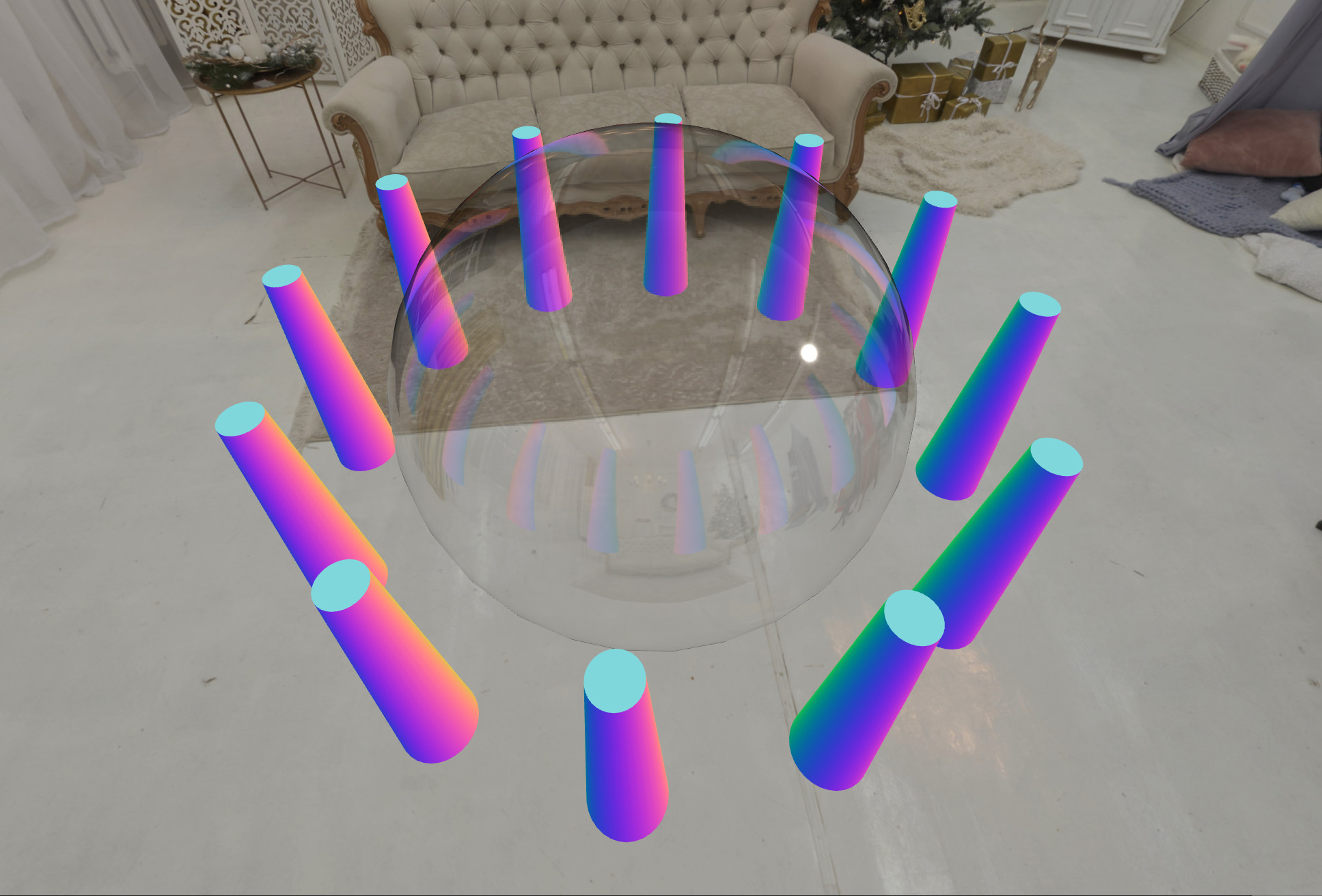
실행 결과는 다음과 같이 정적인 환경맵과 동적인 환경맵 모두 잘표현되는 것을 확인할 수 있습니다.

전체 코드는 아래를 클릭해서 다운로드 받을 수 있습니다. (three.js 라이브러리는 포함되어 있지 않습니다)

