three.js를 이용하여 3D 모델을 불러와서 화면에 렌더링 할 때, 해당 모델의 크기와 원점이 모두 상이하여 이를 공통적으로 처리하기 위한 함수입니다.
_zoomFit(object3D, camera, viewMode, bFront) {
const box = new THREE.Box3().setFromObject(object3D);
const sizeBox = box.getSize(new THREE.Vector3()).length();
const centerBox = box.getCenter(new THREE.Vector3());
let offsetX = 0, offsetY = 0, offsetZ = 0;
viewMode === "X" ? offsetX = 1 : (viewMode === "Y") ? offsetY = 1 : offsetZ = 1;
if(!bFront) {
offsetX *= -1;
offsetY *= -1;
offsetZ *= -1;
}
camera.position.set(centerBox.x + offsetX, centerBox.y + offsetY, centerBox.z + offsetZ);
const halfSizeModel = sizeBox * 0.5;
const halfFov = THREE.Math.degToRad(camera.fov * .5);
const distance = halfSizeModel / Math.tan(halfFov);
const direction = (new THREE.Vector3()).subVectors(camera.position, centerBox).normalize();
const position = direction.multiplyScalar(distance).add(centerBox);
camera.position.copy(position);
camera.near = sizeBox / 100;
camera.far = sizeBox * 100;
camera.updateProjectionMatrix();
camera.lookAt(centerBox.x, centerBox.y, centerBox.z);
}
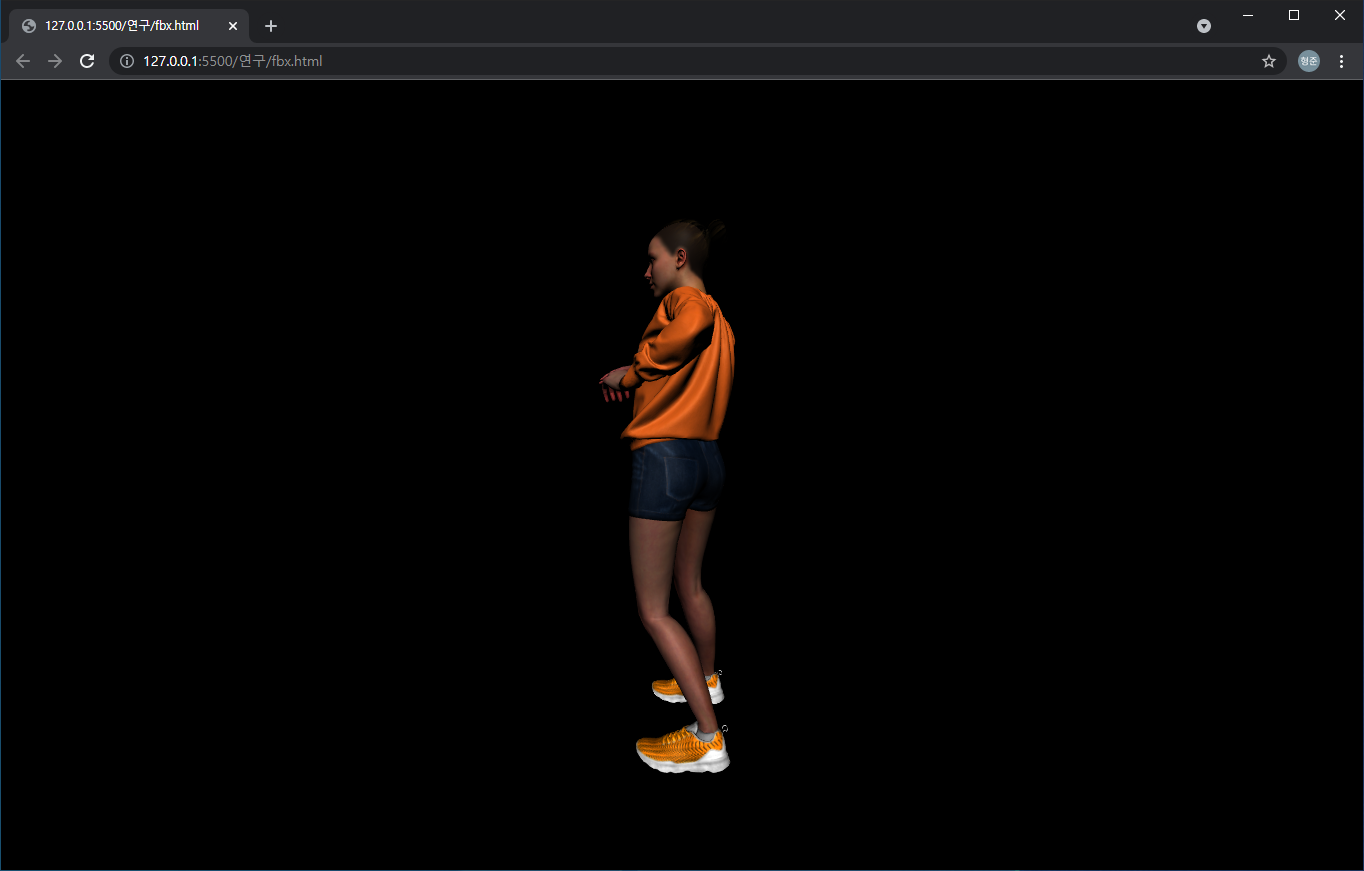
실제 활용은 다음처럼 fbx 형식의 모델 파일 불러와 화면상에 렌더링하는 예를 보면 쉽게 확인할 수 있습니다.
loader.load('data/Rumba Dancing.fbx', object => {
this._scene.add(object);
this._zoomFit(object, this._camera, "X", true);
} );
위의 _zoomFit의 세번째와 네번째 인자인 “X”, true는 양(plus)의 X축 방향에서 바라본다는 의미입니다. 위 코드의 결과는 다음과 같습니다.


유튜브 강좌도 블로그도 정말 잘 보고 있습니다. 많이 배우고 있습니다.
정말 감사합니다.
질문 드려도 되는 지 모르겠는데요…
방향 전환하는 코드에서 왜 camera.position을 모델 box의 center에 offset을 적용하는지
여쭈어봐도 될까요? (아래 코드 부분입니다.)
camera.position.set(centerBox.x + offsetX, centerBox.y + offsetY, centerBox.z + offsetZ);
이렇게 하면, 카메라 위치가 변경되어서 나중에 방향벡터를 적용해도 카메라 위치가 모델과
가까울 거 같아서요.. (실제 결과로도 그렇게 나옵니다.)
답변 부탁드립니다. 다시 한번 감사합니다.
안녕하세요,
offsetX, offsetY, offsetZ는 zoom 시에 카메라가 바라보는 위치를 정하기 위함입니다.
예를들어 인자로 받은 viewMode가 “Z”라면.. 모델을 바라보는 방향을 Z축 방향으로 하기 위함입니다.
즉 카메라의 위치를 정한다기 보다는 바라보는 방향을 잡기 위한 목적으로 사용되는 것이 offsetX, ..Y, ..Z입니다.
실제 카메라의 위치는 코드의 22번에서 잡아주고 있습니다.