범용 GIS 엔진인 DuraMap-Xr은 사용자가 바로 필요로 하는 도형을 추가하고 편집하기 위한 그래픽 레이어를 제공합니다. 이 그래픽 레이어를 통해 사용자는 GIS 엔진에서 제공하는 공간분석과 공간연산을 위한 객체로 사용할 수 있으며 원하는 화면 구성을 위해 활용할 수 있습니다. 또한 그래픽 레이어에 추가된 도형은 쉽게 GIS에서 사용되는 공간 데이터로 변환되어 저장될 수 있습니다.
이 글은 DuraMap-Xr이 제공하는 그래픽 레이어를 추가하고 사각형, 원, 타원, 폴리곤, 폴리라인, 포인트 그래픽 요소를 코드를 통해 추가하는 방법에 대해 설명합니다. 코드로 추가할 수 있을 뿐만 아니라 마우스를 통해 그래픽 요소를 그려 추가할 수도 있으며 기존의 그래픽 요소를 마우스로 선택하여 편집 역시 가능합니다. 이러한 마우스를 통한 편집은 다른 포스트를 통해 설명하도록 하고 이 포스트에서는 코드를 통한 그래픽 요소 추가에 대한 API에 대해 살펴보겠습니다. 먼저 아래와 같은 화면을 구성합니다.

총 7개의 버튼과 DuraMap-Xr 엔진을 추가합니다. 첫번째 버튼인 Add Graphic Layer는 그래픽 요소를 추가하기 위한 그래픽 레이어 하나를 추가하고 나머지 5개의 버튼은 각 종류에 따른 그래픽 요소를 추가합니다. DuraMap-Xr은 임의의 개수의 그래픽 레이어를 자유롭게 추가할 수 있으므로 레이어 개념으로써 응용성있게 그래픽 요소를 구성할 수 있습니다. 이제 코드에 대해 살펴보도록 하겠습니다. 먼저 Add Graphic Layer 버튼에 대한 코드입니다.
axXr1.Layers.AddGraphicLayer("gl", "");
axXr1.WaitForAllConnections();
1번 코드의 AddGraphicLayer를 통해 그래픽 레이어를 추가하며 첫번째 인자는 레이어의 식별자(ID)로써 레이어의 이름이며 두번째 인자는 연결문자열로써 여기서는 메모리상에 임시로 그래픽 레이어를 추가하므로 공백 문자열 값을 주었습니다. 2번 코드는 이렇게 추가한 그래픽 레이어가 메모리 상에 안전하게 생성되어 사용될 수 있을때까지 대기하는 코드입니다. 이제 이렇게 추가한 gl이라는 이름의 그래픽 레이어에 사각형 요소를 추가하기 위한 Rectangle 버튼에 대한 코드를 살펴보겠습니다.
IRectangleGraphicElement gr = new RectangleGraphicElement();
gr.SetLeftLowerCorner(100, 100);
gr.SetRightUpperCorner(200, 200);
gr.FillSymbol.Color = RGB(255,226,146);
gr.LineSymbol.Color = RGB(200, 150, 70);
IGraphicLayer gl = axXr1.Layers.GetLayerAsGraphic("gl");
if(gl == null)
{
MessageBox.Show("먼저 그래픽 레이어를 추가하세요.");
return;
}
bool bOK = false;
bOK = gl.AddElement(0, gr as GraphicElement);
if(!bOK) {
MessageBox.Show("그래픽 요소 추가가 실패");
return;
}
axXr1.ZoomFullExtent();
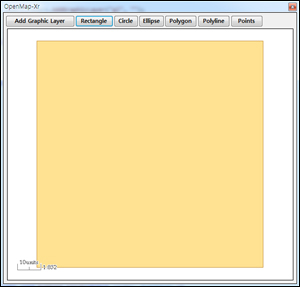
1~5번까지가 사각형 그래픽 요소에 대한 구성 정보이며 이렇게 구성된 그래픽 요소는 7~19번 코드를 통해 그래픽 레이어에 추가됩니다. 이때 주의할 점은 그래픽 요소는 고유한 식별자로써 ID를 가지며 이 ID값은 15번 코드에서 AddElement의 첫번째 인자로 주어지게 됩니다. 추후 이 ID 값을 통해 이미 추가된 그래픽 요소를 얻어올 수 있습니다. 결과는 아래와 같습니다.

이제 Circle 버튼의 코드를 살펴보겠습니다. 이 버튼은 원 요소를 추가하는 버튼입니다. 코드는 아래와 같습니다.
ICircleGraphicElement gr = new CircleGraphicElement();
gr.SetCenter(250, 150);
gr.Radius = 40;
gr.FillSymbol.Color = RGB(117, 218, 178);
gr.LineSymbol.Color = RGB(50, 120, 80);
IGraphicLayer gl = axXr1.Layers.GetLayerAsGraphic("gl");
if (gl == null)
{
MessageBox.Show("먼저 그래픽 레이어를 추가하세요.");
return;
}
bool bOK = false;
bOK = gl.AddElement(1, gr as GraphicElement);
if (!bOK)
{
MessageBox.Show("그래픽 요소 추가가 실패");
return;
}
axXr1.ZoomFullExtent();
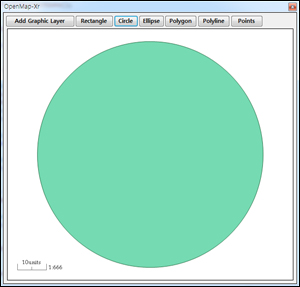
코드의 전체적인 구성은 앞서 Rectangle 버튼의 코드와 동일합니다. 1~5번 라인이 원 요소를 구성하는 코드이며 그 다음 코드는 요소에 대한 고유한 ID 값을 지정한다는 것만 주의한다면 동일합니다. 결과는 아래와 같습니다.

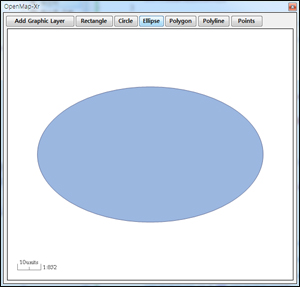
다음은 타원을 추가하는 Ellipse 버튼에 대한 코드입니다.
IEllipseGraphicElement gr = new EllipseGraphicElement();
gr.SetCenter(350, 150);
gr.Height = 60;
gr.Width = 100;
gr.FillSymbol.Color = RGB(155, 183, 224);
gr.LineSymbol.Color = RGB(100, 110, 150);
IGraphicLayer gl = axXr1.Layers.GetLayerAsGraphic("gl");
if (gl == null)
{
MessageBox.Show("먼저 그래픽 레이어를 추가하세요.");
return;
}
bool bOK = false;
bOK = gl.AddElement(2, gr as GraphicElement);
if (!bOK)
{
MessageBox.Show("그래픽 요소 추가가 실패");
return;
}
axXr1.ZoomFullExtent();
역시 앞서 코드와 구조는 같으며 1~6번코드가 타원에 대한 그래픽 요소를 구성합니다. 결과는 아래와 같습니다.

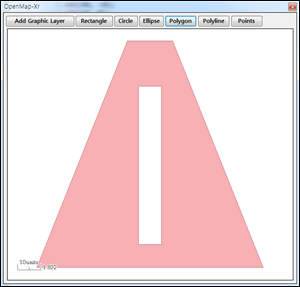
다음으로 폴리곤을 추가하는 Polygon 버튼에 대한 코드를 살펴보겠습니다.
IPolygonGraphicElement gr = new PolygonGraphicElement();
CoordinateListCollection clc = new CoordinateListCollection();
CoordinateList cl = new CoordinateList();
cl.Add(100, -10);
cl.Add(200, -10);
cl.Add(160, 90);
cl.Add(140, 90);
clc.Add(cl);
cl.Clear();
cl.Add(145, 70);
cl.Add(155, 70);
cl.Add(155, 0);
cl.Add(145, 0);
clc.Add(cl);
gr.SetPolygonList(clc);
gr.FillSymbol.Color = RGB(248, 176, 181);
gr.LineSymbol.Color = RGB(200, 120, 130);
IGraphicLayer gl = axXr1.Layers.GetLayerAsGraphic("gl");
if (gl == null)
{
MessageBox.Show("먼저 그래픽 레이어를 추가하세요.");
return;
}
bool bOK = false;
bOK = gl.AddElement(3, gr as GraphicElement);
if (!bOK)
{
MessageBox.Show("그래픽 요소 추가가 실패");
return;
}
axXr1.ZoomFullExtent();
GIS 엔진으로써 OpenMa-Xr은 폴리곤에 대해 Ring과 Multi-Polygon을 지원합니다. 위의 코드가 구멍이 뚫린 개념으로써 Ring 형태의 폴리곤을 구성하고 있습니다. 결과는 아래와 같습니다.

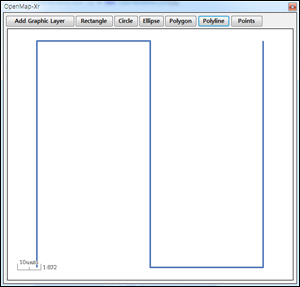
다음은 폴리라인을 추가하는 Polyline 버튼에 대한 코드입니다.
IPolylineGraphicElement gr = new PolylineGraphicElement();
CoordinateListCollection clc = new CoordinateListCollection();
CoordinateList cl = new CoordinateList();
cl.Add(210, -10);
cl.Add(210, 90);
cl.Add(260, 90);
cl.Add(260, -10);
cl.Add(310, -10);
cl.Add(310, 90);
clc.Add(cl);
gr.SetPolylineList(clc);
gr.LineSymbol.Color = RGB(77, 116, 185);
gr.LineSymbol.Width = 3;
IGraphicLayer gl = axXr1.Layers.GetLayerAsGraphic("gl");
if (gl == null)
{
MessageBox.Show("먼저 그래픽 레이어를 추가하세요.");
return;
}
bool bOK = false;
bOK = gl.AddElement(4, gr as GraphicElement);
if (!bOK)
{
MessageBox.Show("그래픽 요소 추가가 실패");
return;
}
axXr1.ZoomFullExtent();
결과는 아래와 같습니다.

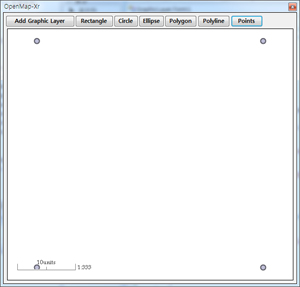
이제 끝으로 포인트를 추가하는 버튼인 Point에 대한 코드를 살펴보겠습니다. 코드는 아래와 같습니다.
IPointGraphicElement gr = new PointGraphicElement();
CoordinateList cl = new CoordinateList();
cl.Add(350, 20);
cl.Add(390, 20);
cl.Add(390, 60);
cl.Add(350, 60);
gr.SetPointList(cl);
gr.FillSymbol.Color = RGB(190, 190, 215);
gr.PointSymbol.Size = 10;
gr.LineSymbol.Color = RGB(90, 90, 100);
gr.LineSymbol.Width = 2;
IGraphicLayer gl = axXr1.Layers.GetLayerAsGraphic("gl");
if (gl == null)
{
MessageBox.Show("먼저 그래픽 레이어를 추가하세요.");
return;
}
bool bOK = false;
bOK = gl.AddElement(5, gr as GraphicElement);
if (!bOK)
{
MessageBox.Show("그래픽 요소 추가가 실패");
return;
}
axXr1.ZoomFullExtent();
폴리곤처럼 포인트와 폴리라인 역시 멀티 포인트, 멀티 폴리라인 개념을 지원하며 위의 코드는 4개의 포인트로 구성된 멀티 포인트를 그래픽 요소로 추가하는 코드입니다. 결과는 아래와 같습니다.

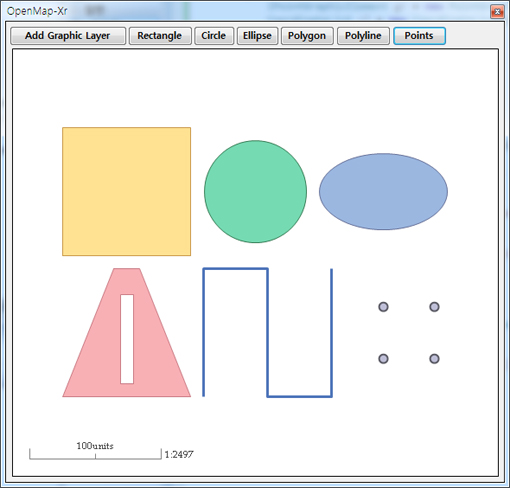
마지막으로 이렇게 구성된 그래픽 요소를 모두 추가한 화면을 보이면서 이 포스트를 마치도록 하겠습니다.