수치 데이터로 구성된 데이터를 차트와 같은 그래프로 표현하여 사용자의 이해를 높일 수가 있습니다. 여기에 더해 통계 데이터로 구성되는 차트를 지도 위에 표현한다면 더욱 이해도를 높일 수 있을 것입니다. 이 글은 DuraMap-Xr에서 차트를 표현하는 API에 대해 설명합니다. 먼저 아래와 같이 버튼 4개와 Xr 맵 컨트롤을 폼에 추가합니다.

버튼의 구성 순서는 실행 순서와 같습니다. 먼저 Add Map Layer 버튼을 통해 서울시 지도를 레이어로 추가하고 다음으로 Add Chart Layer 버튼을 통해 차트 레이어를 추가합니다. 그리고 이렇게 추가된 차트 레이어에 수치 데이터를 통해 차트 요소를 추가하기 위하여 Add Chart Values 버튼을 클릭합니다. 그리고 차트의 범례를 추가하기 위해 Add Chart Legend 버튼을 클릭합니다. 먼저 Add Map Layer 버튼에 대한 코드는 아래와 같습니다.
axXr1.Layers.AddShapeMapLayer("map", "d:/__data__/seoul.SHP");
axXr1.Layers.AddShapeMapLayer("ref", "ref://map");
axXr1.WaitForAllConnections();
IShapeMapLayer map = axXr1.Layers.GetLayerAsShapeMap("map");
map.FillSymbol.Hollow = true;
map.LineSymbol.Color = RGB(240, 240, 240);
map.LineSymbol.Width = 10;
map.LineSymbol.RoundingEnd = true;
IShapeMapLayer refmap = axXr1.Layers.GetLayerAsShapeMap("ref");
refmap.FillSymbol.Color = RGB(220, 220, 220);
refmap.LineSymbol.Color = RGB(180, 180, 180);
refmap.LineSymbol.Width = 1;
axXr1.ZoomFullExtent();
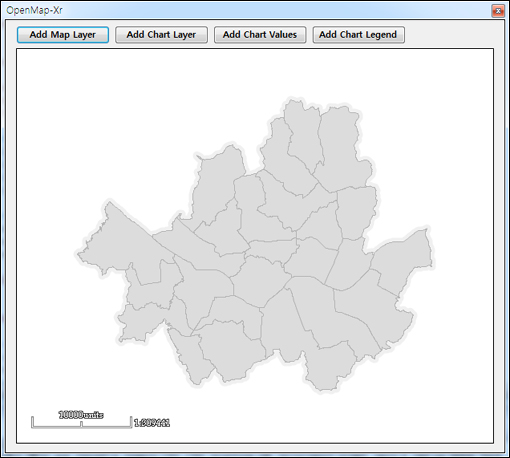
동일한 SHP 파일로부터 2개의 레이어를 추가합니다. DuraMap-Xr은 동일한 지도 데이터를 통해 서로 다른 스타일로 그릴 수 있또록 지도 데이터를 공유할 수 있는 기능을 제공합니다. 1번 코드에서 원본 레이어를 추가하고 이 원본 레이어를 참조하기 위해 2번 코드에서 AddShapeMapLayer의 두번째 인자인 연결 문자열(Connection String)을 ref://로 시작하여 참조할 레이어의 이름을 덧붙인 형태로 지정합니다. 5번 코드부터는 이렇게 추가된 2개의 레이어의 스타일을 지정하는 코드입니다. 실행 결과는 아래와 같습니다.

다음으로 차트 레이어를 추가하는 코드를 살펴보겠습니다. 이 코드는 Add Chart Layer 버튼에 대한 코드입니다.
axXr1.Layers.AddChartLayer("chart", "");
axXr1.WaitForAllConnections();
IChartLayer chart = axXr1.Layers.GetLayerAsChart("chart");
PieChartDefine define = new PieChartDefine();
define.DrawType = XrPieChartDrawTypeEnum.Xr3DPieChart;
define.StartAngle = 30;
define.Height3D = 10;
LineSymbol LS1 = new LineSymbol();
LineSymbol LS2 = new LineSymbol();
LineSymbol LS3 = new LineSymbol();
FillSymbol FS1 = new FillSymbol();
FillSymbol FS2 = new FillSymbol();
FillSymbol FS3 = new FillSymbol();
LS1.Color = RGB(50, 50, 50);
LS1.Width = 1;
LS2.Color = RGB(130, 130, 130);
LS2.Width = 1;
LS3.Color = RGB(210, 210, 210);
LS3.Width = 1;
FS1.Color = RGB(50, 50, 50);
FS2.Color = RGB(130, 130, 130);
FS3.Color = RGB(210, 210, 210);
ChartSeries cs = new ChartSeries();
cs.Title = "연령대";
cs.Add("0~20세", FS1, LS1);
cs.Add("20~40세", FS2, LS2);
cs.Add("40~100세", FS3, LS3);
IChartDefine cd = define as IChartDefine;
cd.SetChartSize(10, 5, 60, 30);
cd.AddSeries(cs);
chart.SetChartDefine(cd);
제법 긴 코드로 구성되어 있습니다. 차트 레이어에 지정할 수치 데이터의 구조와 차트를 그리기 위한 심벌을 정의하기 위한 코드입니다. 먼저 1~3번 코드가 차트 레이어를 추가하는 코드입니다. 그리고 4~7번 코드는 DuraMap-Xr에서 지원하는 차트 중에 파이 차트를 구성하도록 하는 코드입니다. 9~25번 코드는 파이차트를 그릴때 사용하는 색상 심벌을 정의하는 코드입니다. 여기서 사용할 파이 차트는 총 3개의 항목으로 구성되어 있으므로 채움 심벌과 라인 심벌을 각각 3개씩 정의합니다. 그리고 27~31번 코드가 바로 이 3개의 항목에 대한 정의입니다. 항목의 정의에서 앞서 생성한 색상 심벌을 각 항목에 지정하고 있는 것을 알 수 있습니다. 그리고 끝으로 29~33번 코드를 통해 차트의 구성 정보를 실제로 차트 레이어에 지정하는 합니다. 이 코드들은 내부적인 차트레이어를 구성하고 추가하는 코드이므로 화면상에 아무런 변화가 없습니다. 위의 코드에서 다음과 같은 RGB라는 사용자 정의 함수가 사용되고 있습니다.
private uint RGB(Byte R, Byte G, Byte B)
{
return (uint)ColorTranslator.ToOle(Color.FromArgb(R, G, B));
}
이 함수는 손쉽게 RGB 값으로 C#의 색상을 지정하기 위한 유틸리티 함수입니다.
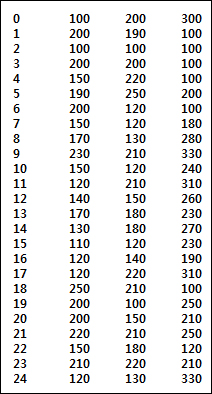
이제 실제로 차트에 대한 수치 데이터 값을 구성하는 코드가 필요합니다. 바로 Add Chart Values 버튼이 이러한 일을 수행하는 코드입니다. 차트 값은 파일로부터 읽어오는 것으로 하겠습니다. 사용할 데이터에 대한 파일은 chartdata.txt이며 내용은 아래와 같습니다.

총 25개의 줄로 구성되었으며 이는 서울시의 구가 총 25개이고 이들에 대한 수치값으로 구성되었기 때분입니다. 첫번째 컬럼인 서울시의 각 구에 대한 FID 값이며 나머지 3개의 컬럼은 앞서 설명한 3개의 항목에 대한 값입니다. 이제 버튼에 대한 코드는 다음과 같습니다.
FileInfo fi = new FileInfo("d:/__data__/chartdata.txt");
StreamReader sr = fi.OpenText();
IChartLayer chart = axXr1.Layers.GetLayerAsChart("chart");
IShapeMapLayer map = axXr1.Layers.GetLayerAsShapeMap("map");
while (!sr.EndOfStream)
{
string line = sr.ReadLine();
string[] token = line.Split('\t');
int FID = int.Parse(token[0]);
int value1 = int.Parse(token[1]);
int value2 = int.Parse(token[2]);
int value3 = int.Parse(token[3]);
ShapeRow row = map.ShapeTable.GetRow(FID);
if (row != null)
{
if (row.Load())
{
ICoordinate centroid = row.Centroid;
ValueListCollection vlc = new ValueListCollection();
ValueList vl = new ValueList();
vl.AddByInteger(value1);
vl.AddByInteger(value2);
vl.AddByInteger(value3);
vlc.AddValueList(vl);
chart.AddChartRow(FID, centroid.X, centroid.Y, vlc);
row.Unload();
}
}
}
chart.Rebuild();
sr.Close();
axXr1.ZoomFullExtent();
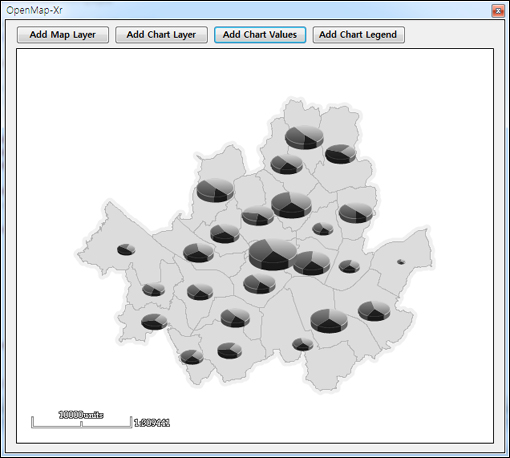
파일을 열고 파일에 대한 텍스트 값을 읽어서 필요한 값을 파싱하는 C# 코드에 대한 설명은 생략하겠습니다. 중요한 부분은 20번 코드에서 차트가 표시될 위치를 얻어오고 텍스트 파일에서 읽어들인 수치 데이터를 21~28코드를 통해 지정합니다. 29번 코드가 실제로 이렇게 구한 차트의 표시 위치와 값을 지정하여 차트 항목을 추가하는 코드입니다. 아래의 그림은 실행 결과에 대한 이미지입니다.

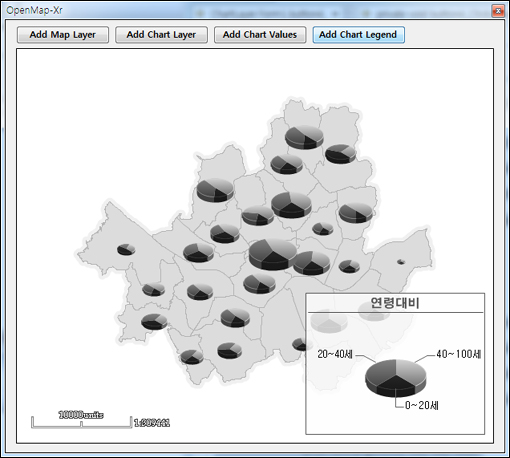
이제 끝으로 차트의 범례를 추가하기 위한 Add Chart Legend 버튼에 대한 코드를 살펴보겠습니다.
bool bOK = axXr1.Legends.AddLegend("chartLegend",
XrPositionTypeEnum.XrBottomRight);
if(bOK)
{
Legend lgd = axXr1.Legends.GetLegend("chartLegend");
VerticalLayoutLegendElement vbox = new VerticalLayoutLegendElement();
vbox.Name = "vbox";
lgd.SetLegendElement(vbox as ILegendElement);
TextLegendElement title = new TextLegendElement();
title.Name = "title";
title.TextColor = RGB(80, 80, 80);
title.FontName = "HY견고딕";
title.FontSize = 15;
title.Text = "연령대비";
title.HorizontalCenter = true;
title.SetMargin(5, 0, 0, 0);
vbox.AddLegendElement(title as ILegendElement);
HorizontalBarLegendElement hbar = new HorizontalBarLegendElement();
hbar.Name = "hbar";
vbox.AddLegendElement(hbar as ILegendElement);
IPieChartLegendElement pcle = new PieChartLegendElement();
pcle.Name = "pie";
pcle.Width = 150;
pcle.Height = 80;
pcle.SetMargin(35, 35, 35, 35);
pcle.SetChartLayer(axXr1.Layers.GetLayerAsChart("chart"));
vbox.AddLegendElement(pcle as ILegendElement);
axXr1.Legends.Update();
}
중요한 부분만을 언급하면 25~31번 코드가 파이 차트에 대한 범례의 항목을 생성하여 범례에 추가하는 코드입니다. DuraMap-Xr은 범례에 대해 사용자가 원하는 다양한 요구 사항을 만족시키기 위하여 레이아웃 기반으로 범례의 구성 항목을 조립하는 형태로 범례를 구성하도록 되어 있습니다. 결과는 아래와 같습니다.