공간 상의 인구 데이터와 같은 공간 통계 데이터를 이용하여 주제도를 작성하는 기능은 GIS의 중요한 기능 중에 하나입니다. 예를들어서 각 지역에 대해 집계된 인구수를 지역 별로 비교하기 위해 단계별로 색상을 달리하여 주제도를 만들 필요가 있는데 DuraMap-Xr에서 이러한 방법에 대해 살펴보도록 하겠습니다.
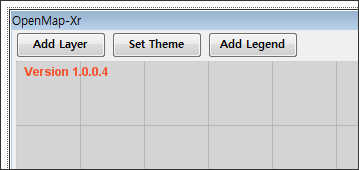
필요로 하는 GIS의 기능이 정해지기 전에 먼저 파악되는 것이 아마도 데이터가 아닐까 싶습니다. 사용할 데이터는 집계구에 대한 인구수가 저장된 shp 파일로써 인구수 값에 대한 필드명은 I05_01입니다. 즉, 인구수 값에 대한 필드인 I05_01의… 값을 총 5개의 단계로 나누고 단계별로 색상을 달리하여 표현하는 주제도를 작성해 보도록 하겠습니다. 먼저 아래와 같은 폼을 디자인 합니다.

폼 위에 ‘Add Layer’ 버튼과 ‘Set Theme’ 버튼, 그리고 ‘Add Legend’ 버튼이 존재하며 Xr 맵엔진이 배치되었습니다. Add Layer를 통해 앞서 설명했던 shp 파일을 레이어로 추가하고 Set Theme을 통해 통계 데이터에 대 주제도를 설정하며 끝으로 Add Legend를 통해 주제도에 대한 범계를 표시합니다. 먼저 Add Layer 버튼에 대한 코드는 다음과 같습니다.
axXr1.Layers.AddShapeMapLayer("pop", "d:/__data__/pop.shp");
axXr1.WaitForAllConnections();
axXr1.ZoomFullExtent();
저장된 pop.shp 파일을 통해 pop라는 이름의 레이어를 추가하는 코드입니다. 이미 다른 글들을 통해서 레이어를 추가하는 코드는 많이 살펴봤으므로 설명은 생략합니다.
다음은 Set Theme버튼에 대한 코드입니다.
axXr1.WaitForAllDrawing();
IShapeMapLayer lyr = axXr1.Layers.GetLayerAsShapeMap("pop");
IMapThemeRange rangeTheme = lyr.SetRangeTheme();
rangeTheme.ValueFieldName = "I05_01";
int cntSteps = 5;
int step = 255 / cntSteps;
int v = -step;
FillSymbol[] fs = new FillSymbol[cntSteps];
for (int i = 0; i < cntSteps; i++)
{
v += step;
fs[i] = new FillSymbol();
fs[i].Color = (uint)ColorTranslator.ToOle(Color.FromArgb(v, v, v));
}
LineSymbol ls = new LineSymbol();
ls.Color = (uint)ColorTranslator.ToOle(Color.FromArgb(0, 0, 0));
rangeTheme.AddRange(0, 427, fs[4], ls, null);
rangeTheme.AddRange(427, 558, fs[3], ls, null);
rangeTheme.AddRange(558, 705, fs[2], ls, null);
rangeTheme.AddRange(705, 847, fs[1], ls, null);
rangeTheme.AddRange(847, 1064, fs[0], ls, null);
axXr1.Update();
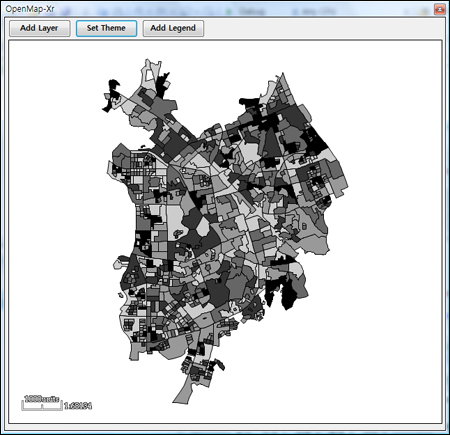
1번 코드는 혹시 Xr 맵엔진의 렌더링 스레드를 통해 지도가 그려지는 중이라면 지도가 모두 그려질때까지 대기하라는 코드입니다. 이 코드가 필요한 이유는 지도를 그리고 있는데 갑작이 데이터를 변경시킬 경우 발생하는 문제를 피하기 위함입니다. 3~5번 코드는 앞서 추가한 레이어(pop)를 속성값의 범위에 따라 다른 심벌을 지정할 수 있는 주제도로 설정하고 값의 범위로 사용할 필드명(I05_01)로 지정하는 코드입니다. 그리고 7~19번 코드는 값의 범위를 총 5개의 그룹으로 만들 것이며 이 5개의 색상 심벌을 단계별 만들기 위한 코드입니다. 채움 심벌(FillSymbol)를 배열로 하여 총 5개를 만들고 외곽선 심벌(LineSymbol)에 대해서는 공용이므로 하나만 만듭니다. 그리고 이제 21~25번 코드를 통해 값의 범위와 범위를 만족하는 도형에 대한 그리기 심벌을 지정하는 코드입니다. AddRange의 첫번째와 두번째 값이 값의 범위이며 세번째와 네번째는 채움 심벌과 라인 심벌입니다. 그리고 다섯번째는 포인트 심벌로써 사용하는 데이터가 폴리곤이므로 포인트 심벌을 사용되지 않으므로 null 값으로 지정했습니다. 마지막 코드에서 Update 매서드를 호출하면 아래와 같은 결과가 나타납니다.

각 집계구의 인구에 따라 색상을 달리 표시된 것을 확인할 수 있습니다. 인구가 많은 지역은 어둠게.. 적은 지역은 밝게 표시되었습니다. 하지만 각 색상에 대해 어떤 값인지를 알수없는데, 이런 정보를 제공해주는 것이 바로 주제도에서의 범례입니다. 이제 Add Legend 버튼의 코드에 대해 살펴보도록 하겠습니다.
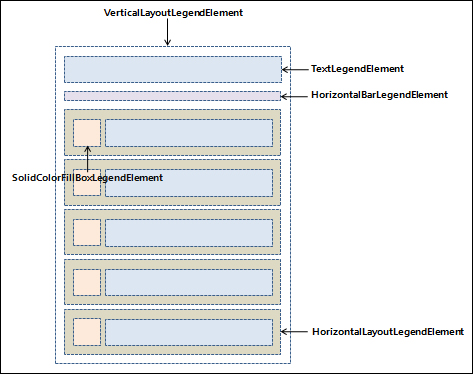
DuraMap-Xr의 범례는 자동화된 방식이 아니라 사용자가 직접 범례를 구성하도록 하는 방식을 제공합니다. LLS(Legend Layout System) 방식을 통해 사용가 직접 원하는 항목을 구성하여 범례를 구성하는 방식으로써 여기서는 다음과 같은 레이아웃으로 범례를 구성할 것입니다.

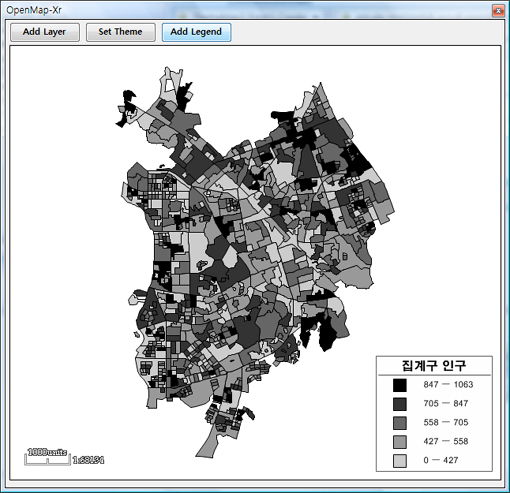
위의 레이아웃 설계를 보면 VerticalLayoutLegendElement를 최상위 레이아웃으로 시작해서 이 레이아웃 안에 다수의 LegendElement로 구성된 것을 살펴볼 수 있습니다. 앞서 속성값의 구룹을 총 5개로 나눴다고 했으므로 색상을 표시하기 위한 SolidColorFillBoxLegendElement 5개와 이 색상에 대한 설명을 위한 각각의 TextLegendElement 5개로 구성되어 있습니다. Add Legend 버튼의 코드를 살펴보는 것이 순서이겠지만.. 먼저 이러한 레이아웃 설계를 기반하여 작성된 코드의 결과를 살펴보는 것이 이해를 도울 것으로 생각되므로 Add Legend 버튼을 클릭했을때의 결과를 살펴보면 아래와 같습니다.

지도 화면의 우측한단에 범례가 추가된 것을 살펴볼 수 있으며 위의 범례에 대한 레이아웃 설계와 실제 표시된 범례를 비교해보면 이해가 더 쉬울 것입니다. 그럼 이제 이러한 범례를 표시하기 위한 Add Legend 버튼의 코드를 살펴보도록 하겠습니다.
axXr1.WaitForAllDrawing();
bool bOK = axXr1.Legends.AddLegend("label", XrPositionTypeEnum.XrBottomRight);
if(bOK)
{
Legend legend = axXr1.Legends.GetLegend("label");
VerticalLayoutLegendElement vbox = new VerticalLayoutLegendElement();
vbox.Name = "vbox";
legend.SetLegendElement(vbox as ILegendElement);
TextLegendElement title = new TextLegendElement();
title.Name = "title";
title.FontName = "HY견고딕";
title.FontSize = 15;
title.Text = "집계구 인구";
title.HorizontalCenter = true;
title.SetMargin(5, 0, 0, 0);
vbox.AddLegendElement(title as ILegendElement);
HorizontalBarLegendElement hbar = new HorizontalBarLegendElement();
hbar.Name = "hbar";
vbox.AddLegendElement(hbar as ILegendElement);
int cntSteps = 5;
int step = 255 / cntSteps;
int v = -step;
string [] itemTitle = new String[5];
itemTitle[4] = "0 ㅡ 427";
itemTitle[3] = "427 ㅡ 558";
itemTitle[2] = "558 ㅡ 705";
itemTitle[1] = "705 ㅡ 847";
itemTitle[0] = "847 ㅡ 1063";
for (int i = 0; i < cntSteps; i++)
{
v += step;
vbox.AddLegendElement(
CreateColorItem("item" + i, Color.FromArgb(v, v, v), itemTitle[i])
as ILegendElement);
}
axXr1.Legends.Update();
}
3번 코드가 바로 범례를 추가하는 코드입니다. DuraMap-Xr에서는 범례를 레이어와 같은 독립된 개념으로 다루고 있다는 것을 알 수 있습니다. 8번 코드가 범례의 최외각 레이아웃인 VerticalLayoutLegendElement로써 vbox라는 이름을 지정하고 범례에 지정됩니다. 모든 범례의 구성 요소는 이름을 할당해야 하며 이 이름을 통해 각 범례의 구성 요소를 얻어와 삭제하거나 속성을 변경할 수 있습니다. 12~19번 코드는 범례의 제목을 표시하기 위한 TextLegendElement 객체를 만들고 있으며 21~23번 코드는 제목과 5개의 항목을 가시적으로 분리하기 위한 HorizontalBarLegendElement 객체를 생성하여 추가하고 있습니다. 그리고 25~40번 코드는 5개의 색상 및 설명을 위한 텍스트 항목을 추가하기 위한 코드입니다. 39번 코드는 색상에 대한 범례 요소와 텍스트 요소의 생성을 자동화하기 위한 별도의 매서드로써 다음과 같습니다.
private HorizontalLayoutLegendElement
CreateColorItem(string name, Color clr, string text)
{
HorizontalLayoutLegendElement hbox = new HorizontalLayoutLegendElement();
hbox.Name = name;
SolidColorFillBoxLegendElement color = new SolidColorFillBoxLegendElement();
color.Name = name + "_clr";
color.FillSymbol.Color = (uint)ColorTranslator.ToOle(clr);
color.LineSymbol.Color = (uint)ColorTranslator.ToOle(Color.FromArgb(0, 0, 0));
color.Width = 16;
color.Height = 16;
color.SetMargin(3, 1, 3, 20);
hbox.AddLegendElement(color as ILegendElement);
TextLegendElement txt = new TextLegendElement();
txt.Name = name + "_txt";
txt.FontName = "Arial";
txt.FontSize = 11;
txt.Text = text;
txt.SetMargin(0, 20, 0, 20);
hbox.AddLegendElement(txt as ILegendElement);
return hbox;
}
이 매서드 역시 앞서 설명한 범례의 레이아웃 설계 그림을 기반으로 작성된 코드이므로 코드를 하나 하나 살펴보면 이해할 수 있으므로 자세한 설명은 생략하도록 하겠습니다.


대번에 “님 좀 짱이신듯”이라는 말이 튀어나왔습니다 대단하십니다 0ㅂ0 !