DuraMap-Xr은 속성값에 대해 도형의 그리기 심벌을 다르게 지정하여 주제도를 작성할 수 있는 기능을 제공합니다. DuraMap-Xr에서 속성에 대한 주제도를 작성하기 위해 제공되는 주요 COM 클래스는 다음과 같습니다.
- MapThemeEqual
- MapThemeSimilarity
- MapThemeRange
- MapTheme3D
MapThemeEqual은 값이 정확히 일치하는 도형에 대한 심벌을 지정합니다. 그리고 MapThemeSimilarity는 값이 부분적으로 비슷하게 일치하는 도형에 대한 심벌을 지정합니다. 또한 MapThemeRange는 주어진 범위에 값이 포함되는 도형에 대한 심벌을 지정합니다. 끝으로 MapTheme3D는 도형의 속성값을 높이값으로 하여 도형을 입체적으로 표현합니다.
이 포스트는 이 네가지 주제도 작성 기능 중에서 유사한 값을 가지는 도형에 대한 심벌을 지정하는 MapThemeSimilarity에 대해 살펴 보도록 하겠습니다. 먼저 다음과 같은 폼을 디자인합니다.

단순하게 Xr 맵엔진과 Similarity Values ThemeMap이라는 제목의 버튼만이 존재합니다. 가장 먼저 코딩할 부분은 폼이 Load될때입니다. 다음은 폼의 Load 이벤트의 코드입니다.
private void Form1_Load(object sender, EventArgs e)
{
axXr1.Layers.AddShapeMapLayer("lyr1", "d:/__data__/map.shp");
axXr1.WaitForAllConnections();
axXr1.ZoomFullExtent();
}
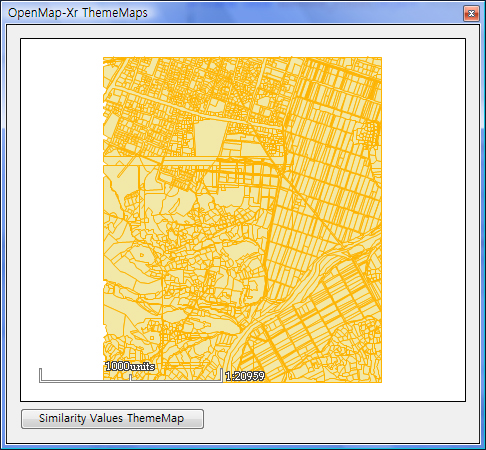
lyr1이라는 이름의 레이어를 추가하며 추가되면 지도를 전체 크기로 확대합니다. 결과는 다음과 같습니다.

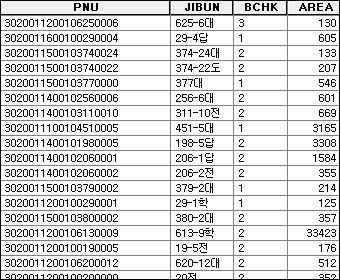
주제도가 속성과 밀접하게 관계되어 있으므로 이 레이어의 속성을 살펴보면 다음과 같습니다.

여기서 JIBUN이라는 필드값을 사용할 것이며 필드값중 ‘도’자와 ‘천’자가 들어간 도형에 대해 각기 다른 그리기 심벌을 지정하도록 하겠습니다. 참고로 ‘도’는 도로이며 ‘천’은 하천에 대한 지번의 부분 코드입니다. 아래는 이외에 다른 코드에 대한 내용에 대한 표입니다.

이제 Similarity Values ThemeMap 버튼의 클릭 이벤트에 대한 코드를 살펴 보겠습니다. 코드가 길지 않으니 전체 코드를 보이고 각 코드를 살펴보겠습니다.
XrMapLib.IShapeMapLayer lyr = axXr1.Layers.GetLayerAsShapeMap("lyr1");
lyr.FillSymbol.Hollow = true;
lyr.LineSymbol.Alpha = 0;
XrMapLib.IMapThemeSimilarity SimilarityTheme = lyr.SetSimilarityTheme();
SimilarityTheme.ValueFieldName = "JIBUN";
XrMapLib.FillSymbol fs1 = new XrMapLib.FillSymbol();
fs1.Color = (uint)ColorTranslator.ToOle(Color.FromArgb(200, 120, 10));
XrMapLib.LineSymbol ls1 = new XrMapLib.LineSymbol();
ls1.Color = fs1.Color;
SimilarityTheme.AddStandard("%도%", fs1, ls1, null);
XrMapLib.FillSymbol fs2 = new XrMapLib.FillSymbol();
fs2.Color = (uint)ColorTranslator.ToOle(Color.FromArgb(0, 0, 255));
XrMapLib.LineSymbol ls2 = new XrMapLib.LineSymbol();
ls2.Color = fs2.Color;
SimilarityTheme.AddStandard("%천%", fs2, ls2, null);
axXr1.Update();
먼저 1~3번 코드는 Load 이벤트에서 추가했던 레이어를 가져와 채움 심벌과 라인 심벌을 변경하고 있는 코드로써 채움 심벌(FillSymbol)의 Hollow를 true로 지정하면 도형의 채움을 무시하게 되고 라인 심벌(LineSymbol)의 Alpha를 0으로 주게 되면 라인 심벌을 그리지 않게 됩니다. 이렇게 지정한 이유는 주제도 기능에서 속성값에 대한 조건을 주게 되는데 조건에 만족하지 않는 도형에 대한 기본 심벌이 바로 이처럼 처음에 레이어에 지정된 심벌로 그대로 사용되기 때문입니다.
3~5번 코드가 레이어의 주제도 기능을 SimilarityTheme으로 설정하고 사용할 속성의 필드를 JIBUN이라는 필드명으로 지정합니다. 이 필드명은 앞서 레이어의 속성에 대해 언급했던 필드명입니다.
7~11번 코드는 속성값중 ‘도’자가 들어간 도형에 대한 심벌을 지정하기 위한 코드로써 먼저 채움심벌과 라인 심벌을 만들고 MapThemeSimilarity 객체의 AddStandard 매서드를 사용하여 조건값(%도%)과 사용할 심벌을 채움심벌, 라인심벌, 포인트심벌 순서대로 지정합니다. 여기서는 포인트 심벌을 사용할 필요가 없기 대문에 null을 주었습니다.
13~17번 코드는 7~11번 코드와 동일한 목적의 코드로 ‘천’자가 들어간 도형에 대한 심벌을 지정합니다.
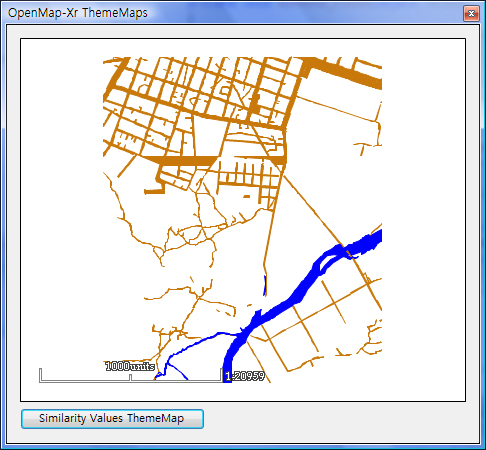
마지막으로 Xr 맵엔진의 Update 매서드를 호출하면 다음처럼 결과가 나타나게 됩니다.

‘도’자가 포함된 속성값을 가지는 도형은 지정한 심벌인 황색으로 표시되고 ‘천’자가 포함된 속성값을 가지는 도형은 파랑색으로 표시되며 조건에 만족하지 않는 도형들은 모두 레이어에 지정된 기본 심벌대로 그려지게 됩니다.

