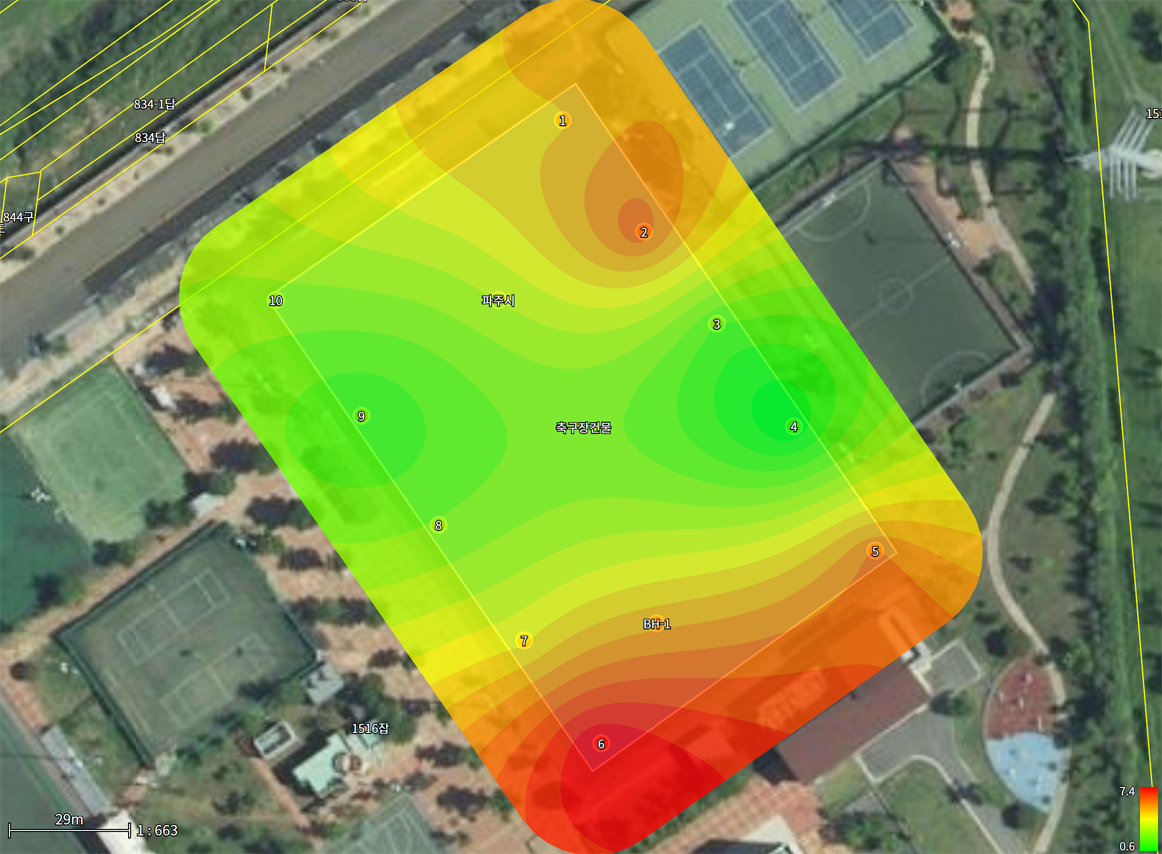
아래의 결과는 크리깅(Kriging) 분석을 통한 보간 결과(공간상의 숫자값은 보간을 위한 입력 값이 아닌 단순 번호임)입니다. 크리깅 보간의 결과값의 범위가 최대값 7.4, 최소값 0.6이 산출된 경우입니다. 최대값은 빨간색으로 최소값은 초록색으로 표현하고 있습니다.

단순히 시각적인 관점으로 보면 나쁘진 않은데, 문제는.. 빨간색은 위험 범위의 값일 경우 표현에 사용하고자 한다는데 있습니다. 위험 수위 값은 10부터라고 정의 했을때.. 위의 경우 최대값인 7.4는 위험 수위값이 아니므로 빨간색으로 표현되면 사용자에게 혼란을 야기합니다.
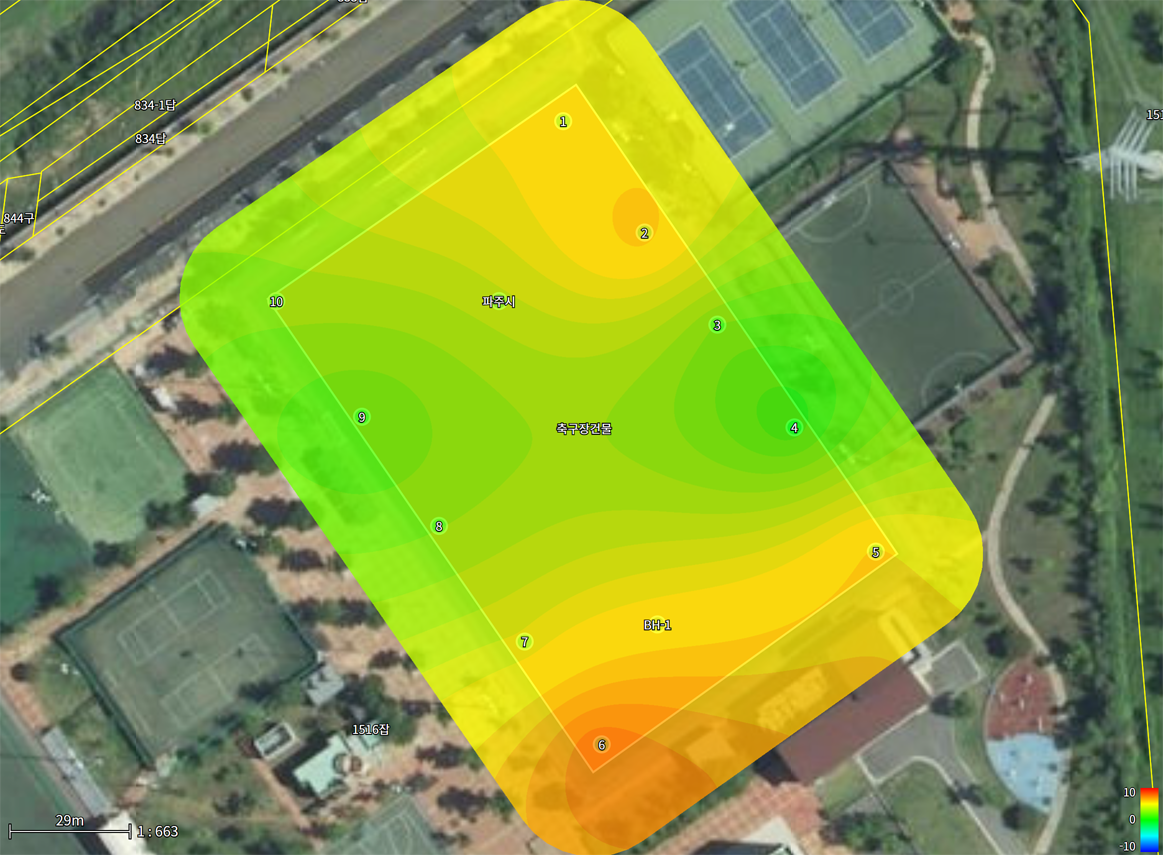
위의 문제점을 개선한 동일한 크리깅 결과를 기대한 색상으로 시각화한 결과는 아래와 같습니다.

모든 지점이 10보다 작으므로 위험을 나타내는 빨간색으로 표현되지 않습니다. 바로 이게 원하는 결과입니다.
이러한 결과를 얻기 위한 색상을 정의하는 코드는 다음과 같습니다.
const colors = [
{ value: 10, steps: 10, color: [255, 0, 0, 200] },
{ value: 5, steps: 10, color: [255, 255, 0, 200] },
{ value: 0, steps: 10, color: [0, 255, 0, 200] },
{ value: -5, steps: 10, color: [0, 255, 255, 200] },
{ value: -10, color: [0, 0, 255, 200] },
];
const clrTbl = new Xr.RangesColorTable(colors);
if (clrTbl.build()) {
gridLyr.updateByRangesColorTable(clrTbl, psd);
map.update();
}
const colors = [
{ value: 10, steps: 10, color: [255, 0, 0, 200] },
{ value: 5, steps: 10, color: [255, 255, 0, 200] },
{ value: 0, steps: 10, color: [0, 255, 0, 200] },
{ value: -5, steps: 10, color: [0, 255, 255, 200] },
{ value: -10, color: [0, 0, 255, 200] },
];
const clrTbl = new Xr.RangesColorTable(colors);
if (clrTbl.build()) {
gridLyr.updateByRangesColorTable(clrTbl, psd);
map.update();
}
const colors = [
{ value: 10, steps: 10, color: [255, 0, 0, 200] },
{ value: 5, steps: 10, color: [255, 255, 0, 200] },
{ value: 0, steps: 10, color: [0, 255, 0, 200] },
{ value: -5, steps: 10, color: [0, 255, 255, 200] },
{ value: -10, color: [0, 0, 255, 200] },
];
const clrTbl = new Xr.RangesColorTable(colors);
if (clrTbl.build()) {
gridLyr.updateByRangesColorTable(clrTbl, psd);
map.update();
}
위의 코드는 공간 데이터를 시각화 해주는 FingerEyes-Xr에 대한 코드입니다. FingerEyes-Xr은 자바스크립트(js) 기반의 웹 GIS 라이브러리입니다.
