Xr의 속성 중 레이어를 관리하는 객체인 Layers의 AddShapeMapLayer 매서를 통해 추가된 수치 지도 레이어의 색상 심벌 등을 지정하는 API에 대한 설명입니다.
먼저 개발환경에서 C#의 폼 어플리케이션 프로젝트를 생성하고 폼에 버튼들과 Xr 맵엔진을 올려 아래와 같이 화면을 디자인합니다.

상단에 4개의 버튼이 있는데, 왼쪽에서 오른쪽으로 순서대로 클릭하여 Xr 맵 컴포넌트에 그 반응을 살펴 보도록 하겠습니다. 첫번째 버튼인 Add Layers는 shp 파일로부터 레이어를 추가하는데 건물과 실폭도로에 대한 컨텐츠를 가지고 있습니다. 이 버튼의 클릭 이벤트는 아래와 같습니다.
axXr1.MapBackgoundColor = Color.FromArgb(10, 80, 10);
axXr1.Layers.AddShapeMapLayer("건물", "d:/building.shp");
axXr1.Layers.AddShapeMapLayer("도로", "d:/road.shp");
axXr1.WaitForAllConnections();
axXr1.ZoomFullExtent();
axXr1.MapScale = 4000;
레이어의 식별자로써 사용된 레이어의 이름인 ‘건물’, ‘도로’를 통해 각 레이어 객체를 얻어와 그리기 정의 심벌을 변경함으로써 원하는 스타일의 지도를 그릴 수 있습니다. 먼저 건물 레이어의 심벌을 변경하는 버튼인 Symbol Building 버튼의 클릭 이벤트에 대한 코드는 아래와 같습니다.
XrMapLib.IShapeMapLayer lyr;
lyr = axXr1.Layers.GetLayerAsShapeMap("건물");
if(lyr != null)
{
lyr.LineSymbol.Color =
(uint)ColorTranslator.ToOle(Color.FromArgb(0, 0, 0));
lyr.FillSymbol.Color =
(uint)ColorTranslator.ToOle(Color.FromArgb(107, 107, 107));
axXr1.Update();
}
ShapeMapLayer는 LineSymbol과 FillSymbol 그리고 PointSymbol 프로퍼티를 제공하며 이 프로퍼티를 통해 도형을 그리기 위한 심벌을 변경할 수 있습니다. 위의 코드는 도형의 선과 면에 대한 색상 심벌을 변경하고 있습니다.
다음은 ‘도로’ 레이어에 대한 심벌을 변경하는 버튼인 Symbol Road에 대한 코드로써 건물 레이어의 심벌을 변경하는 것과 다르지 않습니다.
XrMapLib.IShapeMapLayer lyr;
lyr = axXr1.Layers.GetLayerAsShapeMap("도로");
if (lyr != null)
{
lyr.LineSymbol.Color =
(uint)ColorTranslator.ToOle(Color.FromArgb(200, 200, 200));
lyr.LineSymbol.Width = 1;
lyr.FillSymbol.Color =
(uint)ColorTranslator.ToOle(Color.FromArgb(200, 200, 200));
axXr1.Update();
}
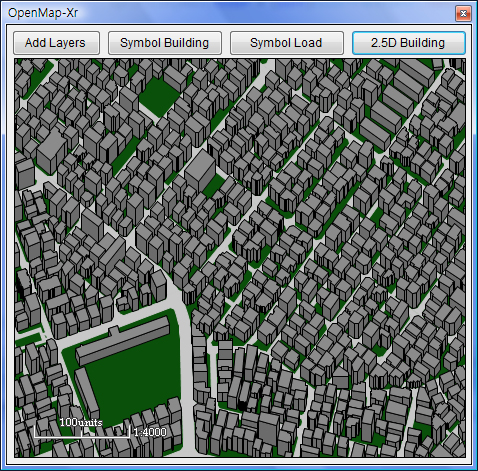
이제 끝으로 건물 레이어의 층수에 대한 값에 대한 속성을 이용하여 입체적으로 표현하기 위한 2.5D Building에 대한 버튼의 코드는 아래와 같습니다.
XrMapLib.IShapeMapLayer lyr;
lyr = axXr1.Layers.GetLayerAsShapeMap("건물");
if (lyr != null)
{
XrMapLib.MapTheme3D theme3D = lyr.Set3DTheme();
theme3D.HeightFieldName = "ABV_FL_CNT";
theme3D.HeightWeight = 3.3;
axXr1.Update();
}
건물 레이어의 층수에 대한 값은 ABV_FL_CNT라는 이름의 필드에 해당하며 이 값은 층수이므로 미터 단위의 높이값으로 환산하기 위해 3.3이라는 가중치를 주는 코드입니다.
이렇게 총 4개의 버튼에 대한 코드를 통해 순서대로 버튼을 클릭하면 아래와 같은 결과가 Xr 지도에 표시됩니다.