three.js에서 한글을 출력하기 위해서는 2가지 방식이 존재하는데, 첫째는 한글을 표현하는 도형에 대한 구성 좌표를 이용한 모델로 렌더링하는 방식과 둘째는 일단 표현하고자 하는 한글을 Canvas에 그린 뒤 이미지화하여 이 이미지를 사각형 모델에 텍스쳐 맵핑하는 방식이 있습니다.
이 글은 첫번째 방법에 대한 내용에 대한 코드를 설명합니다. 먼저 한글에 대한 도형을 구성하는 좌표가 필요한데 한글 폰트 파일에서 좌표를 추출하여 JSON으로 생성해 이 JSON 파일을 사용합니다. 이를 위해 TypeFace.js 사이트를 통해 원하는 결과를 얻을 수 있습니다.
이렇게 얻은 폰트의 JSON 파일을 이용해 모델을 생성하는 코드는 다음과 같습니다.
let fontLoader = new THREE.FontLoader();
fontLoader.load("Do Hyeon_Regular.json", (font) => {
let geometry = new THREE.TextGeometry(
"GIS Devloper, 김형준",
{
font: font,
size: 1,
height: 0,
curveSegments: 12
}
);
geometry.computeBoundingBox();
let xMid = -0.5 * ( geometry.boundingBox.max.x - geometry.boundingBox.min.x );
geometry.translate( xMid, 0, 0 );
let material = new THREE.MeshBasicMaterial({
color: 0xffffff,
wireframe: true
});
let mesh = new THREE.Mesh(geometry, material);
this.scene.add(mesh);
this.mesh = mesh;
this.render();
});
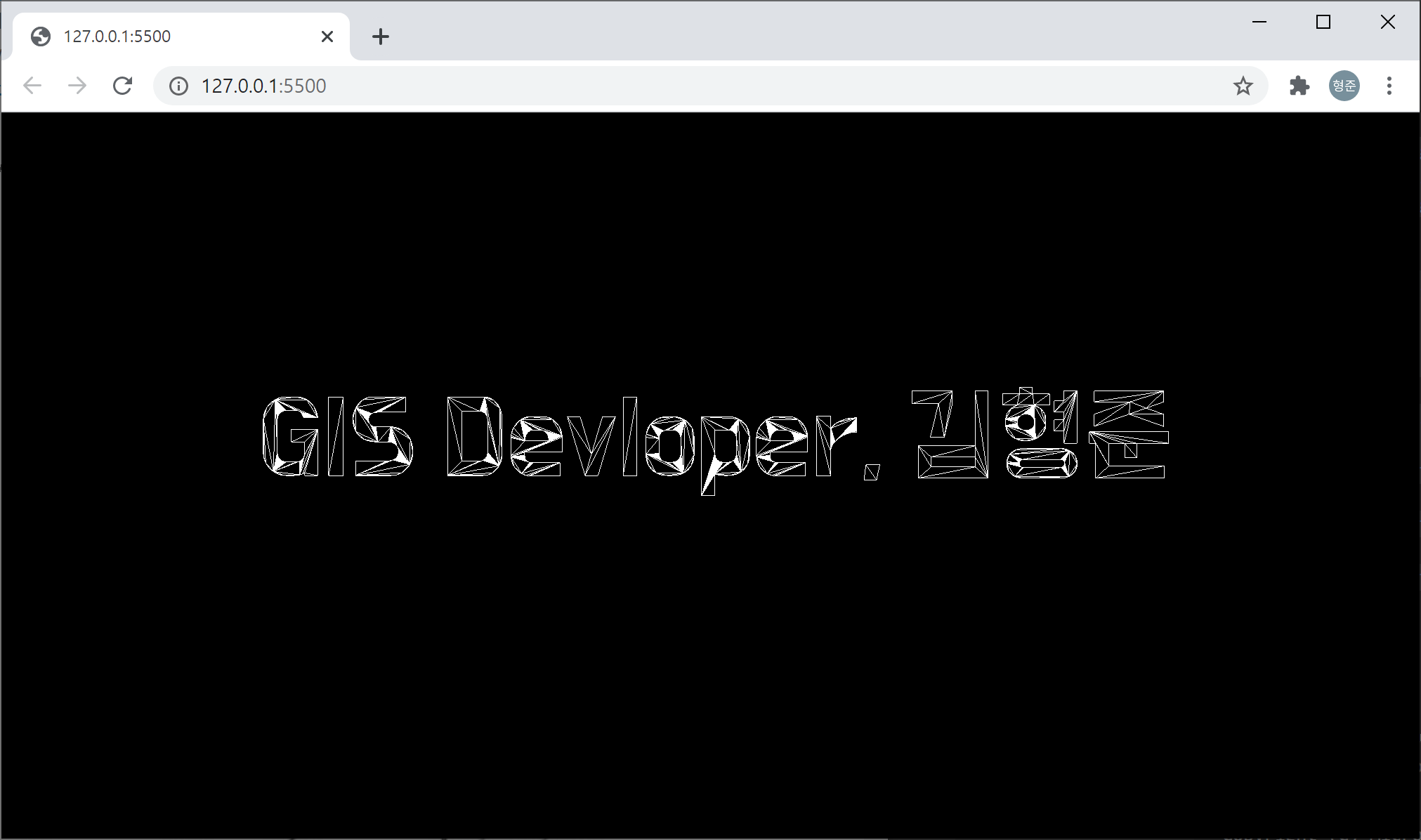
위의 코드에 대한 실행 결과는 다음과 같습니다.

위의 실행 결과를 얻기 위한 폰트 데이터 및 전체 코드를 다운로드 받을 수 있습니다.

안녕하세요 항상 강의 잘 보고 있습니다. ^^
질문 드릴 것 이 하나 있는데, 위의 예제에서 공백을 하나이상 이어 쓰거나, 맨 마지막에 공백을 추가하면 ? 로 표현이 되는데 혹시 이 문제를 해결할 방법 없을까요?
gisdeveloper 님의 예제를 다운 받기 전에는 https://gero3.github.io/facetype.js/ 에서 폰트를 변환해 사용했을때 공백이 하나만 있어도 ? 로 표시가 되었습니다. 제가 변환한것과 다운받은 font.json 파일을 비교해 보니,
” “:{“ha”:300,”x_min”:0,”x_max”:0,”o”:””},
와 같이 공백에 대한 값이 추가되어 있는 것 같아서 이부분을 제가 변환한 폰트에 적용했더니 하나의 공백은 정상적으로 처리가 되네요. 하지만 위에 언급한것처럼 두개이상의 이어진 공백이나 맨 마지막에 붙은 공백에 대해서는 문제가 해결되지 않습니다.
혹시 비슷한 문제를 겪으셨다면 조언 부탁드립니다. ^^;
안녕하세요.
음.. 공백이 2개 이상일 경우 한개만 표시된다는 문제라면..
아마도 three.js 내부에서 공백 2개에 대해는 1개로 처리하도록 한게 아닌가 싶습니다.
공백이 두개이상일 경우 하나의 공백으로 표시되는게 아니라 ? 로 표시가 되네요. 작성해 주신 예제에서도 공백을 하나 이상 넣으면 ? 로 표시가 됩니다.
그렇다면 공백 2개가 어떤 단 하나의 문자로 치환된다는 의미인데… 음.. 저도 잘 모르겠습니다. 소스코드가 재공되는 오픈소스이니.. 소스를 분석해 보는게 더 빠를듯합니다.
한글 폰트 적용시 띄어쓰기 하면 ?가 나오는 문제를 저도 겪고있는데 해결법이 없겠죠 ?? ㅠㅠ