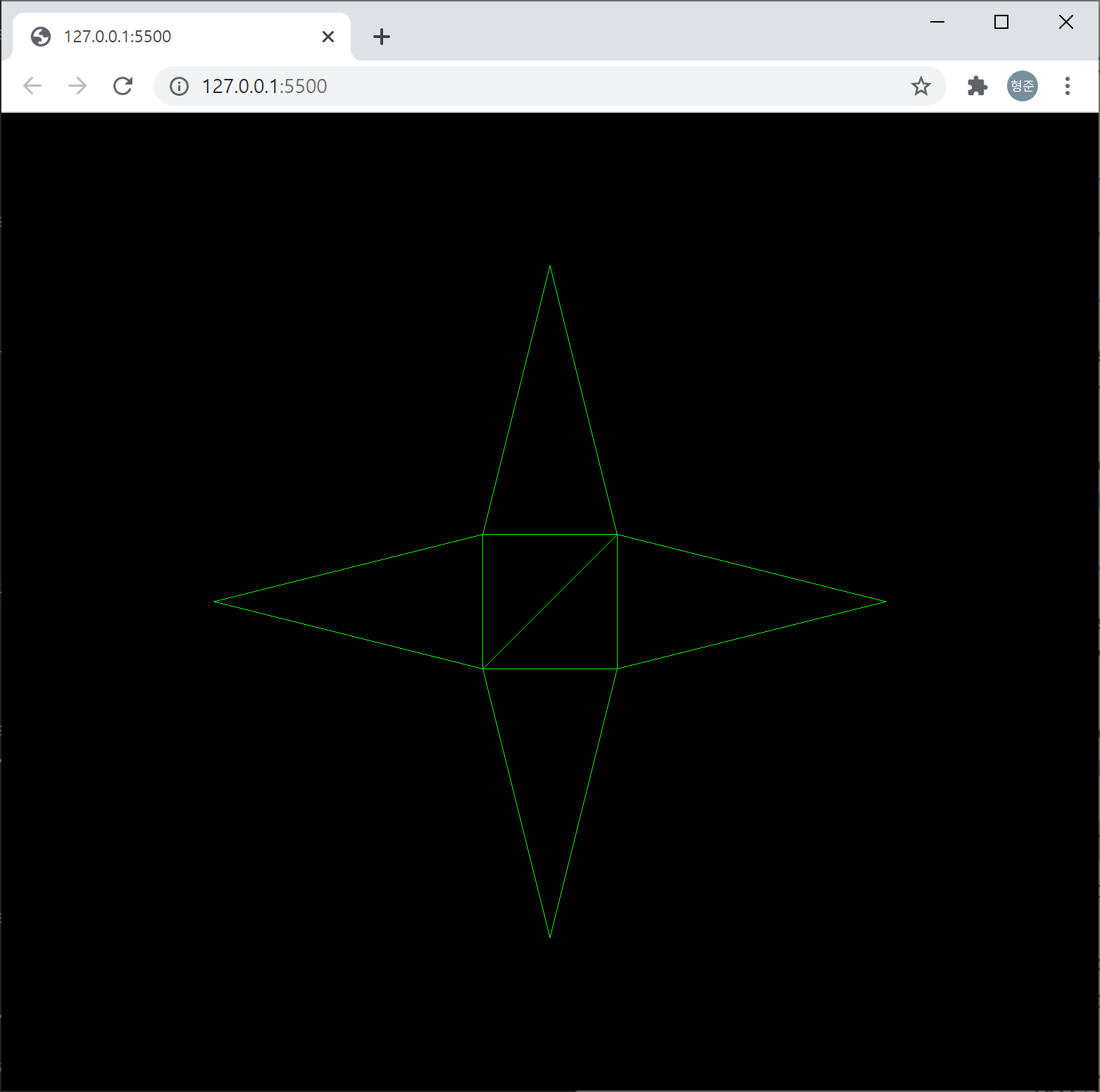
three.js에서 폴리곤(Polygon)을 렌더링하는 코드입니다. 선의 굵기에 대한 API는 지원하지만 실제로 반영되지 못하는 점이 아쉽습니다.
const starShape = new THREE.Shape();
starShape.moveTo(0, 5);
starShape.lineTo(1, 1);
starShape.lineTo(5, 0);
starShape.lineTo(1, -1);
starShape.lineTo(0, -5);
starShape.lineTo(-1, -1);
starShape.lineTo(-5, 0);
starShape.lineTo(-1, 1);
const geometry = new THREE.ShapeGeometry( starShape );
const material = new THREE.MeshBasicMaterial( {
color: 0x00ff00,
wireframe: true
});
const mesh = new THREE.Line( geometry, material ) ;
scene.add( mesh );
this.mesh = mesh;
실행 결과는 다음과 같습니다.

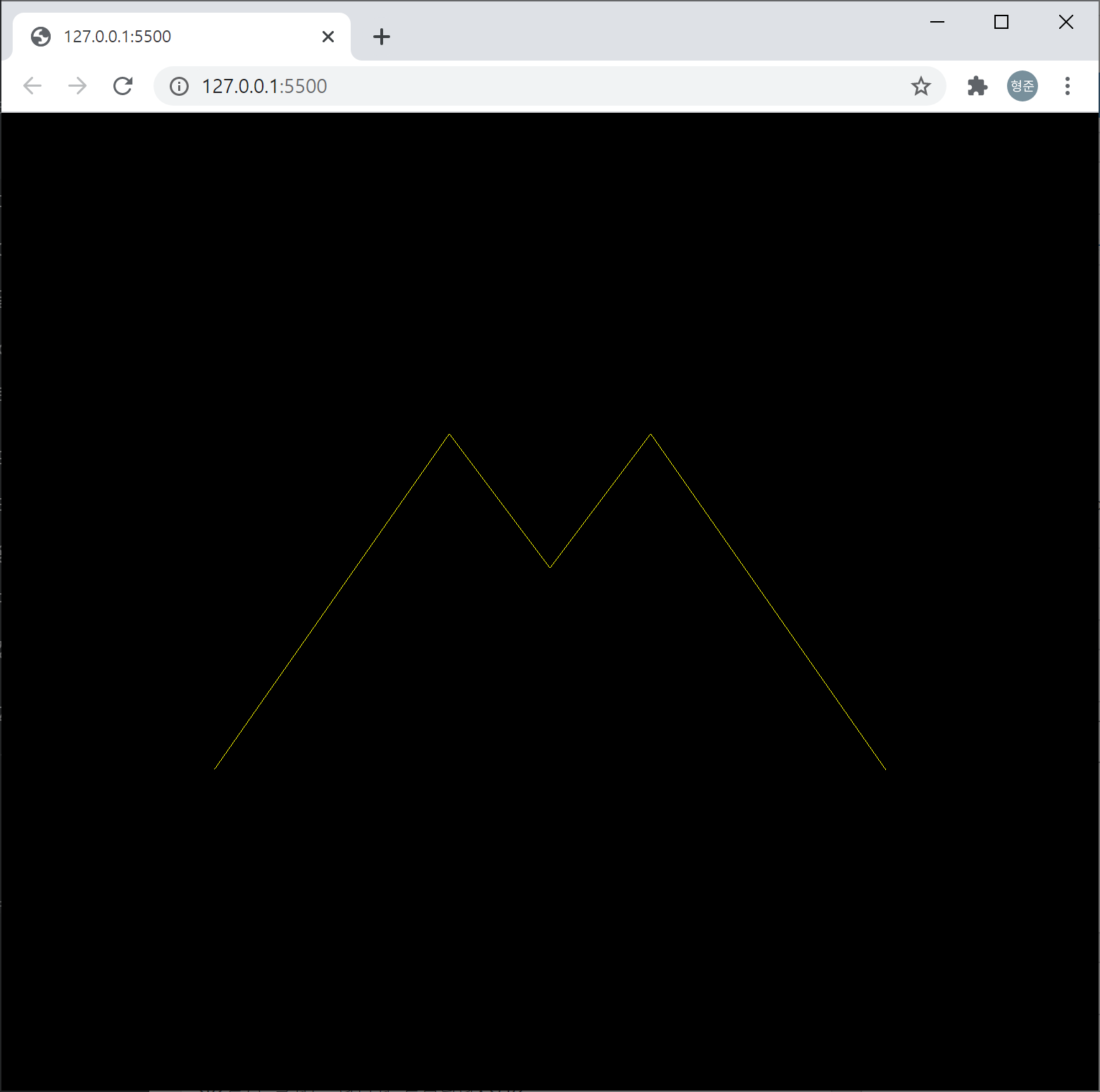
다음은 폴리라인(Polyline)을 렌더링하는 코드입니다. 마찬가지로 선의 굵기 지정을 위해 값을 설정해도 굵기는 항상 1로 표현됩니다.
const points = [
new THREE.Vector3(-10, -5, 0), // {x: -10, y: -5, z: 0},
new THREE.Vector3(-3, 5, 0),
new THREE.Vector3(0, 1, 0),
new THREE.Vector3(3, 5, 0),
new THREE.Vector3(10, -5, 0)
];
const geometry = new THREE.BufferGeometry()
geometry.setFromPoints(points);
const material = new THREE.LineBasicMaterial({color: 0xffff00, linewidth: 3});
const line = new THREE.Line(geometry, material);
scene.add(line);
실행 결과는 다음과 같습니다.