Custom Dialog를 만들기 위해 Dialog를 상속받으면 Title부터 OK, Cancel 처리를 위한 버튼까지 모두 만들어줘야 합니다. 손을 좀 줄이고자 상속의 개념이 아닌 AlertDialog.Builder를 이용해 Custom Dialog를 만들 수 있습니다. 먼저 Custom Dialog의 UI를 구성하는 레이아웃을 아래처럼 정의합니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<Spinner
android:id="@+id/spLayers"
android:layout_marginHorizontal="40dp"
android:layout_height="wrap_content"
android:layout_width="match_parent" />
</LinearLayout>
Spinner 하나만 존재하는 단순한 UI입니다. 이 레이아웃의 파일 명을 edit_target_layer_dialog.xml이라고 하겠습니다.
이제 Dialog를 표시하는 코드입니다.
val builder = AlertDialog.Builder(mainActivity)
val inflater = mainActivity.getSystemService(LAYOUT_INFLATER_SERVICE) as LayoutInflater
val view = inflater.inflate(R.layout.edit_target_layer_dialog, null)
val spLayers = view.findViewById<Spinner>(R.id.spLayers)
var layerList = ArrayList<String>()
// layerList에 Spinner를 채울 문자열 항목 구성
val adapter = ArrayAdapter(mainActivity, android.R.layout.simple_spinner_dropdown_item, layerList)
spLayers.adapter = adapter
spLayers.setSelection(0)
builder.setView(view)
val listener = DialogInterface.OnClickListener() { dialog: DialogInterface, which: Int ->
if (which == DialogInterface.BUTTON_POSITIVE) {
Log.v("DIP2K", spLayers.selectedItem.toString())
} else if (which == DialogInterface.BUTTON_NEGATIVE) {
Log.v("DIP2K", "CANCEL")
}
}
builder.setPositiveButton("확인", listener)
builder.setNegativeButton("취소", listener)
val dlg = builder.create()
dlg.setTitle("편집 대상 레이어")
dlg.show()
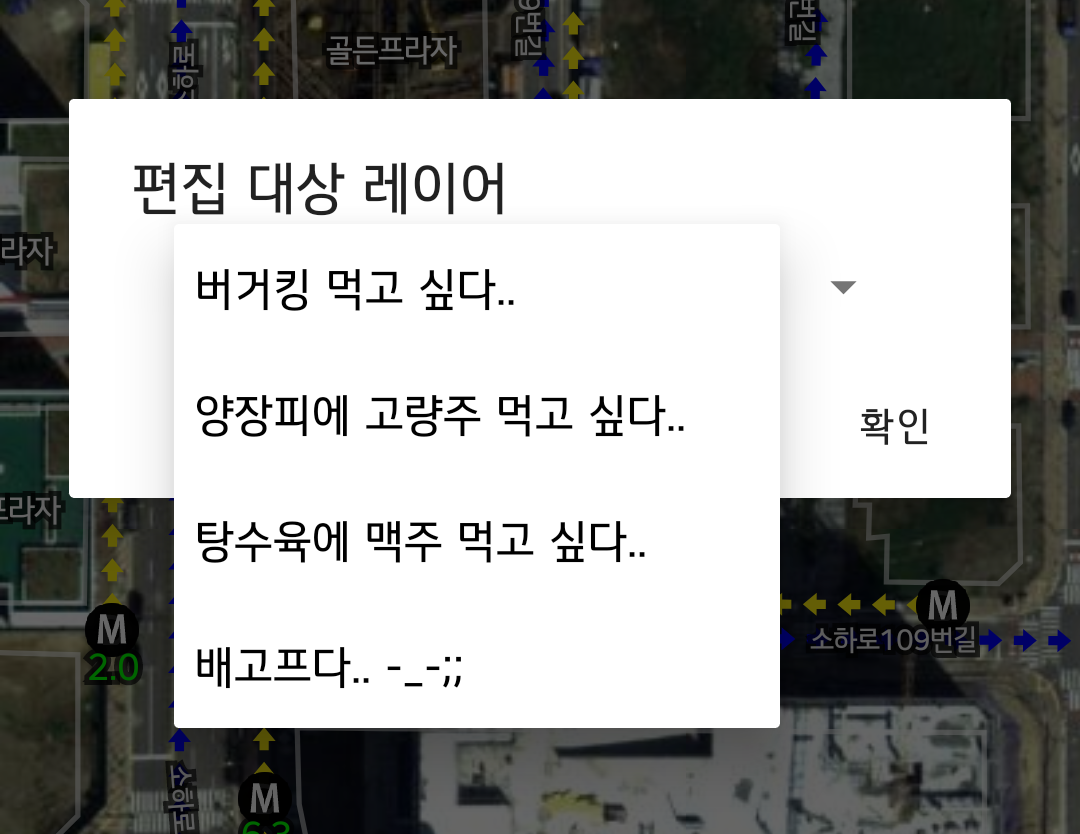
결국 아래와 같은 대화상자를 볼 수 있습니다.