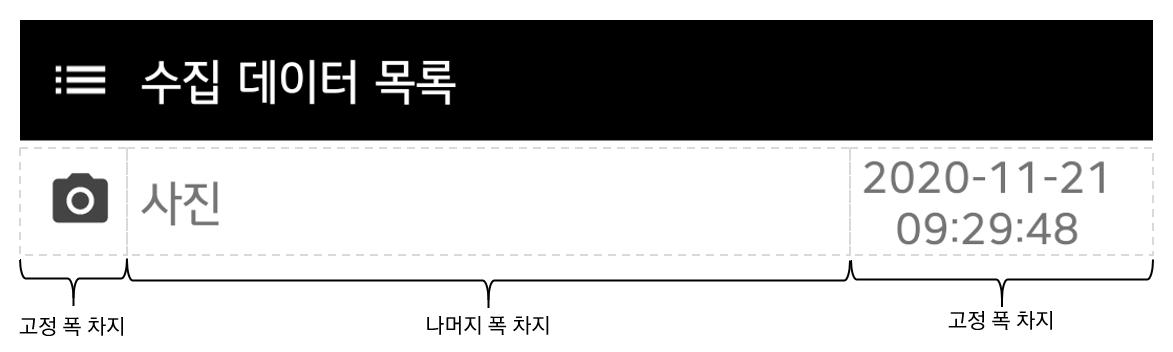
UI를 배치할때 나머지 공간을 차지하게 하고 싶은 경우가 있다. 예를들면 아래와 같이..

사진이라는 문자열이 들어간 TextView는 가로폭의 길이가 정해져 있지 않고 나머지 공간을 모두 차지한다. 코드는 다음과 같다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="44dp"
android:paddingHorizontal="10dp"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:id="@+id/ivIcon"
android:src="@drawable/ic_layers_black"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:tint="#444444" />
<TextView
android:textSize="@dimen/normal_text_size"
android:id="@+id/tvCaption"
android:layout_marginLeft="10dp"
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="wrap_content" />
<TextView
android:textSize="@dimen/small_text_size"
android:id="@+id/tvDate"
android:text="2020/12/31 12:13:13"
android:layout_width="100dp"
android:textAlignment="center"
android:layout_height="wrap_content" />
</LinearLayout>
사진에 해당하는 TextView의 layout_weight를 1로 지정하고 있다는게 핵심이다.
