ActionBar에 메뉴를 하나 넣어보자. 먼저 넣을 Activity의 onCreate를 추가한다.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.data_collecting_list_activity)
supportActionBar?.setDisplayHomeAsUpEnabled(true)
}
메뉴에 대한 리소스를 추가한다. (위치는 res/menu)
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<item
app:showAsAction="always|withText"
android:icon="@drawable/ic_add"
android:id="@+id/menu_add"
android:title="추가" />
</menu>
물론 위에 메뉴에 대한 이미지 리소스를 추가해야 한다. (위치는 res/drawable)
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24">
<path
android:pathData="M19,13h-6v6h-2v-6H5v-2h6V5h2v6h6v2z"
android:fillColor="#ffffff"/>
</vector>
메뉴 리소스를 엑티비티에 반영한다.
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
getMenuInflater().inflate(R.menu.data_collecting_list_menu, menu) ;
return true
}
메뉴 터치시 실행되는 코드를 작성한다.
override fun onOptionsItemSelected(item: MenuItem): Boolean {
when (item.getItemId()) {
R.id.menu_add -> {
// At Here!
}
}
return super.onOptionsItemSelected(item)
}
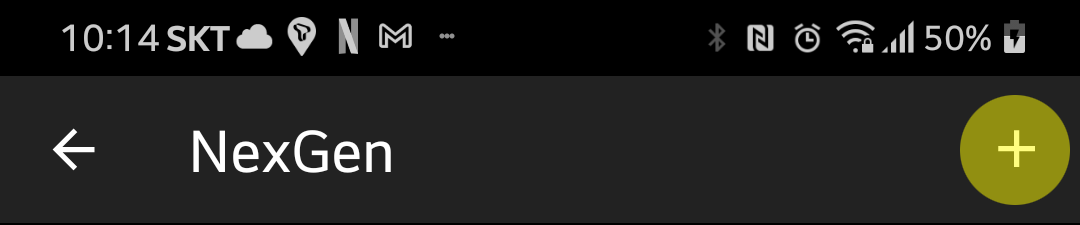
그러면 다음과 같이 메뉴가 추가된다.