대한민국의 행정구역에 대한 시도, 시군구, 읍면동, 리에 대한 공간 데이터입니다. 읍면동의 동은 법정동입니다. 도로명주소 DB의 행정구역도를 기반으로 잘못된 내용을 보완하여 일반 사용자들이 쉽게 사용할 수 있도록 제공하고 있습니다. 잘못된 부분을 발견하시면 알려주시고 본 데이터를 사용하실 경우 다른 분들도 널리 사용하실 수 있도록 출처를 언급해 주시면 감사하겠습니다.
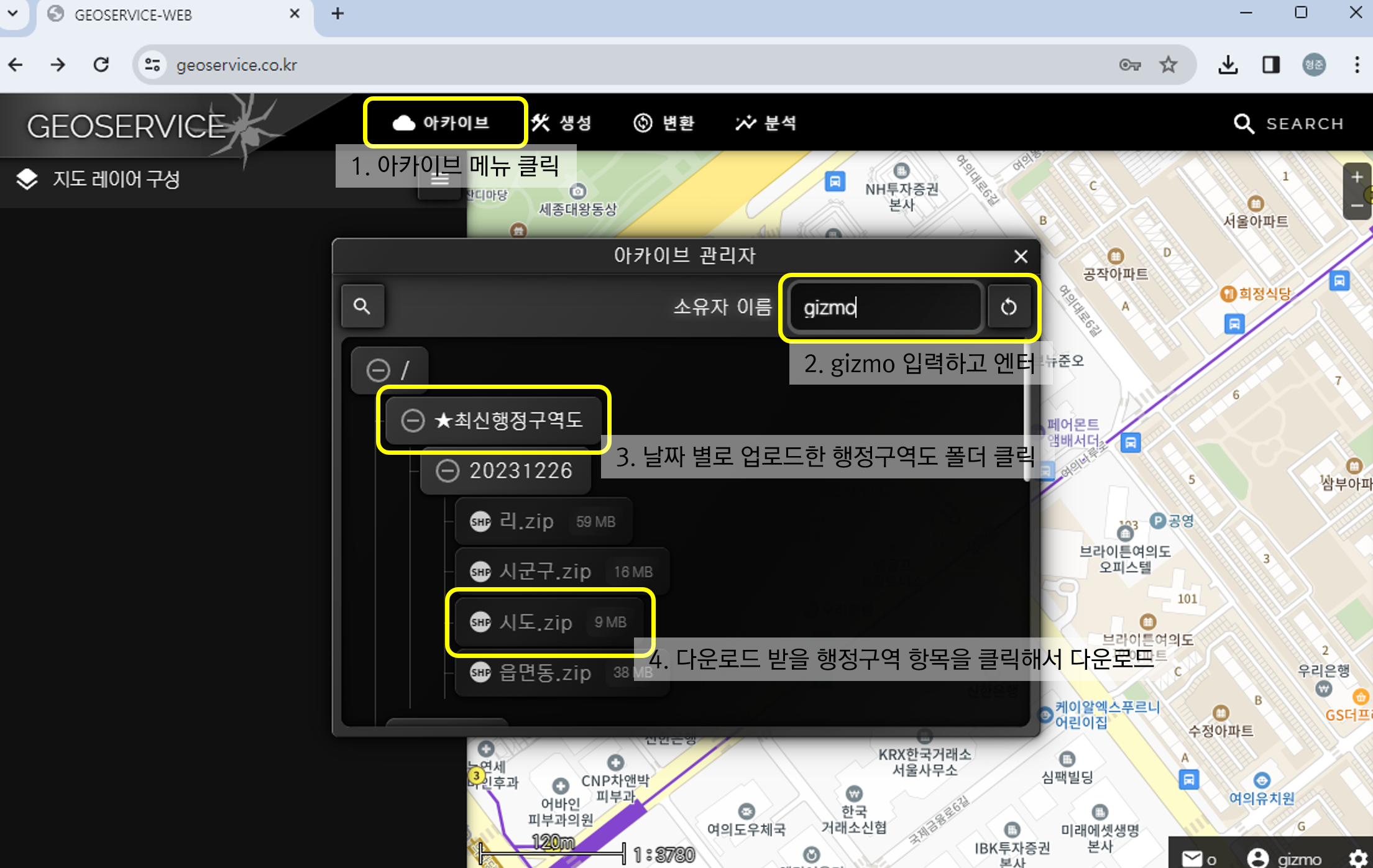
2023년 12월 이후의 최신 행정구역(SHP) 데이터는 지오서비스웹(GEOSERVICE-WEB)의 아카이브를 통해서 다운로드 받을 수 있도록 변경되었습니다. 아래의 이미지는 지오서비스웹의 아카이브를 통한 다운로드 절차에 대한 안내입니다.
아래는 원하는 지역에 대한 최신 행정구역 데이터(SHP 파일) 추출해서 다운로드 받기 위한 내용을 상세히 설명한 영상입니다.
SHP 파일이 아닌 SVG가 필요할 경우 아래의 영상을 참고하시기 바랍니다.
아래는 2023년 12월 이전에 대한 행정구역 데이터에 대한 내용입니다.
좌표계 prj 파일 다운로드 : GRS80 UTM-K / EPSG:5179
SHP 파일 형식이 아닌 이미 만들어진 SVG 파일은 아래의 글을 참고하기 바랍니다.