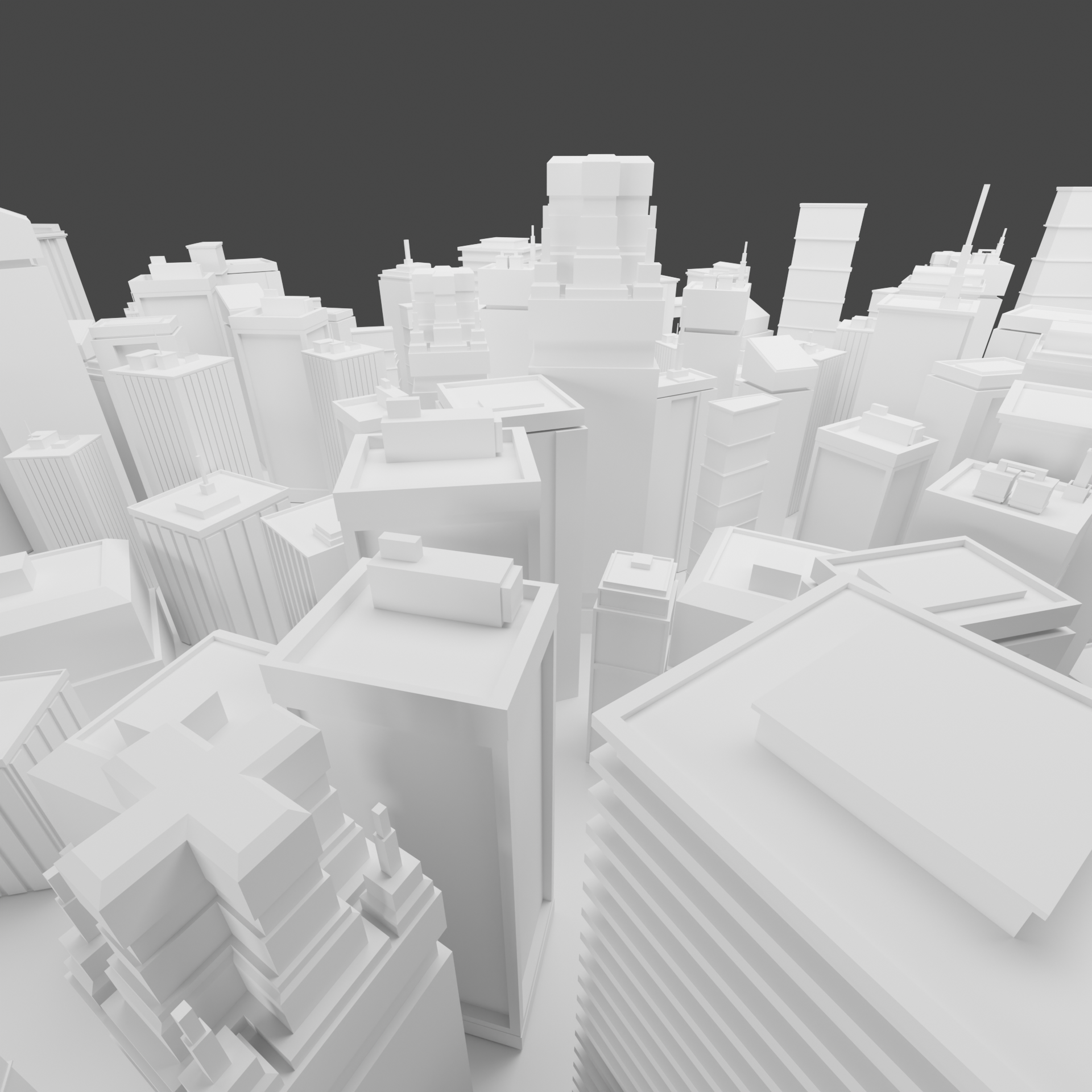
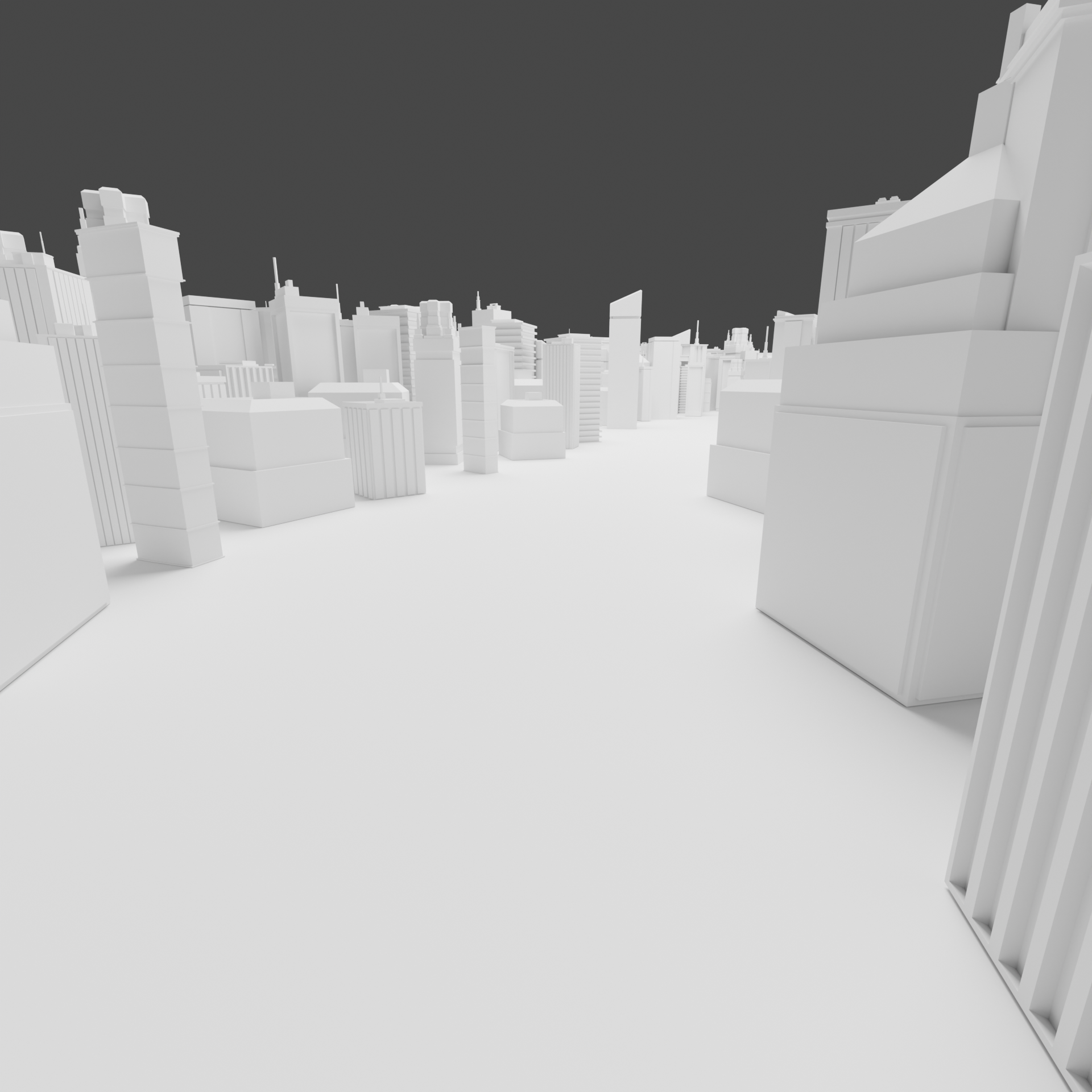
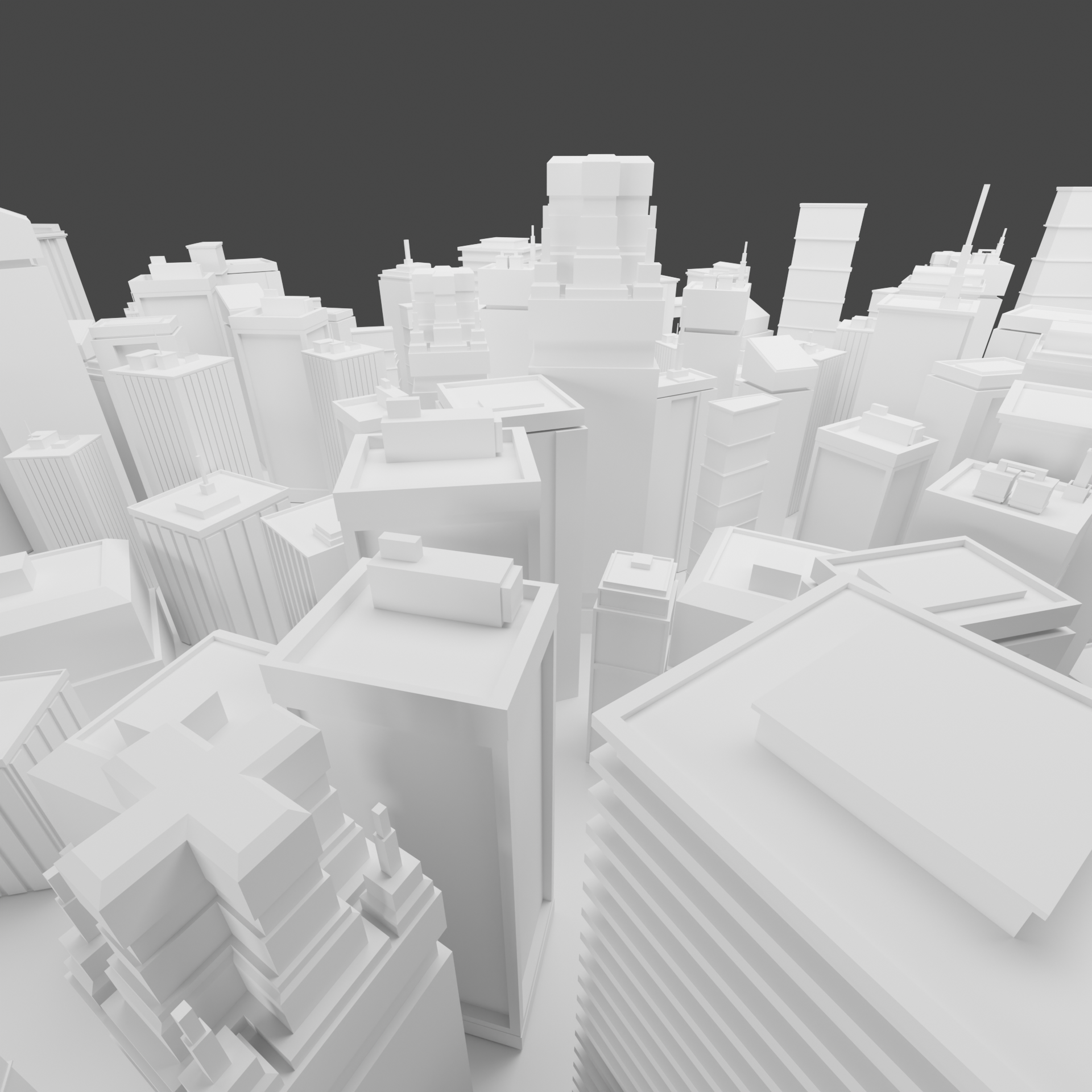
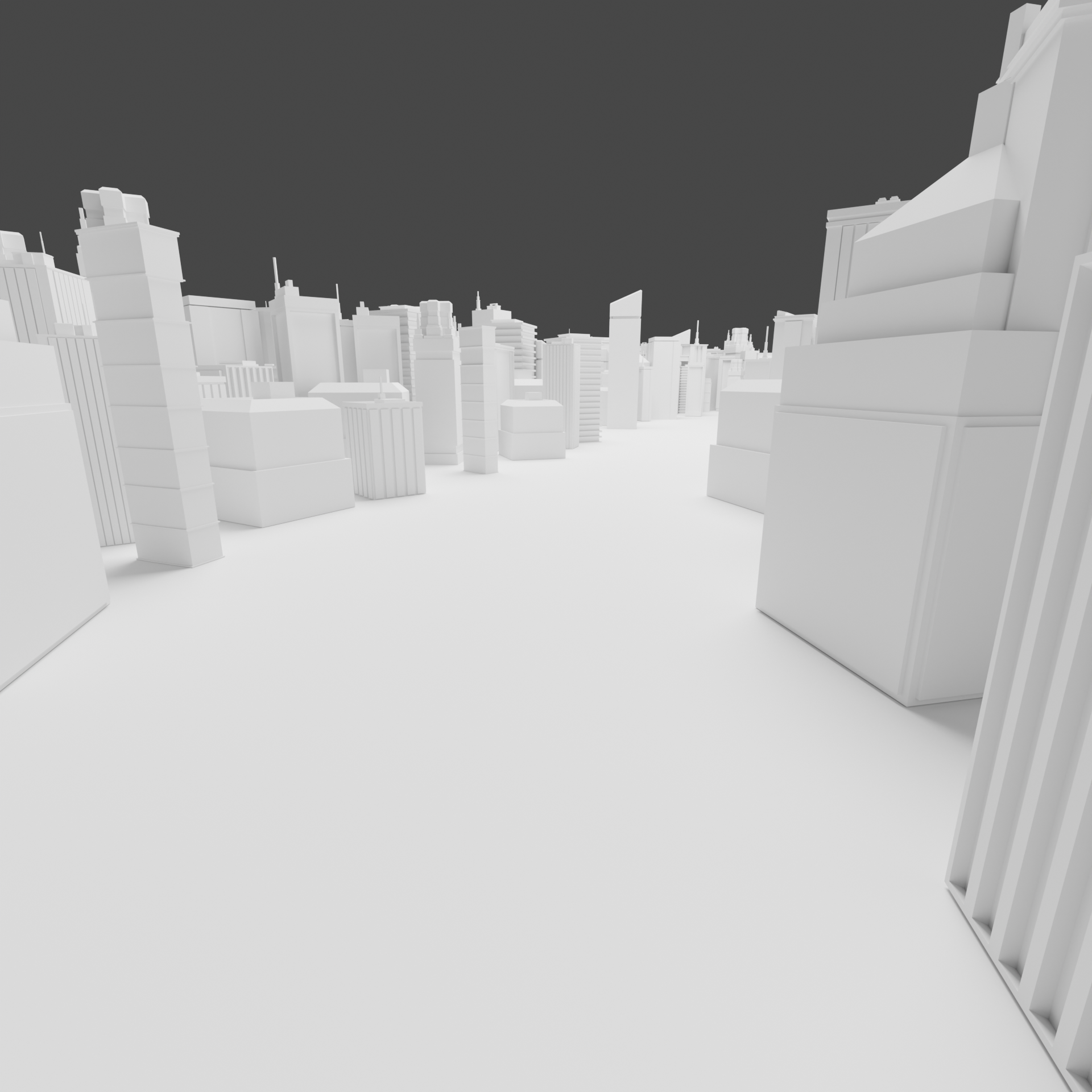
Blender의 Geometry Node 기능을 이용해 몇가지 건물 모델을 자동으로 배치한 결과를 렌더링한 이미지입니다.




공간정보시스템 / 3차원 시각화 / 딥러닝 기반 기술 연구소 @지오서비스(GEOSERVICE)
Blender의 Geometry Node 기능을 이용해 몇가지 건물 모델을 자동으로 배치한 결과를 렌더링한 이미지입니다.



블렌더로 뉴튼 진자를 모델링한 결과입니다. 예전에 뉴튼 진자의 움직임에 매료되어 구매각으로 검색해 보려고 했으나 이름을 몰라 검색조차 못했는데 지금 다시 검색해보니.. 가격이 상당하군요. 모델링한 결과로 대리만족하고 구매는 패스~!
형태가 간단하고 규칙적이라 모델링 자체는 어렵지 않습니다.

원래 목표로 했던 진자의 움직임입니다.