
이번 장에서는 컴퓨터 그래픽의 꽃이라고 할수있는 텍스쳐 맵핑에 대해서 알아보도록하자. 컴퓨터 그래픽에 있어서 가장 발전한 기술이 바로 이 텍스쳐 맵핑이라고 한다. 텍스쳐 맵핑이 무엇인지 잠깐 설명하도록 하겠다. 둠이라는 게임을 해 보았는가? 벽으로 막힌 건물 안에서 사악한 주인공이 조용이 살고 싶어하는 착한 괴물을 죽이고 다니는 아주 불건전한 겜이다. 여기서 둠에 나오는 벽을 생각해 보자. 그 벽은 원래 그냥 폴리곤(면)에 불과 했다. 그런데 그 면위에 그림을 입혀 마치 진짜 벽처럼 보이게 한 것이다. 바로 그림을 폴리곤에 입히는 것을 텍스쳐 맵핑이라고 한다. 그 둠이라는 게임에서 사용한 텍스쳐 맵핑 기술은 아주 원시적인 기술이다. 둠의 텍스쳐 맵핑은 단지 평평한 면에만 그림을 입힐수있다. 하지만 OpenGL에서는 곡면에도 그림을 입힐수있다.
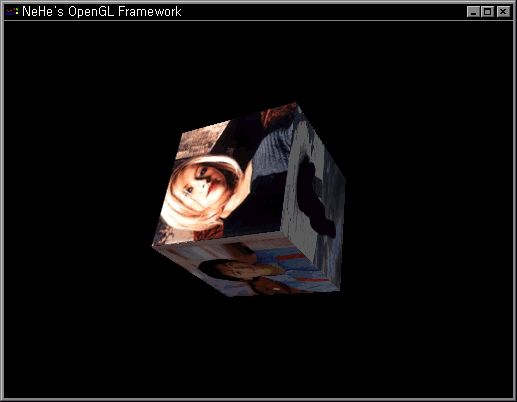
대강 텍스쳐 맵핑에 대한 소개는 이쯤에서 접고 OpenGL에서 텍스쳐 맵핑 가운데 2차원 텍스쳐 맵핑에 대해서 알아보도록 하자. 2차원 텍스쳐 맵핑을 설명하기 위해 필자가 준비한 실습 예제는 우리가 지난장에서 만든 정육면체의 각면들에 세가지 그림을 입히는 것, 즉 그림(텍스쳐)를 맵핑하는 것으로 하겠다. 시작에 앞서 그 결과를 먼저 보여주겠다.

그 결과를 살며 보았으면 이제 어떻게 이런 결과를 얻었는지의 그 과정을 설명하기 위해 5장에서 사용한 소스를 기본으로 해서 제작해도록 하겠다. 자! 5장의 소스를 비주얼씨++로 열어 보기 바란다.
텍스쳐 맵핑을 하기 위해 준비해야될 것들은 무엇인가? 바로 텍스쳐, 즉 그림이다. 이 장에서는 3개의 그림이 필요하겠다. OpenGL에서는 간단하게 그림 파일(BMP)을 바로 텍스쳐 맵핑 소스로 사용할 수 없다. 이 그림 파일을 텍스쳐 맵핑 소스로 변환해 주는 루틴이 필요한다. 다음이 바로 그 루틴이다.
AUX_RGBImageRec *LoadBMPFile(char *filename)
{
FILE *hFile = NULL;
if(!filename) return NULL;
hFile = fopen(filename, "r");
if(hFile) {
fclose(hFile);
return auxDIBImageLoad(filename);
}
return NULL;
}
AUX_RGBImageRec 구조체는 AUX 라이브러리의 함수로 BMP 파일의 크기와 그림 데이타 포인터를 가지고 있다. 위의 함수는 파일 이름 인자를 가지는데 그 인자에 해당하는 것이 BMP 파일이다. 중요한 함수는 auxDIBImageLoad 함수이고 나머지 모든 루틴은 파일이 존재하는지을 참조하기 위함이다. 모든 오류에 있어서 NULL 값을 반환한다.
이제 그림 파일에서 맵핑 소스를 읽어 들이는 루틴이 완성되었다. 그렇다면 텍스쳐 맵핑을 OpenGL에서 사용할수있도록 Setting을 해줘야 하는데 그에 해당되는 코드들을 살펴보자.
AUX_RGBImageRec *texRec[3]; //<1>
memset(texRec, 0, sizeof(void *)*3); //<2>
if((texRec[0]=LoadBMPFile("img.bmp")) && //<3>
(texRec[1]=LoadBMPFile("img2.bmp")) &&
(texRec[2]=LoadBMPFile("img3.bmp"))) {
glGenTextures(3, &tex[0]); //<4>
for(int i=0; i<3; i++) { //<5>
glBindTexture(GL_TEXTURE_2D, tex[i]); //<6>
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR); //<7>
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR); //<8>
glTexImage2D(GL_TEXTURE_2D, 0, 3, texRec[i]->sizeX, texRec[i]->sizeY, 0,
GL_RGB, GL_UNSIGNED_BYTE,texRec[i]->data); //<9>
}
} else return FALSE;
for(int i=0; i<3; i++) { //<10>
if(texRec[i]) {
if(texRec[i]->data) free(texRec[i]->data);
free(texRec[i]);
} else return FALSE;
}
glEnable(GL_TEXTURE_2D); //<11>
glTexEnvi(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_MODULATE); //<12>
자, 하나 하나 살펴 보도록하자.
<1> 코드는 우리가 3개의 텍스쳐 맵핑 소스를 만들어야 하기 때문에 3개의 Cell을 갖는 배열을 선언한 것이다. AUX_RGBImageRec 구조체 타입은 이미 앞에서 살펴보았는데 바로 그림 파일에서 맵핑 소스를 얻기 위해 사용할 함수의 반환값을 저장할 목적으로 쓰인다.
<2> 코드는 메모리 상의 변수를 0으로 만드는 코드인데 굳이 필요치 않는 코드이나 깔끔을 떠는 프로그래머들이 즐겨 사용하는 스타일로 어떤 변수를 사용하기에 앞서 0으로 초기화를 시켜본 경험이 있는 독자도 있을 것이다. 바로 그것이다.
<3> 코드는 IF 문인데 앞에서 살펴본 그림파일에서 텍스쳐 맵핑 소스를 생성하는 함수를 사용해서 각각의 3가지 그림 파일을 실제 읽어 들이는 루틴이다. 오류(파일이 없다)가 발생하지 않는 다면 실행점이 IF문의 TRUE 블럭으로 진입한다.
<4> 코드에서 새로운 함수가 등장했다. 앞으로 OpenGL의 새로운 함수가 많이 등장할 것이다. glGenTextures 함수는 2개의 인자를 갖는데 첫째는 우리가 몇개의 텍스쳐 맵핑 소스를 생성할 것인지를 지정하는 것이고 두번째는 그중 가장 첫번째 텍스쳐 맵핑 소스의 식별자의 주소값이다. 여기서 텍스쳐 맵핑 소스의 식별자라 함은 일단 텍스쳐 맵핑 소스가 생성되었으면 나중에 사용하기 위해서 그 맵핑 소스에 이름을 붙이게 되는데 그 이름으로써 정수값을 사용하며 그 정수값을 식별자라 부른다. 그런데 뜸금없이 tex라는 변수가 튀어 나왔는데 이 변수는 전역 변수 선언부에 다음과 같이 얌전하게 선언되어 있다.
GLuint tex[3];
3개의 텍스쳐를 사용할 것이므로 역시 3개의 Cell을 갖는 배열을 선언하였다.
<5>번 코드는 FOR 문인데 3번 반복하게 되어 있는데 한번의 반복당 하나의 텍스쳐 맵핑 소스에 대한 특성을 지정하게 된다.
<6>코드에 나오는 함수인 glBindTexture는 앞으로 설정할 텍스쳐의 식별자를 지정하는 것으로 첫번째 인자는 텍스쳐가 1차원(GL_TEXTURE_1D)인지, 2차원(GL_TEXTURE_2D)인지를 지정한다. 두번째 인자는 다음에 설정할 텍스쳐 맵핑의 식별자가 온다. 이 함수 이후로 이루어지는 텍스쳐 맵핑의 특성에 대한 설정은 모두 앞서 지정된 식별자에 해당하는 텍스쳐 맵핑에 대한 것이다.
<7>, <8>번 코드를 설명하기 전에 먼저 알아야 할 것이 있다. 실제 텍스쳐 맵핑의 크기와 맵핑되어질 물체의 크기가 똑같다면 간단하게 맵핑을 시키면 되겠으니 작거나 크다면 어떤 식으로 텍스쳐 맵핑 소스를 물체의 크기에 맞게 줄이거나 키울 것인가? 바로 그 어떻게 줄이거나 키울 것에 대한 방법으로 대표적으로 2가지가 있는데 하나는 보간법(GL_LINEAR)과 최근점법(GL_NEAREST)가 있다. 이해가 되었다면 glTexParameteri에 대해서 살펴보자. 세개의 인자를 취하는데 첫번째는 1차원인지, 2차원인지를 지정하는 것이고 두번째 인자는 만약 텍스쳐 맵핑 소스가 맵핑되어질 물체보다 클 경우에 어떤 식으로 축소시켜야 하는지를 지정하는 GL_TEXTURE_MIN_FILTER와 텍스쳐 맵핑 소스가 맵핑되어질 물체보다 작을 경우 어떤 식으로 확대시켜야 하는지를 지정하는 GL_TEXTURE_MAG_FILTER가 온다. 세번째 인자는 실제 그 축소, 확대시키는 방법을 기술하는데 대표적으로 GL_LINEAR와 GL_NEAREST가 온다. GL_LENEAR이 GL_NEAREST보다 나은 장면을 얻을 수 있으나 속도가 느리다. 위의 코드에서는 나은 장면을 얻기위해 모든 텍스쳐 맵핑 소스에 대해서 보간법을 사용하였다.
<9>번 코드는 꽤 많은 인자를 요구하는 glTexImage2D라고 하는 놈이다. 모두 9개의 인자를 갖는다. 첫번째는 텍스쳐 이미지가 1차원인지 2차원인지를 지정하는 것이고 두번째 인자는 항상 0으로 지정하게 된다. 사실 이 인자는 Detail Level을 나타내는 놈으로 보다 나은 Midmap 텍스쳐 맵핑을 구현할때 사용하는 것이다. 이장에서는 사용법에 대해 언급하지 않겠지만 간략하게 소개하자면 앞에서 우리는 텍스쳐 맵핑 소스가 물체보다 크거나 작을때 맵핑 소스를 줄이거나 키운다고 했다. 하지만 Midmap 텍스쳐 맵핑은 처음부터 미리 큰 맵핑 소스와 그리고 중간 맵핑 소스, 작은 맵핑 소스등 많은 맵핑 소스를 준비해서 보다 나은 장면을 얻을 수 있는데 이런 Midmap 맵핑 소스 이미지들은 프로그래머가 처음부터 그림 파일로 만들어 놓고 지정하는 경우와 컴퓨터가 자동으로 생성하는 경우가 있다. 이제 계속 인자에 대해 알아보자. 세번째 인자는 생상 구성 요소의 갯수인데 BMP 파일은 RGB의 세가지 색상요소가 있으므로 3이 온다. 네번재와 다섯번째는 이미지의 가로 길이와 세로 길이를 나타내게 되고 여섯번째는 이미지의 경계에 대한 픽셀두깨를 지정하게 된다. 이 예제에서 사용하는 그림들은 모두 불필요한 경계가 없으므로 0이 된다. 일곱번째는 텍스쳐 맵핑 소스의 구성 요소를 분명하게 지정하는 것으로 GL_COLOR_INDEX, GL_RED, GL_GREEN, GL_BLUE, GL_RGB 등 여러 값이 올수있으나 여기서는 GL_RGB로 이미 우리는 그림파일에서 텍스쳐 맵핑을 준비하는 것이고 그 그림파일은 RGB값을 갖는 구조이기 때문이다. 여덜번째는 색상 구성 요소들이 갖는 값의 타입을 나타내는데 모든 BMP파일에 있어서 RGB의 세가지 구성요소들은 부호 없는 Byte형이므로 GL_UNSIGNED_BYTE가 온다. 마지막으로 아홉번째는 텍스쳐 맵핑 소스의 실제 데이타값(그림 데이타)에 대한 포인터가 온다.
여기까지가 텍스쳐 맵핑 소스를 생성하고 그 맵핑 소스에 대한 특성을 설정하는 것들이다. 이후로 이제 불필요한 할당된 메모리를 해제하고 텍스쳐 맵핑을 사용한다고 지정하는 것들이 남았다.
<10>번 코드가 바로 이제는 더이상 필요치 않는 할당된 메모리를 해제하는 코드이다.
<11>은 2차원 텍스쳐 맵핑을 사용하겠노라고 OpenGL에게 알린다.
<12>에 나오는 함수인 glTexEnvi는 세개의 인자를 갖는데 중요한 것은 세번째 인자로써 올수있는 값은 GL_MODULATE와 GL_BLEND와 GL_DECAL이 올수있다. GL_MODULATE는 화면상의 픽셀 색과 텍스춰의 픽셀 색을 서로 곱하게 된다. <12>번 코드를 생략하면 자동으로 GL_MODULATE로 지정된다. GL_DECAL은 화면상의 픽셀 색을 텍스춰의 픽셀 색으로 대체한다. 이 경우 빛에 대해서 전혀 텍스쳐가 영향을 받지 않는다. GL_BLEND는 화면상의 픽셀 색을 텍스쳐의 픽색 색과 섞고 특정한 색과 결합시키게 된다.
자!! 이렇게 해서 텍스쳐 맵핑 소스를 만드는 것에 대한 것들을 알아 보았다. 그렇다면 이 코드들은 어디에 위치해야 하는가? 간단하게 OpenGL을 초기화는 곳에 위치하도록 하자. 즉 void InitGL(GLvoid) 함수에 위치 시키자.
이제 우리는 이 텍스쳐 맵핑 소스를 물체에 적용하는 방법에 대해 알아볼 차례이다. 적용은 실제 물체를 그리는 코드에서 이루어진다. 다음의 DrawGLScene 함수를들어다 보자.
int DrawGLScene(GLvoid)
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glLoadIdentity();
glTranslatef(0.0f, 0.0f, -7.0f);
glColor3f(0.8f, 0.8f, 0.8f);
glRotatef(rot, 1.0f, 1.0f, 0.0f);
glBindTexture(GL_TEXTURE_2D, tex[0]); //<1>
glBegin(GL_QUADS);
glNormal3f(0.0f, 0.0f, 1.0f);
glTexCoord2f(0.0f, 0.0f); glVertex3f(-1.0f, 1.0f, 1.0f);
glTexCoord2f(0.0f, 1.0f); glVertex3f(-1.0f, -1.0f, 1.0f);
glTexCoord2f(1.0f, 1.0f); glVertex3f(1.0f, -1.0f, 1.0f);
glTexCoord2f(1.0f, 0.0f); glVertex3f(1.0f, 1.0f, 1.0f);
glEnd();
glBindTexture(GL_TEXTURE_2D, tex[1]); //<1>
glBegin(GL_QUADS);
glNormal3f(1.0f, 0.0f, 0.0f);
glTexCoord2f(0.0f, 0.0f); glVertex3f(1.0f, 1.0f, 1.0f);
glTexCoord2f(0.0f, 1.0f); glVertex3f(1.0f, -1.0f, 1.0f);
glTexCoord2f(1.0f, 1.0f); glVertex3f(1.0f, -1.0f, -1.0f);
glTexCoord2f(1.0f, 0.0f); glVertex3f(1.0f, 1.0f, -1.0f);
glEnd();
.
.
.
glBindTexture(GL_TEXTURE_2D, tex[0]); //<1>
glBegin(GL_QUADS);
glNormal3f(0.0f, 1.0f, 0.0f);
glTexCoord2f(0.0f, 0.0f); glVertex3f(-1.0f, 1.0f, -1.0f);
glTexCoord2f(0.0f, 1.0f); glVertex3f(-1.0f, 1.0f, 1.0f);
glTexCoord2f(1.0f, 1.0f); glVertex3f(1.0f, 1.0f, 1.0f);
glTexCoord2f(1.0f, 0.0f); glVertex3f(1.0f, 1.0f, -1.0f);
glEnd();
rot+=1.0f;
if(rot>359.0f) rot=0.0f;
return TRUE;
}
5장에서의 정육면체를 그릴때의 방법을 약간 변형했는데 5장에서는 한번의 glBegin과 glEnd를 사용하여 모든 면을 그려주었다. 하지만 이 장에서는 각각의 면에 대해서 glBegin와 glEnd를 사용하여 그려주었다. 그 이유는 각 면에 대해서 서로 다른 텍스쳐 맵핑을 시켜야 하기 때문이다. 살펴 볼것은 면에 대해서 어떤 텍스쳐 맵핑을 사용할 것인지는 앞서 언급한 텍스쳐 맵핑 식별자를 사용하는데 <1>번 코드가 바로 그것이다. 그리고 실제 텍스쳐 맵핑을 지정하는 것에 대한 것인데 위의 코드를 주의 깊게 살펴보면 면에 대한 각 점들을 지정해 줄때 glTexCoord2f라는 함수를 통해서 텍스쳐 맵핑 좌표를 같이 지정해 주었다는 점이다. 이것은 무엇을 의미하는가? 텍스쳐 맵핑의 소스는 크기에 상관없는 S-T 자표계를 사용하는데 S-T좌표계라는 시작점은 0으로 하고 끝점은 1로 한다는 점이다. 아래의 그림과 같이 말이다.

즉 glTexCoord2f를 이용하여 glVertex3f로 지정한 점에 대해 텍스쳐 맵핑 좌표를 설정해 줄때 glVertex3f로 지정한 위치에 대해 glTexCoord2f 좌표가 서로 일치시켜 그림을 맵핑하게 되는 것이다.
각각의 면들에 대해서 동일한 방법으로 텍스쳐 맵핑 좌표를 설정하였다.
이로써 텍스쳐 맵핑에 대한 것들을 마칠까 한다.


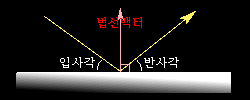
 빛, 이 세상에 빛이 없다면 과연 아름다움이란 존재할까. 아마도 존재하지 않을 것이다. 이처럼 보이는 것에는 빛이란 것으로 하여금 아름다움이나 더 무었다운 것으로 보여지게 한다. 이처럼 중요한 빛의 사용을 OpenGL에서 알아보자. 빛에 대해 설명할 것들은 참으로 많다. 하나 하나 짚어보도록 하자.
빛, 이 세상에 빛이 없다면 과연 아름다움이란 존재할까. 아마도 존재하지 않을 것이다. 이처럼 보이는 것에는 빛이란 것으로 하여금 아름다움이나 더 무었다운 것으로 보여지게 한다. 이처럼 중요한 빛의 사용을 OpenGL에서 알아보자. 빛에 대해 설명할 것들은 참으로 많다. 하나 하나 짚어보도록 하자.