협력사를 통해 개발 및 납품 요청을 받고 개발한 “도로명 주소 현장조사 시스템”에서 도로명에 기반한 새주소 검색 기능을 개발하면서.. 이 새주소 검색에 사용된 데이터에 대한 정리를 해봅니다.
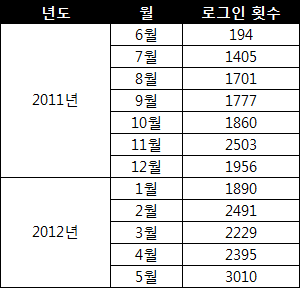
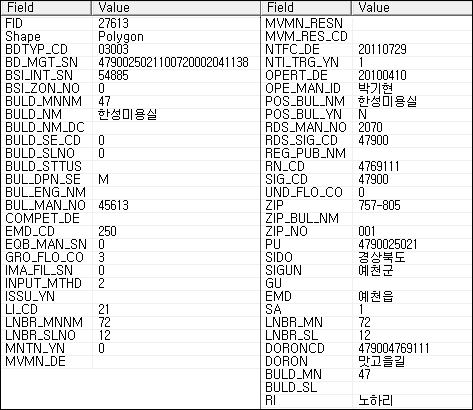
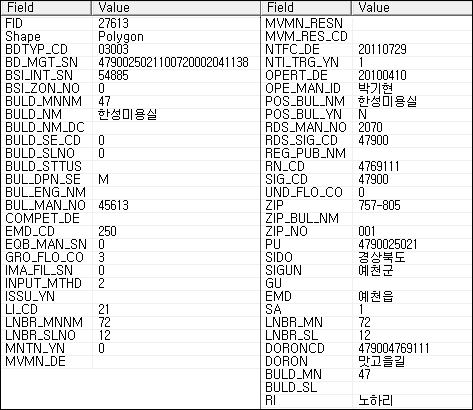
시스템 개발을 위해 제공 받은 데이터는 KLIS에서 다운로드 받은 지적도, 25cm급 항공영상(77 기가바이트) 그리고 새주소 데이터입니다. 새주소 데이터에는 건물, 도로, 출입구 등에 대한 SHP 파일입니다. 이 데이터 중에서 새주소 검색 기능에서 사용된 데이터는 오직 건물에 대한 SHP 파일 하나입니다. 이 건물의 속성 필드는 다음과 같이 구성되어 있습니다. 매우 많은 필드로 구성되어져 있습니다.

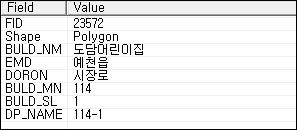
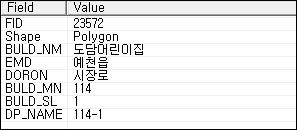
하지만 늘 그렇듯… 필요한 것은 이 중 일부입니다.. 데이터 용량과 속도를 최적화 시키기기 위해서 새주소 검색에 필요한 필드만을 남기고 정리를 하면 다음과 같습니다.

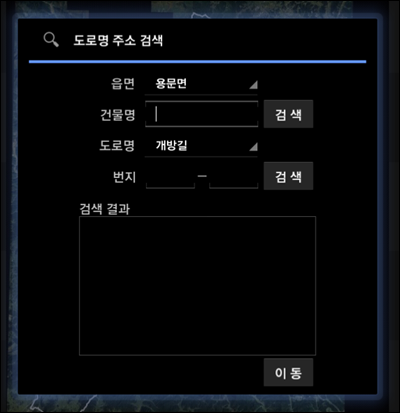
보시면.. 건물의 명칭을 위한 BULD_NM과 읍면 단위 명칭인 EMD 그리고 도로명에 대한 DORON, 주소의 번지를 나타내는 BULD_MN과 BULD_SL 필드가 전부입니다. 그리고 DP_NAME이라는 새로운 필드가 추가되었는데 이 필드는 BULD_MN과 BULD_SL로 계산된 필드입니다. 새주소에도 건물에 대한 번지가 존재하는 바로 이 번지에 대한 내용으로 건물 위에 라벨로 표시하기 위한 목적으로 추가한 필드입니다. 이 DP_NAME은 주소 검색에 활용되지 않으므로 건물 위에 라벨 표시가 필요치 않으면 추가하지 않아도 됩니다. 주소 검색에 필요한 데이터, 매우 단순하다는 것을 알 수 있고… 이제 UI를 살펴 보겠습니다.

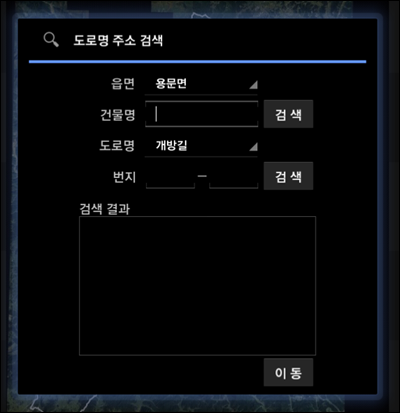
보시면.. 읍면에는 검색 대상 지역의 읍면에 대한 명칭이 리스트업되며.. 하나의 읍면을 선택하면 도로명에 선택된 읍면에 해당되는 도로명이 리스트업됩니다. 읍면 및 도로명의 리스트업은 앞서 언급한 데이터의 필드로 구성이 쉽게 가능합니다. 이중 선택된 읍면에 대한 도로명의 목록을 조회하는 SQL문은 다음과 같습니다.
SELECT
DISTINCT DORON
FROM
ADDRESSDB
WHERE
EMD = '용문면' AND DORON <> ''
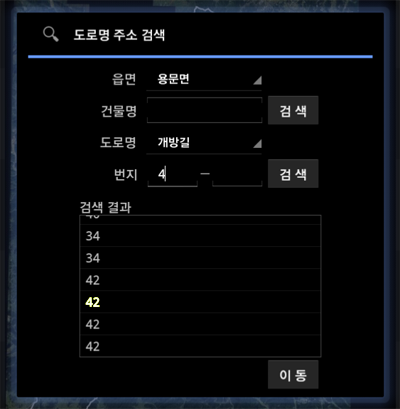
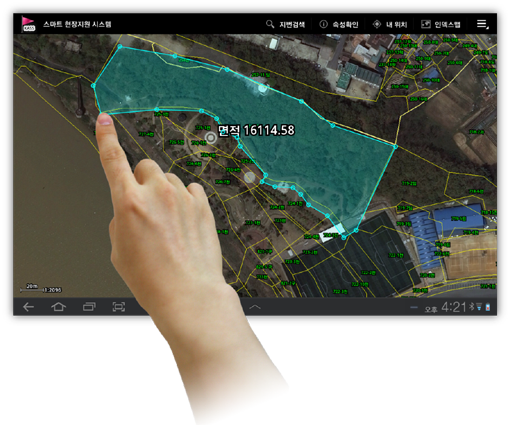
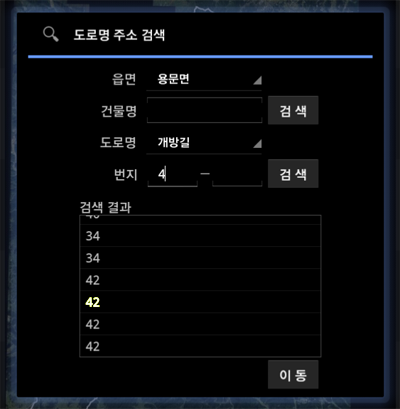
위의 UI에서 번지에 4 를 입력하고 검색 버튼을 클릭하면 검색 결과에 4 가 포함된 용문면 개방길에 대한 주소가 아래의 화면처럼 검색됩니다.

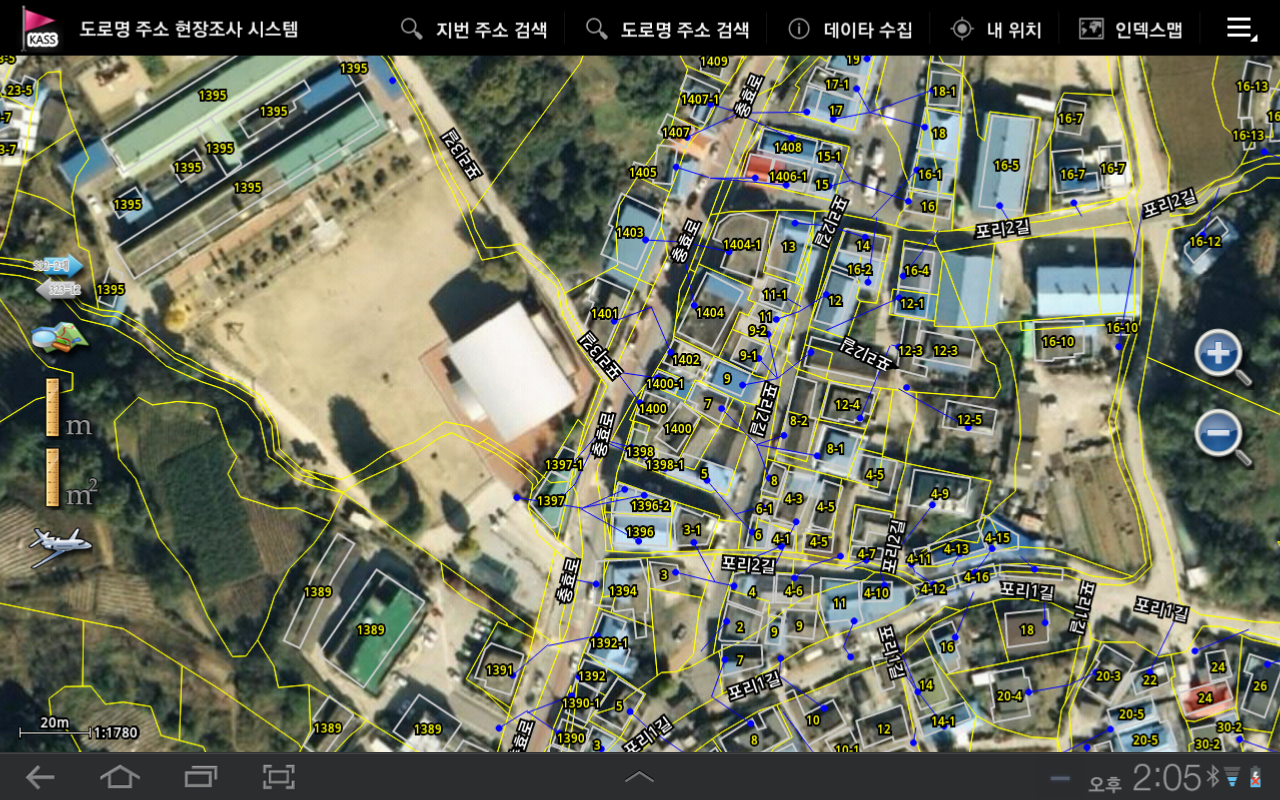
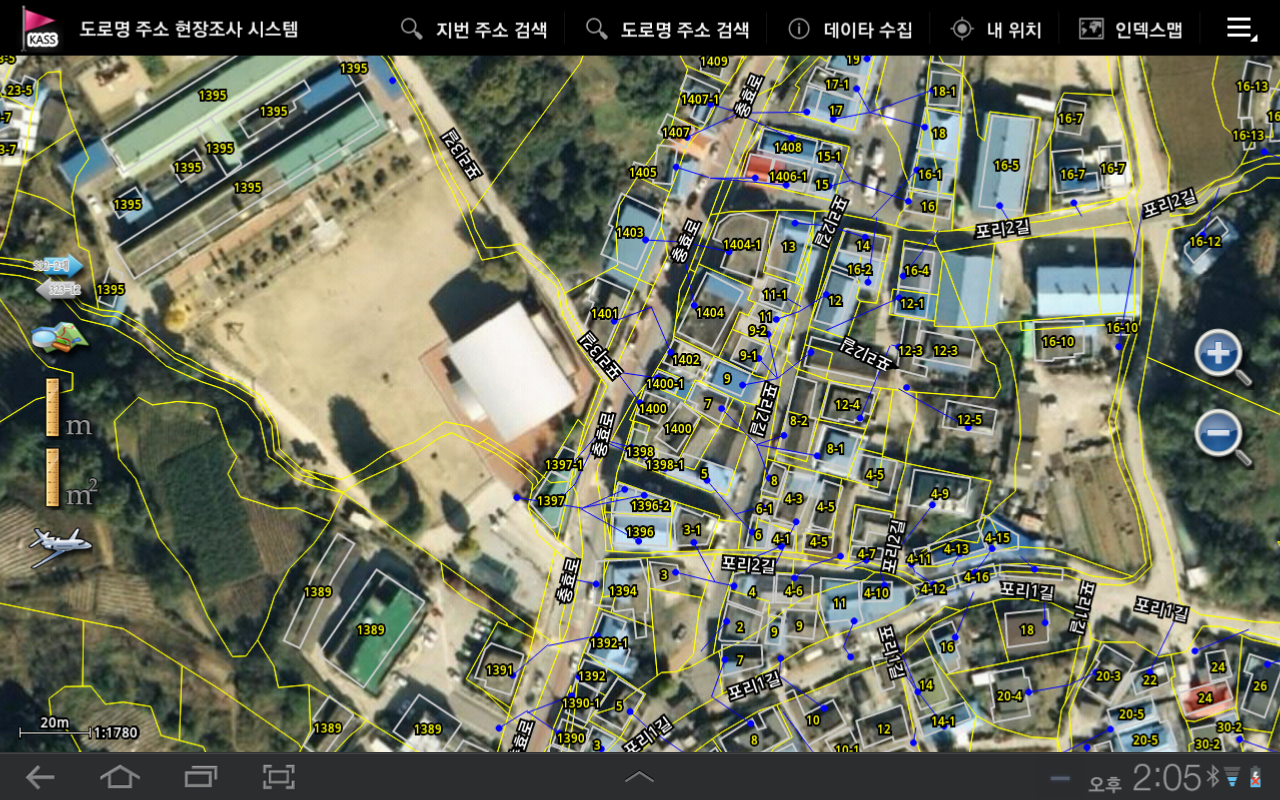
이 중 42를 선택하고 이동 버튼을 누르면.. 해당 위치로 빠르게 지도가 이동됩니다.

해당 위치로 지도를 이동하기 위해서는 건색된 건물 도형에 대한 MBR을 알아야 하는데 이 MBR은 바로 알기는 어렵고.. 먼저 해당 건물의 FID를 조회합니다. 이 FID를 조회하는 SQL에 대한 실제 코드를 살펴보면 다음과 같습니다. 코드는 시스템의 구동 환경인 안드로이드 SDK의 코드입니다.
Cursor cursor = rawDb.rawQuery(
"SELECT FID, BULD_NM, DP_NAME FROM ADDRESSDB WHERE EMD='" +
emdName + "' AND DORON='" +
roadName + "' AND BULD_MN LIKE '%" +
BonBun + "%' AND BULD_SL LIKE '%" +
BuBun + "'", null);
여기서 FID를 얻어 올 수 있고.. 이 FID를 통해 해당 도형의 MBR을 다시 얻어오게 됩니다.
끝으로.. 도로명 주소 현장조사시스템은 안드로이드 기반의 GIS 시스템으로 지오서비스의 블랙포인트라는 모바일 GIS 엔진을 이용해 개발되었습니다. 현장조사시스템은 공간 데이터만 시스템에 맞게 가공하고 적용함으로써 시스템에 대한 재개발을 하지 않고 바로 사용할 수 있도록 개발된 제품입니다.

잠시 소개해 드린 현장조사 시스템이나 이 시스템 개발에 사용된 블랙포인트 엔진에 대해 관심 있으신 분은 지오서비스로 문의하시기 바랍니다.