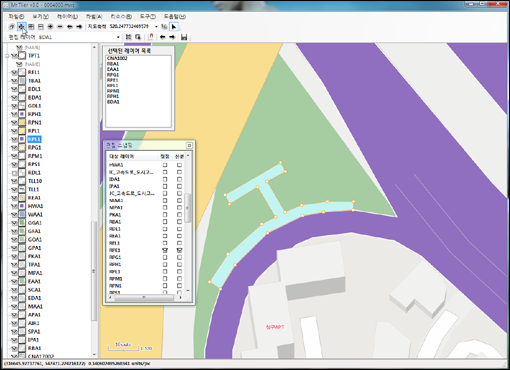
맵 디자인 툴이자 타일맵 가공툴인 Mr.Tiler-Xr이 3.0으로 버전업 되었습니다. 대용량의 수치지도에 대해서도 빠른 속도로 도형 및 속성 데이터를 편집할 수 있으며 스냅핑 기능과 편집에 대한 Undo/Redo가 가능합니다.

편집 데이터는 일반적인 SHP을 그대로 사용함으로써 편집된 데이터를 SHP로 변환해 데이터를 교환할 필요가 없습니다. 아래의 링크는 Mr.Tiler-Xr의 편집 기능에 대한 시연 동영상에 대한 URL입니다.
http://www.gisdeveloper.co.kr/Mr.Tiler-Xr/mrtiler_demo2
Mr.Tiler의 편집 기능에 대한 시연에서 사용한 데이터는 2.5GB에 이르는 대한민국에 대한 전국 데이터입니다. 이미 잘 디자인된 지도 위에서 바로 데이터를 편집하고 추가할 수 있습니다.
하나의 툴만으로 공간 데이터를 편집하고 디자인하며 이를 타일맵으로 가공할 수 있는 툴은 지오서비스(GEOSERVICE)의 Mr.Tiler-Xr이 최초이며 가장 빠르고 뛰어납니다.
지오서비스는 웹기반의 GIS 솔루션 개발을 위한 맵엔진인 핑거아이즈와 모바일 기반의 맵엔진인 블랙포인트를 자체 기술력만으로 개발하여 지자체의 다양한 시스템 개발에 적용한, GIS 분야에서 최고의 기술력을 갖춘 GIS 소프트웨어 개발회사입니다.