듀라맵을 이용한 공간 분석 시스템을 작년부터 진행하고 있었습니다. 1차 마무리를 하고 추가 요구사항이 생김으로써, 해당 요구사항을 반영하면서 해당 내용 중 필요한 일부 기능인 폴리곤 자르기에 대한 데모를 동영상으로 소개합니다.
듀라맵은 작지만 GIS 엔진으로써 갖춰야할 전반적이고 기본적인 기능을 모두 갖추고 있습니다. 또한 이러한 GIS에 대한 기본 기능을 통해 보다 고도화된 고급기능을 PlugIn 형태로 확장할 수 있습니다.

공간정보시스템 / 3차원 시각화 / 딥러닝 기반 기술 연구소 @지오서비스(GEOSERVICE)
듀라맵을 이용한 공간 분석 시스템을 작년부터 진행하고 있었습니다. 1차 마무리를 하고 추가 요구사항이 생김으로써, 해당 요구사항을 반영하면서 해당 내용 중 필요한 일부 기능인 폴리곤 자르기에 대한 데모를 동영상으로 소개합니다.
듀라맵은 작지만 GIS 엔진으로써 갖춰야할 전반적이고 기본적인 기능을 모두 갖추고 있습니다. 또한 이러한 GIS에 대한 기본 기능을 통해 보다 고도화된 고급기능을 PlugIn 형태로 확장할 수 있습니다.
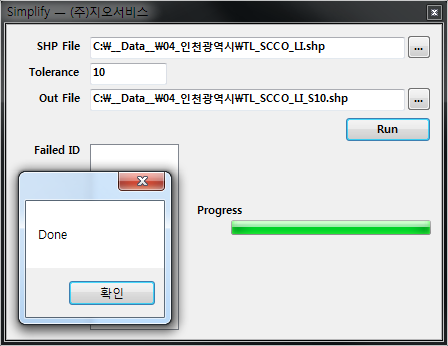
SHP파일을 구성하는 공간 도형을 단순화 시키는 툴입니다. 공간서버에 공간 데이터를 올릴때 서비스 속도를 개선하고 위해 공간데이터의 용량을 줄일 목적으로 만들었습니다.

Tolerance의 값을 조정하여 단순화의 정도를 지정할 수 있습니다. 위의 화면 예에서 입력한 SHP 파일의 원래 크기는 1.29MB였는데 Tolerance를 10으로 주어 단순화 함으로써 0.26MB로 줄였습니다.
이 툴은 듀라맵 3.9 버전을 사용합니다. 듀라맵 3.9는 다음 URL을 통해 다운로드 받을 수 있습니다.
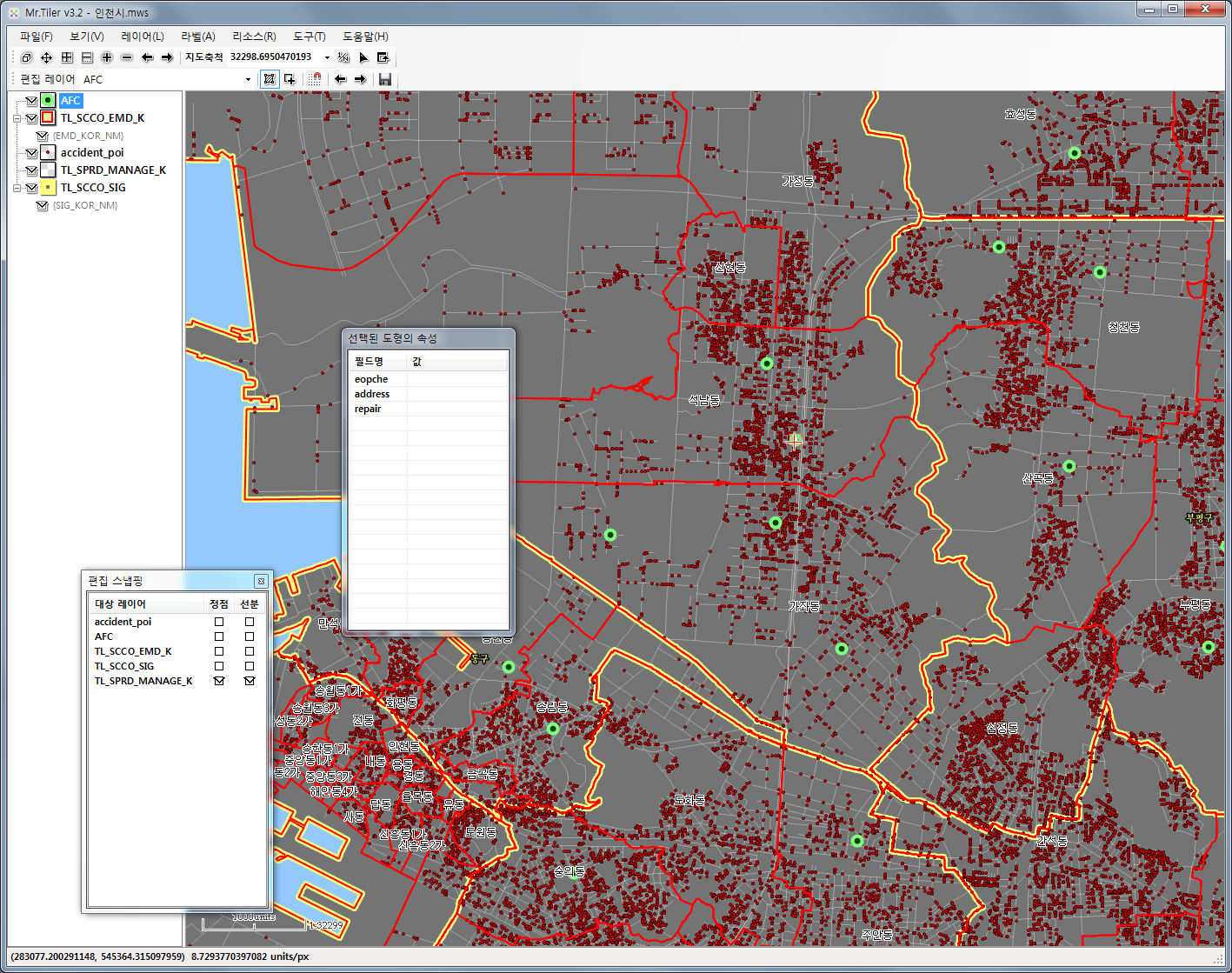
Mr.Tiler-Xr은 수치지도를 디자인하고 타일맵으로 가공해 주는 기능과 함께 수치지도에 대한 도형 및 속성을 편집할 수 있는 프로그램입니다. 아래는 공간 데이터를 편집하기 위해 Mr.Tiler-Xr를 사용하고 있는 화면 예시입니다.

도형 편집을 위한 보조 기능으로 정점 및 선분에 대한 스냅핑 기능과 편집 이력에 대한 되돌리기와 재실행 기능을 제공합니다.
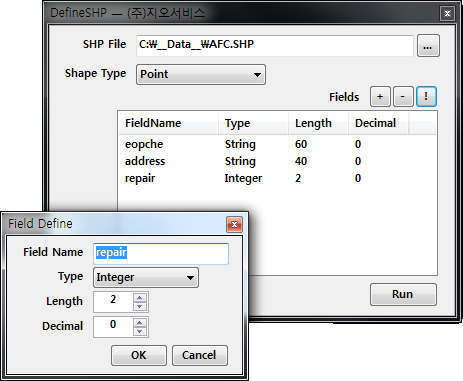
SHP 파일을 새롭게 생성하는 툴입니다. SHP 파일 자체를 완전히 새롭게 생성하는 경우는 드물지만 간혹 필요할 경우 사용하기 바랍니다. 이 툴은 듀라맵(http://www.gisdeveloper.co.kr/notice/574)을 이용하여 개발하였으므로 먼저 듀라맵을 설치하셔야 합니다. 이 툴에 대한 소스코드와 실행파일을 각각 분리하여 올립니다.
사용상에 문의하실 내용이나 개선할 점에 대해서 피드백을 주시면 검토하여 반영하도록 하겠습니다.
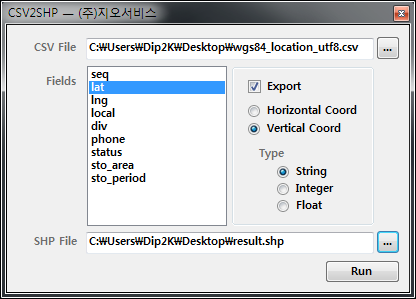
텍스트 파일(CSV 포맷)로 구성된 좌표와 속성 데이터를 포인트 타입의 SHP 파일로 변환하는 툴입니다. GIS 분야에서 많은 공간 데이터가 오픈되고 있고 이러한 공간 데이터를 서비스하기 위한 형태로 재가공하기 위해 필요한 툴입니다.
듀라맵(http://www.gisdeveloper.co.kr/notice/574) 컴포넌트를 활용하였으므로 먼저 듀라맵을 등록하셔야 합니다. SHP 파일은 속성 데이터와 좌표 데이터가 분리되어 저장되므로 반드시 텍스트 파일에는 좌표 데이터가 지정되어야 합니다.
제 스스로가 GIS 업무를 위해 만들 툴이므로 다른 분들이사용함에 있어 문제가 발생할 수 있습니다. 사용상에 문제가 있을 경우 피드백 주시면 파악하여 반영하도록 하겠습니다.