먼저 현재 DB에 대한 TimeZone을 확인하기 위한 명령어는 다음과 같습니다.
SHOW timezone;
타임존이 한국이 아닐 경우 아래의 명령을 통해 한국으로 변경합니다. !DB_NAME!에 데이터베이스 이름이 들어갑니다.
ALTER DATABASE !DB_NAME! SET timezone = 'Asia/Seoul';
타임존을 변경한 뒤에는 PostgreSQL을 반드시 재시작해야합니다.

공간정보시스템 / 3차원 시각화 / 딥러닝 기반 기술 연구소 @지오서비스(GEOSERVICE)
먼저 현재 DB에 대한 TimeZone을 확인하기 위한 명령어는 다음과 같습니다.
SHOW timezone;
타임존이 한국이 아닐 경우 아래의 명령을 통해 한국으로 변경합니다. !DB_NAME!에 데이터베이스 이름이 들어갑니다.
ALTER DATABASE !DB_NAME! SET timezone = 'Asia/Seoul';
타임존을 변경한 뒤에는 PostgreSQL을 반드시 재시작해야합니다.
이미 완성되어 컴파일까지 되어 배포된 프로그램에 대한 기능 확장을 위해서 Reflection API를 사용할 수 있습니다. 이 글은 이 목적을 위해 일단 필요한 코드를 정리한 글 입니다.
Java에서 어떤 타입에 대한 이름을 문자열로만 알고 있을 때, 그 타입의 인스턴스를 생성하기 위한 코드는 다음과 같습니다.
try {
Class<?> clazz = Class.forName("tstConstructor.service.FirstService");
//Class<?> clazz = tstConstructor.service.FirstService.class;
Constructor<?> constructor = clazz.getConstructor(String.class);
Serviceable instance = (Serviceable)constructor.newInstance("Jack");
instance.run();
} catch (Exception e) {
e.printStackTrace();
}
위의 코드에서 FirstService 클래스의 코드는 다음과 같습니다.
package tstConstructor.service;
public class FirstService implements Serviceable {
private String _name;
public FirstService(String name) {
this._name = name;
}
@Override
public void run() {
System.out.println("Hello, my name is " + this._name);
}
}
또한 Serviceable 인터페이스의 코드는 다음과 같습니다.
package tstConstructor.service;
public interface Serviceable {
void run();
}
또한 Java에서 어떤 타입에 대한 이름을 문자열로만 알고 있을 때, 그 타입의 정적 필드값을 얻기 위한 코드는 다음과 같습니다.
try {
Class<?> clazz = Class.forName("tstConstructor.service.Gizmo");
//Field field = Gizmo.class.getField("NAME");
Field field = clazz.getField("NAME");
Class<?> fieldType = field.getType();
if(fieldType == String.class){
System.out.println(field.get(null).toString());
} else if(fieldType == double.class){
System.out.println(field.getDouble(null));
}
} catch (Exception e) {
e.printStackTrace();
}
Gizmo 클래스의 코드는 다음과 같습니다.
package tstConstructor.service;
public class Gizmo {
public static String NAME = "GIZMO";
}
일단 HDD를 메인 보드에 설치했다고 가정하고 단계 별로 설명합니다. 다음 명령어를 통해 새롭게 추가한 HDD의 이름을 파악합니다.
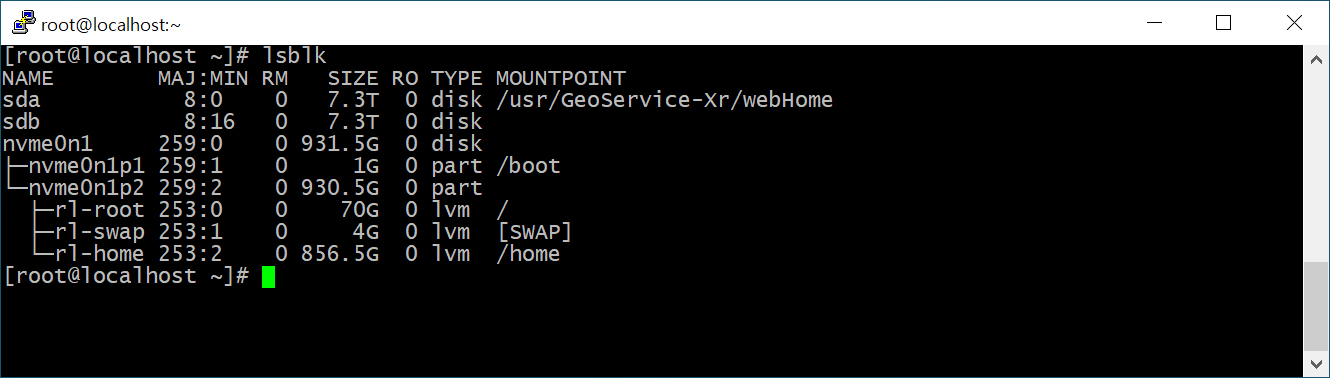
lsblk

결과를 보면 MOUNTPOINT가 지정되어 있지 않은 sdb가 새롭게 추가된 HDD의 이름입니다. 전체 이름은 /dev/sdb입니다.
8T로 주문했는데 7.3T로 자그마치 0.7T가 부족한 상황에서 잠시 생각에 잠겨봅니다. 이유가 있겠지… 하고 다음 단계로 넘어갑니다. 파일 시스템을 설정해 줘야 하는데, 대용량의 저장장치에는 ext4 파일 시스템이 가장 무난하다고 하니 그렇게 지정합니다.
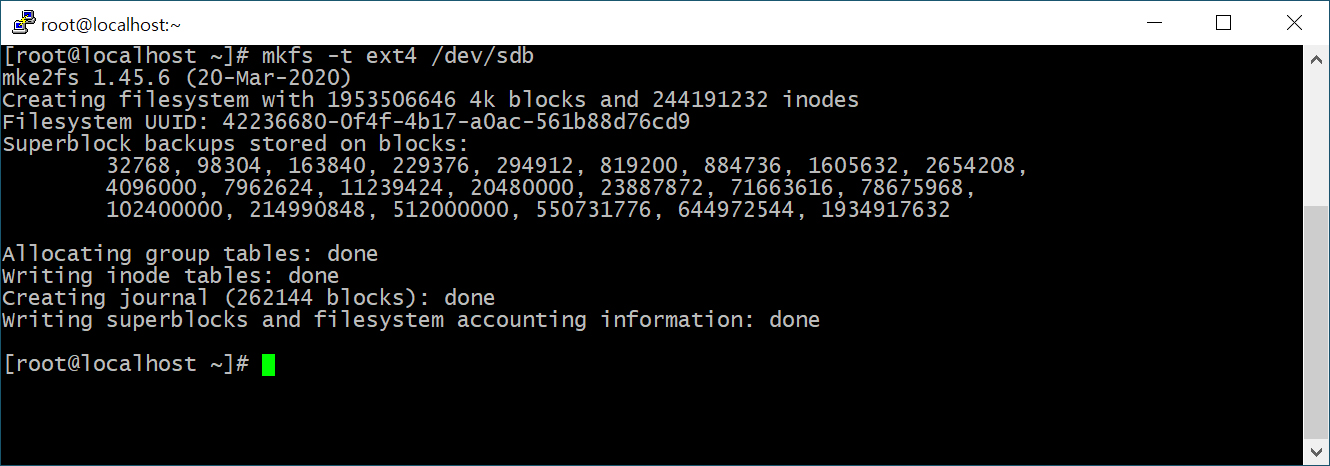
mkfs -t ext4 /dev/sdb

일단 명령어 입력 후 엔터키를 누른 뒤에 어떤 것도 입력하지 않으면 진행이 됩니다. 몇초정도 소요됩니다. 이제 마운트시켜야 합니다. 마운트 시킬 디렉토리를 하나 만듭니다.
mkdir /etc_hdd
이 디렉토리에 마운트 시킵니다.
mount /dev/sdb /etc_hdd
cd /etc_hdd로 디렉토리 안의 내용을 살펴볼 수 있습니다. 아마도 비어있거나 lost+found라는 디렉토리만 보일겁니다.
여기까지가 새로운 HDD를 추가하기 위한 과정인데요. 문제는 OS를 재부팅하면 마운팅된게 해제됩니다. 재부팅시에도 마운팅이 계속 유지되도록 해야 합니다. 이를 위해 /etc/fstab 파일을 수정해야 합니다. 안전하게 작업하기 위해 이 파일을 복제해 둡니다.
cp /etc/fstab /etc/fstab.old
그리고 새로운 HDD의 고유 ID를 얻어오기 위해 아래 명령을 입력합니다.
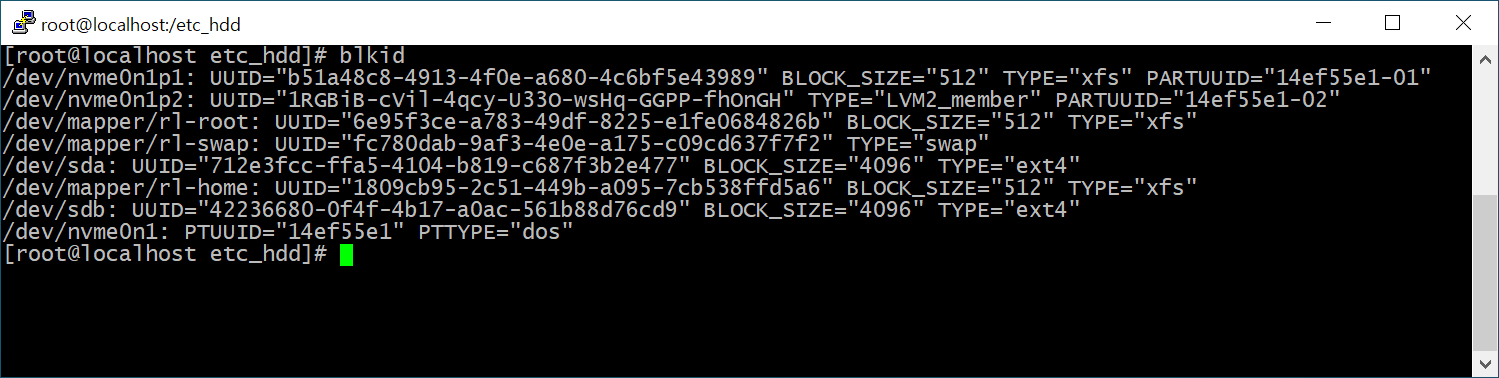
blkid

sdb의 UUID는 42236680-0f4f-4b17-a0ac-561b88d76cd9 라는 것을 알 수 있습니다.
이제 /etc/fstab 파일을 편집합니다.
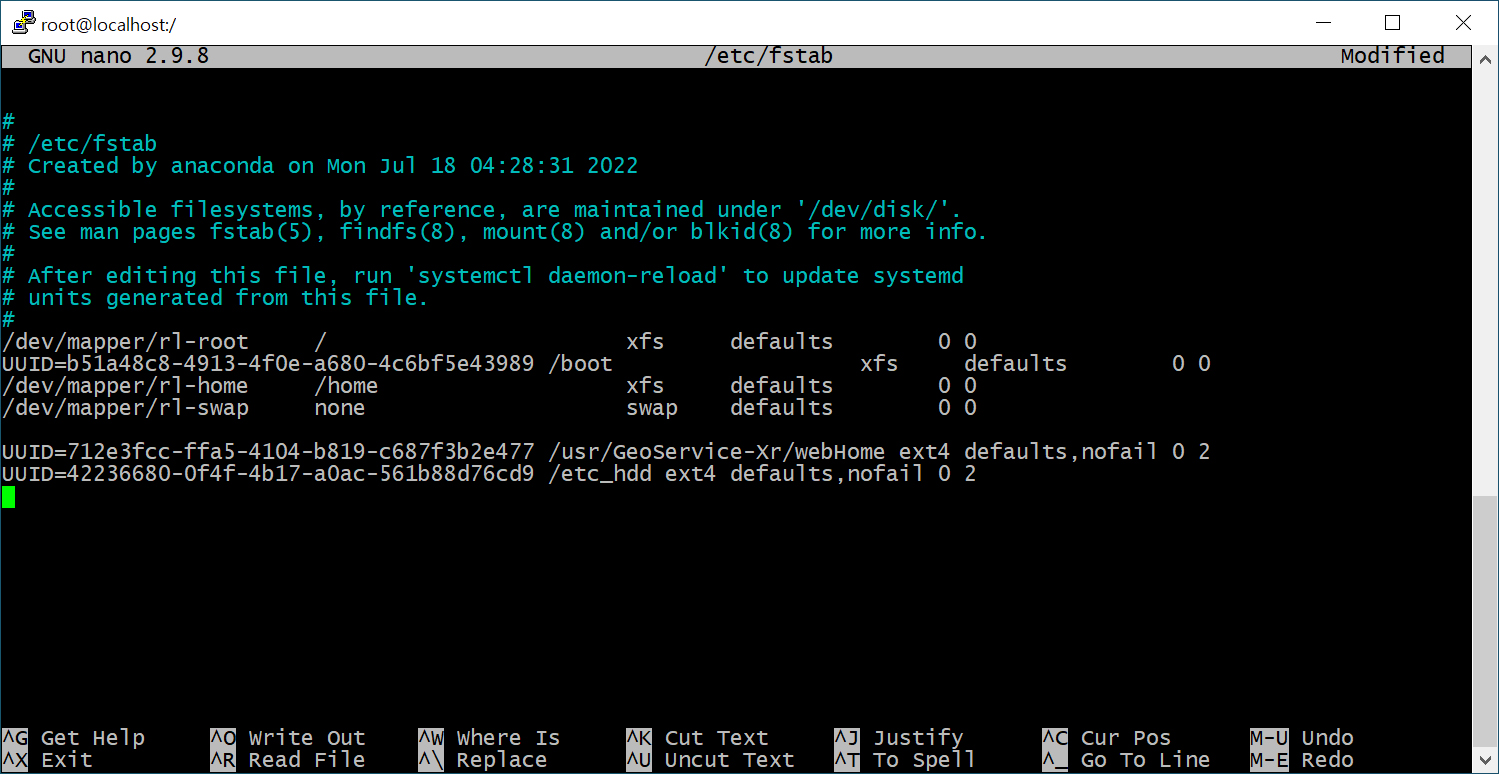
nano /etc/fstab

새롭게 추가된 내용은 위의 화면에서 가장 마지막 줄이며 다음과 같습니다.
UUID=42236680-0f4f-4b17-a0ac-561b88d76cd9 /etc_hdd ext4 defaults,nofail 0 2
이제 재부팅해 보면 자동으로 마운트되는 것을 확인할 수 있습니다.
재부팅하지 않고도 확인할 수 있는 방법도 있는데, 아래와 같습니다.
umount /etc_hdd
mount -a
dnf upgrade --refresh -y
sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-8-x86_64/pgdg-redhat-repo-latest.noarch.rpm
sudo dnf -qy module disable postgresql
sudo dnf install -y postgresql14-server
sudo /usr/pgsql-14/bin/postgresql-14-setup initdb
sudo systemctl enable postgresql-14
sudo systemctl start postgresql-14
(참조 : https://www.postgresql.org/download/linux/redhat)
sudo -i -u postgres
psql
sudo dnf -y install https://dl.fedoraproject.org/pub/epel/epel-release-latest-8.noarch.rpm
sudo dnf install dnf-plugins-core
sudo dnf config-manager --set-enabled powertools
sudo dnf -y install postgis32_14
아래의 명령을 통해 현재 네트워크 연결 여부를 확인할 수 있습니다.
nmcli device status
Disconnected 또는 Unavailable로 표시되는데, 전자는 선은 연결되어 있으나 활성화가 안되었다는 의미이고 후자는 선이 연결되어 있지 않다는 의미입니다.
아래의 명령을 통해 Network Manager를 실행합니다.
nmtui
[Edit a connection] 메뉴를 실행하고 Disconnected로 된 Ethernet을 선택하고 [Edit]를 실행합니다. 그러면 Edit Connection 창이 뜨는데 여기서 [Automatically connect]를 Checked 합니다.
이제 다음 명령을 실행해 Network Manager를 재실행합니다.
systemctl restart NetworkManager
이 글은 How to Setup Internet in CentOS, RHEL, Rocky Linux Minimal Install을 참조하였습니다.