
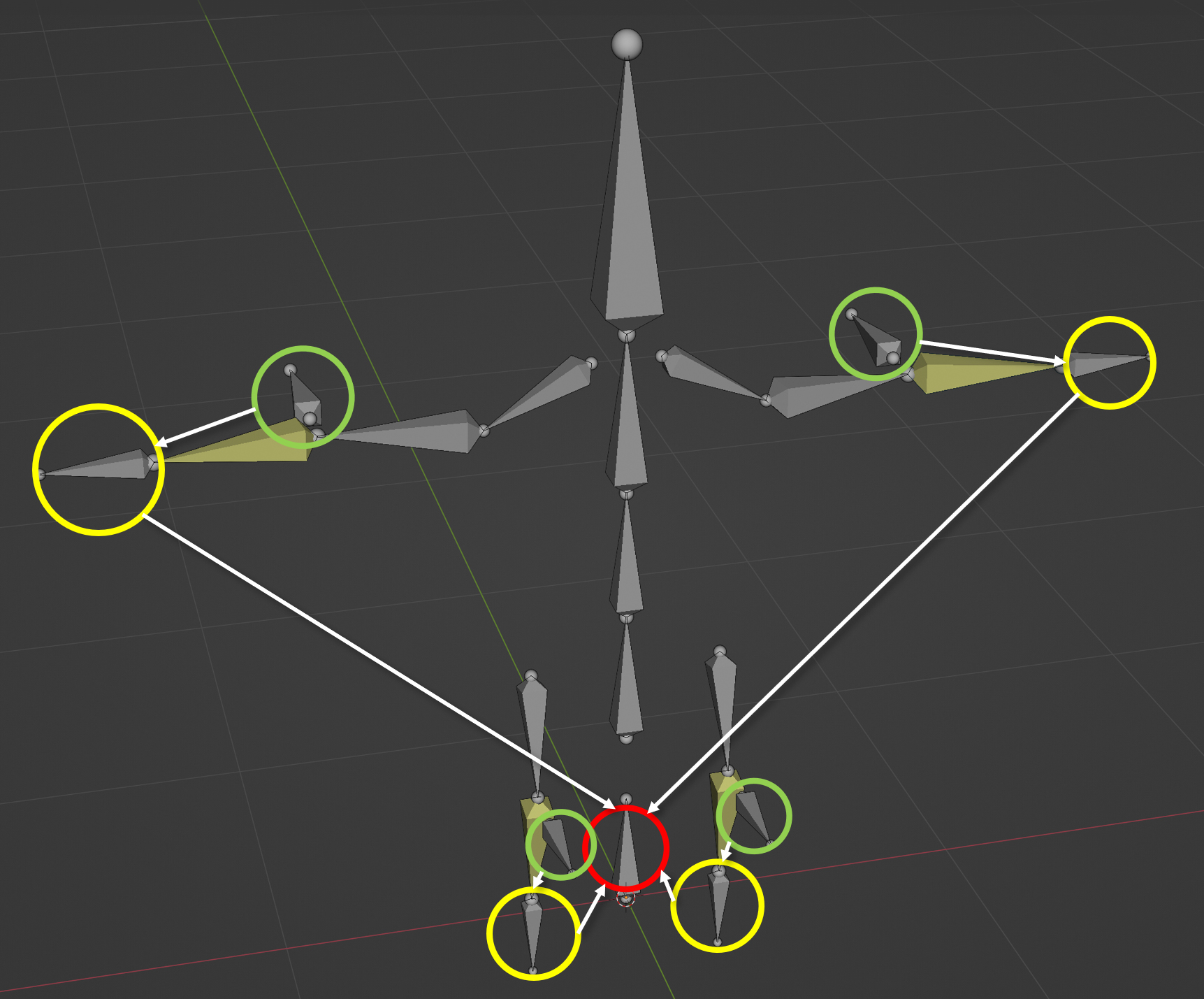
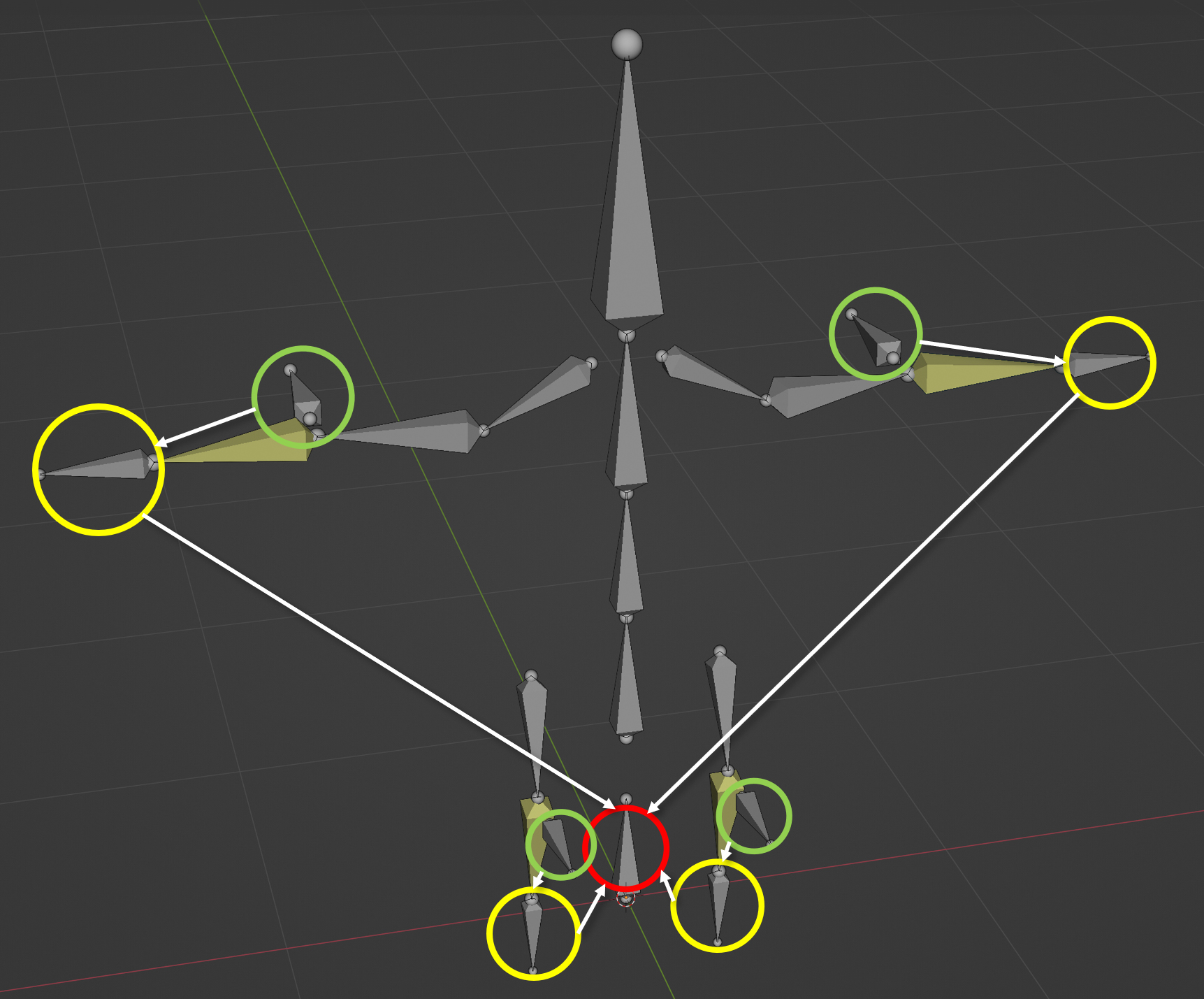
IK Bone의 부모는 최상 Bone에 지정하고 IK Pole Bone의 부모는 IK Bone에 지정해야 애니메이션이 자연스럽다는 점.

공간정보시스템 / 3차원 시각화 / 딥러닝 기반 기술 연구소 @지오서비스(GEOSERVICE)

IK Bone의 부모는 최상 Bone에 지정하고 IK Pole Bone의 부모는 IK Bone에 지정해야 애니메이션이 자연스럽다는 점.
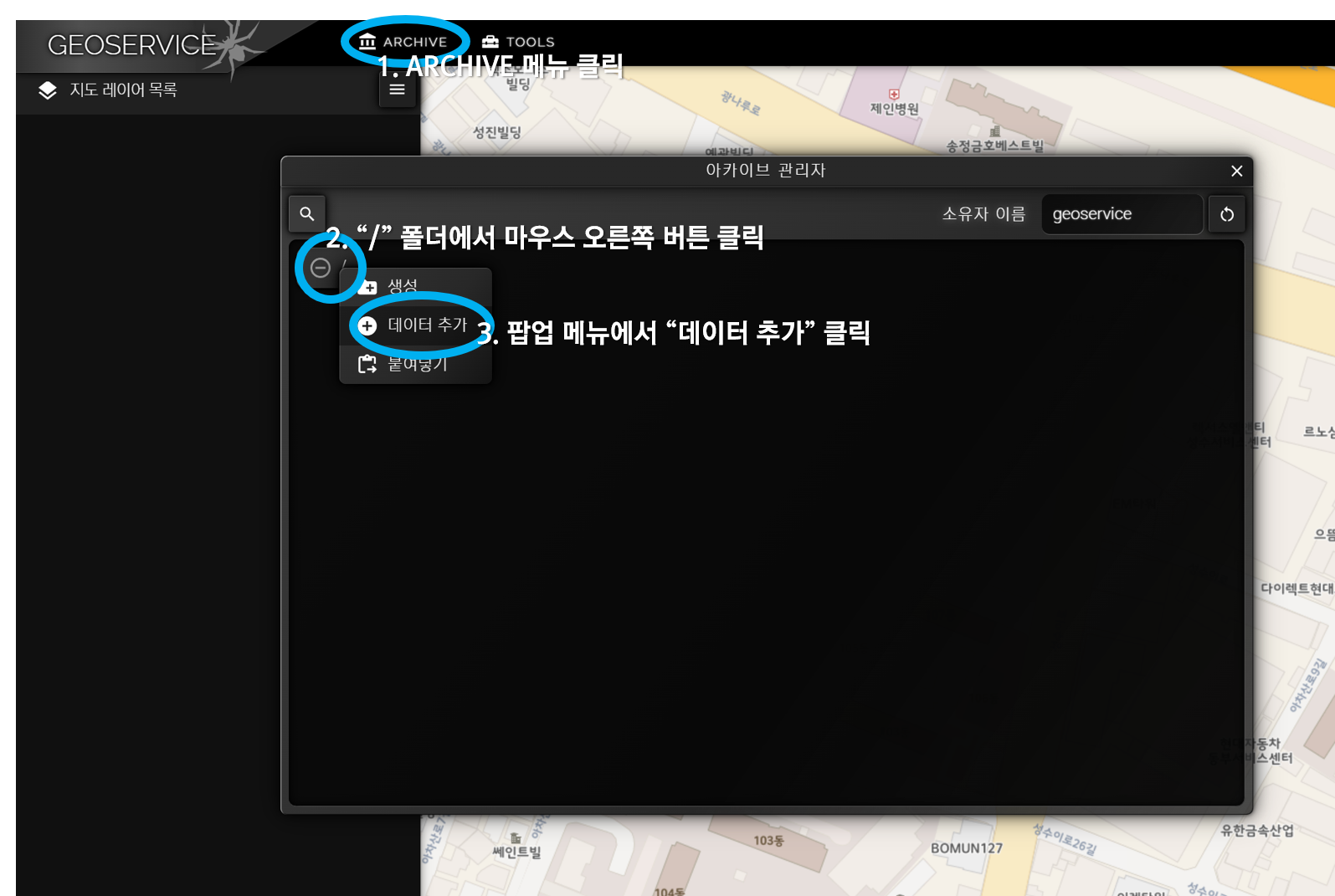
가장 많이 문의를 하는 내용입니다. 순서는 다음과 같습니다.
그림으로 나타내면 다음과 같습니다.

GEOSERVICE-WEB은 TMS 방식의 배경지도를 사용할 수 있습니다.
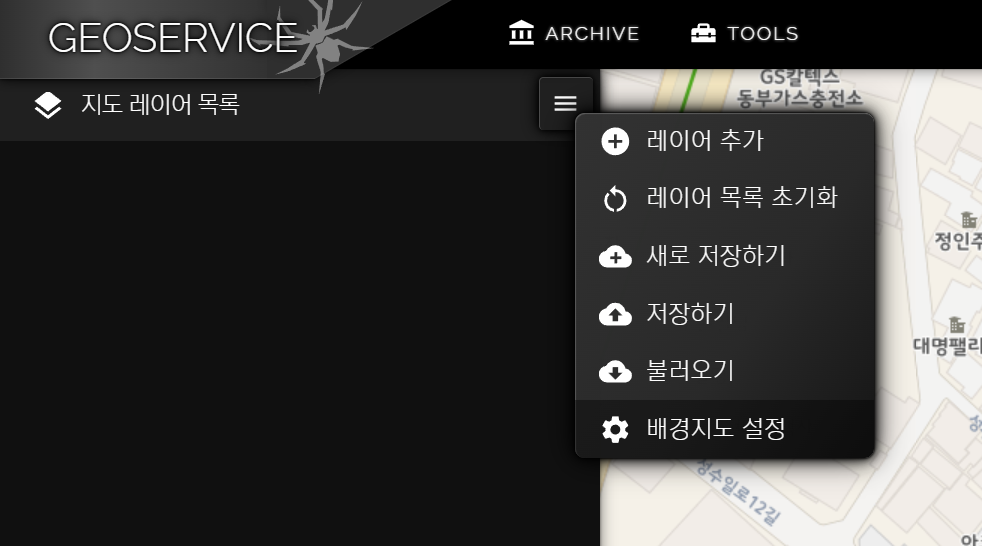
배경지도를 변경하기 위해서는 아래처럼 “지도 레이어 목록” 부분의 메뉴 목록을 표시하고 “배경지도 설정” 메뉴를 실행합니다.

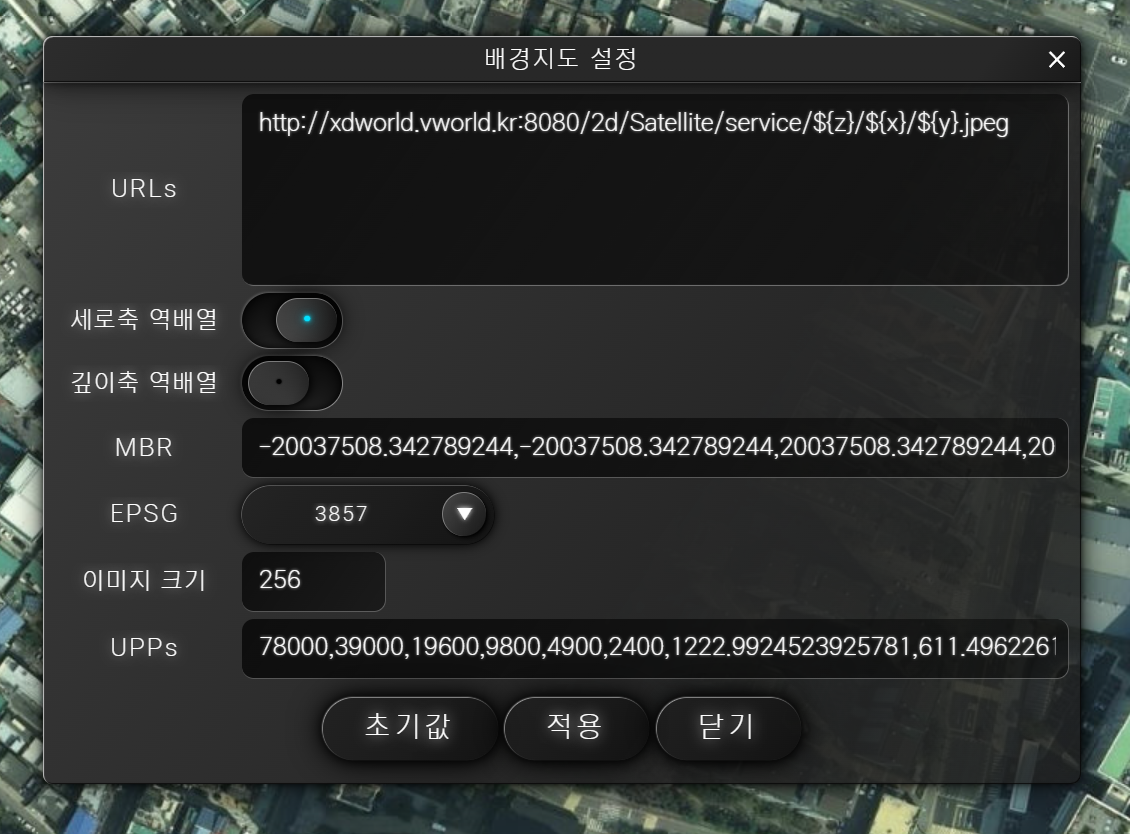
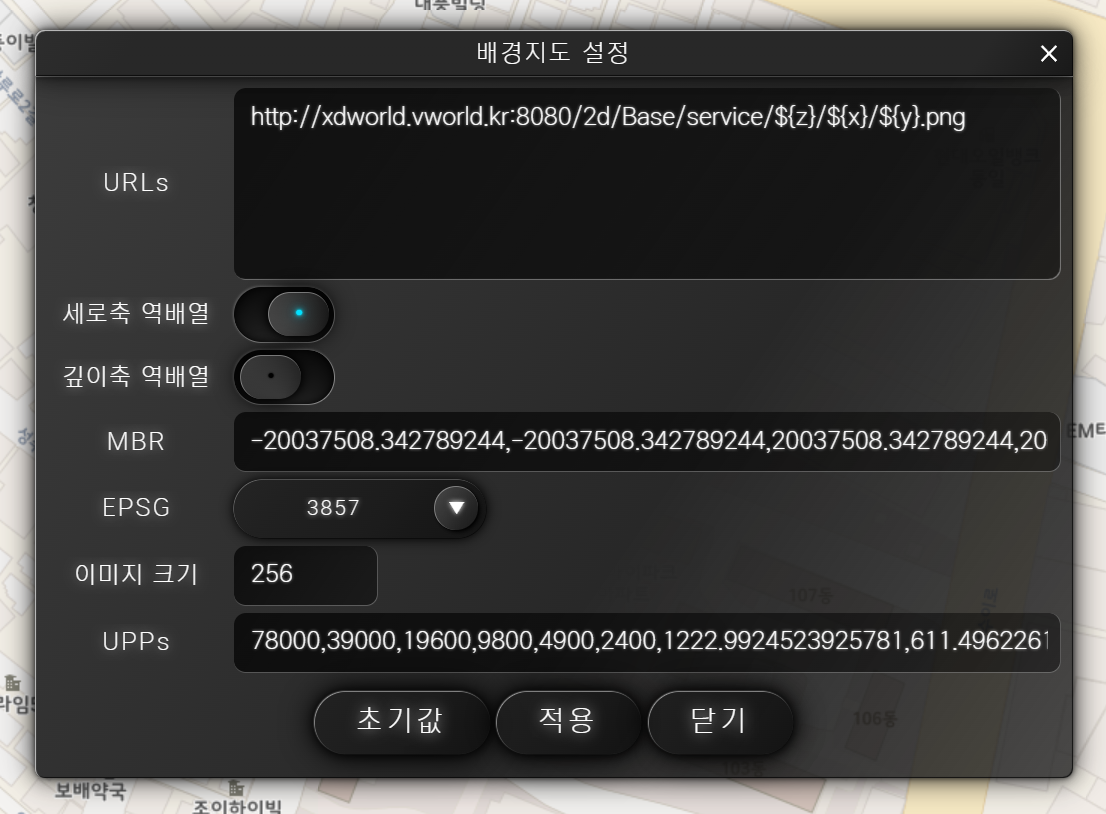
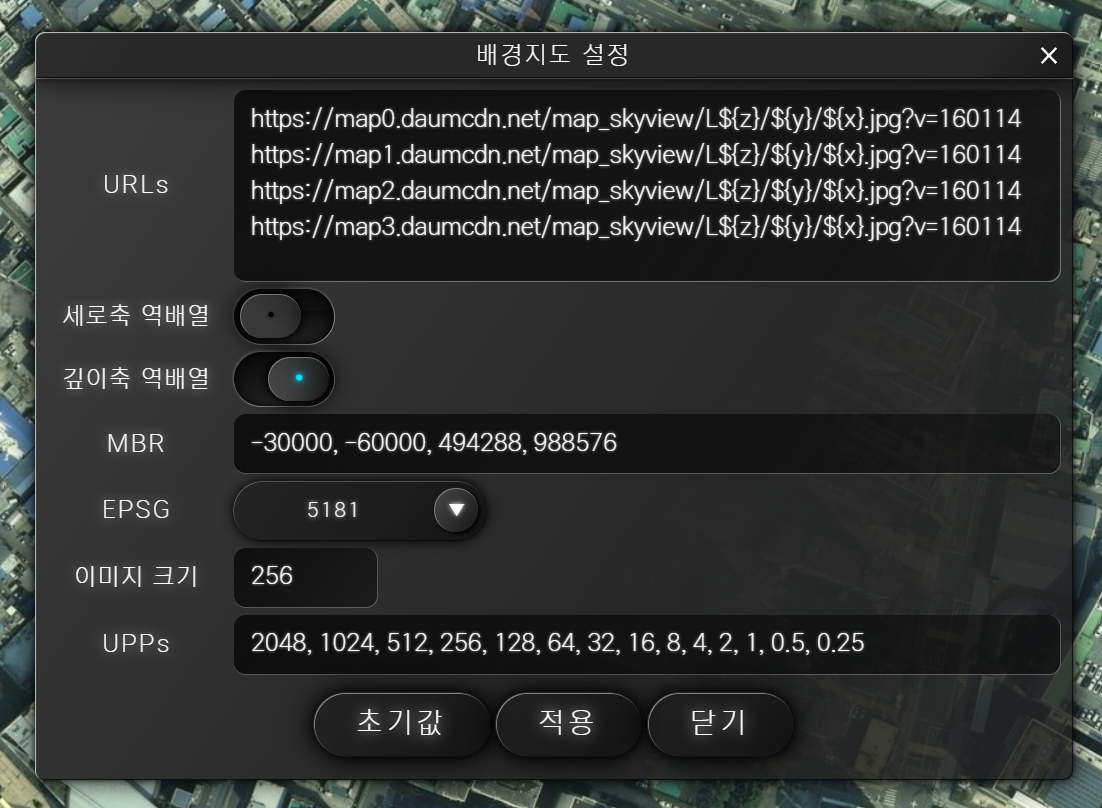
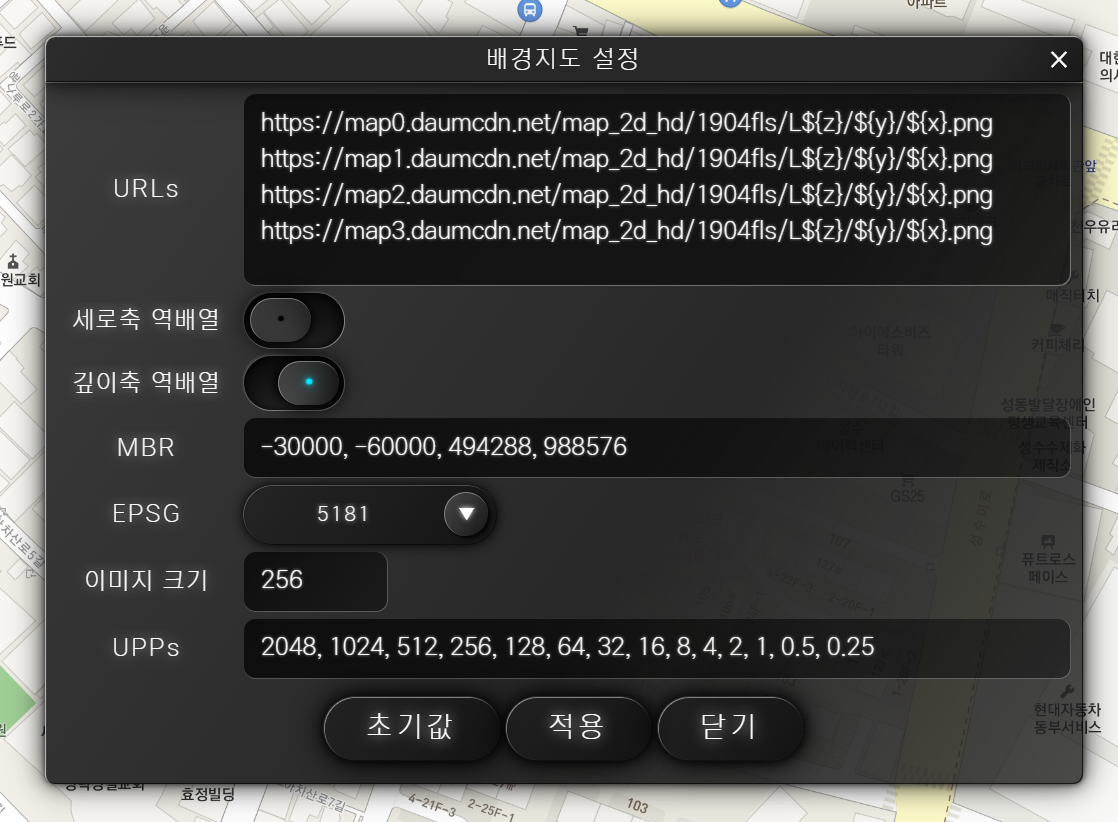
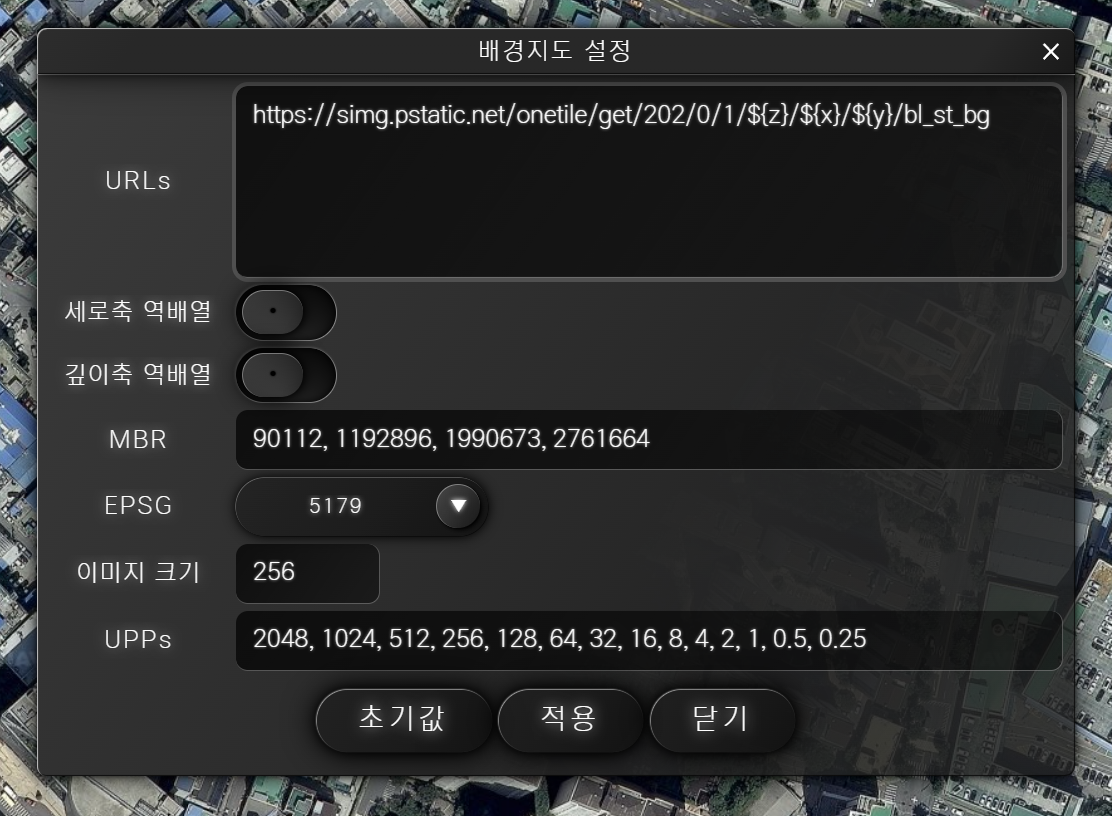
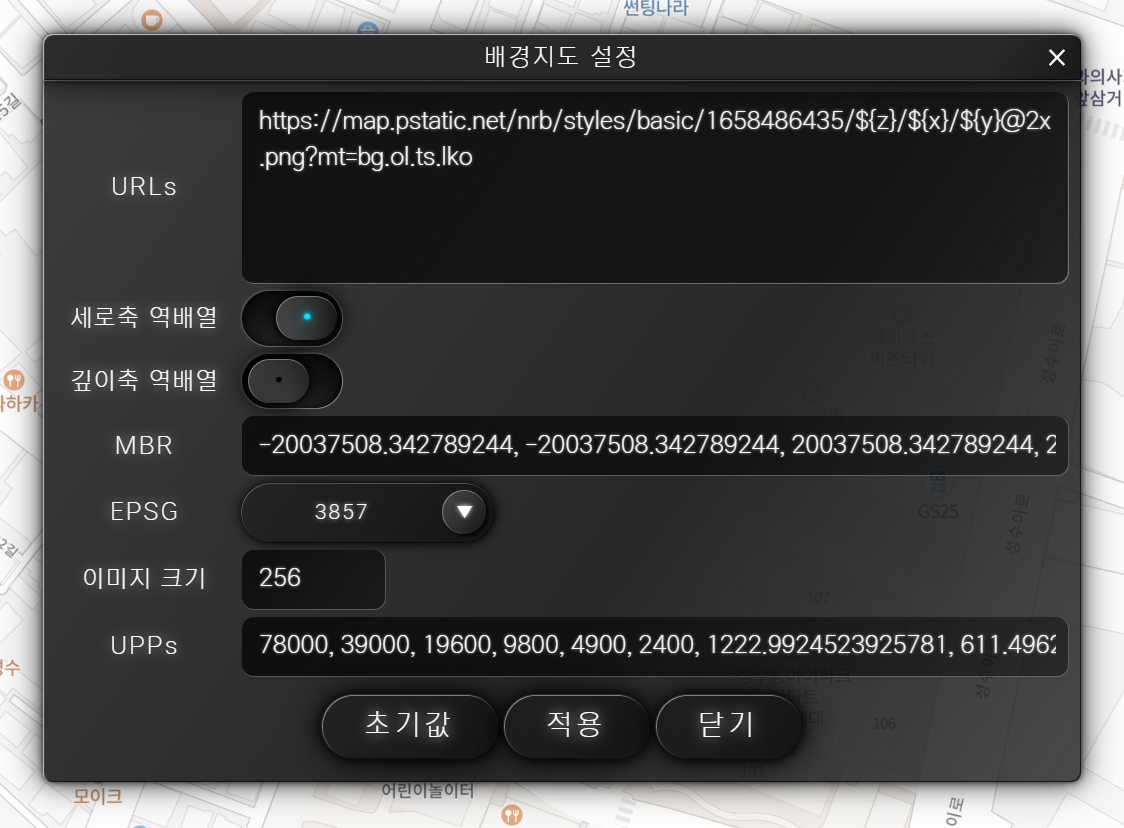
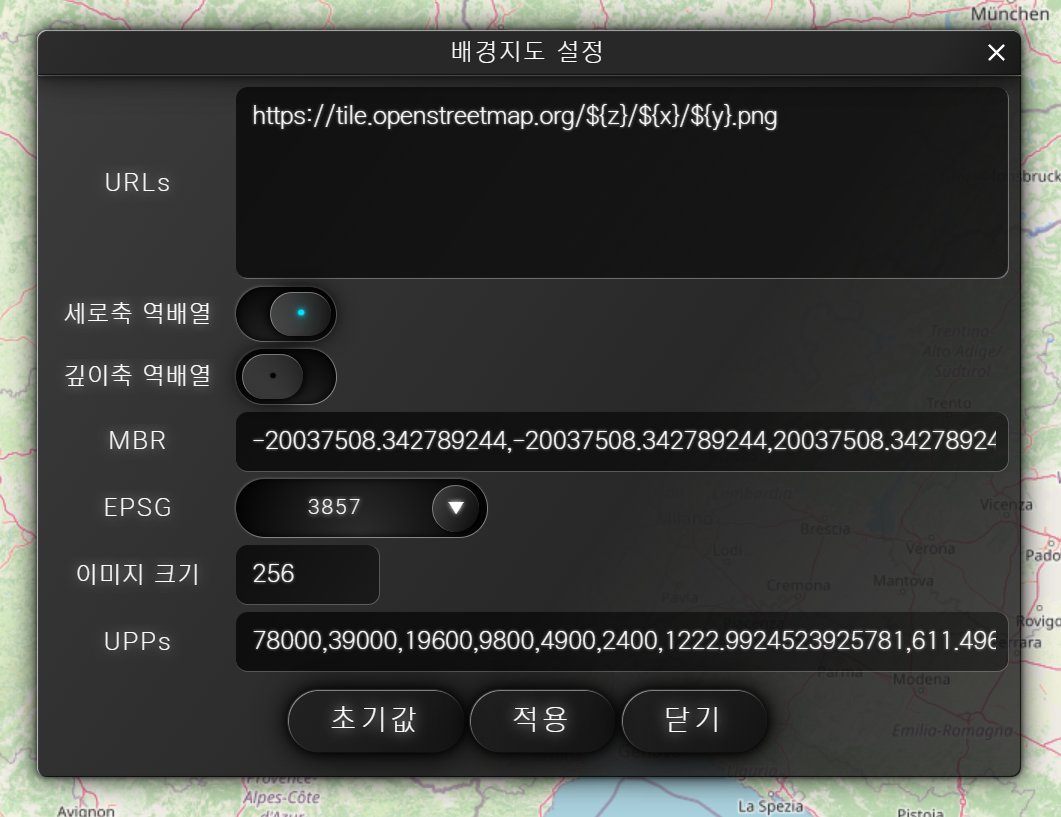
그러면 배경지도 설정 창이 표시되며, 이 설정창에 원하는 배경지도의 설정값을 입력하면 됩니다. 아래는 TMS를 지원하는 배경지도에 대한 설정값입니다. 특정 배경지도를 사용자가 사용하고자 할 경우 사용자에게 별도의 라이선스가 필요할 수 있으며 이 라이선스는 GEOSERVICE-WEB에서 제공하지 않습니다. GEOSERVICE-WEB은 라이선스에 대한 문제가 없는 VWorld 배경지도를 기본 배경지도로 합니다.

http://xdworld.vworld.kr:8080/2d/Base/service/${z}/${x}/${y}.png

http://xdworld.vworld.kr:8080/2d/Satellite/service/${z}/${x}/${y}.jpeg

https://map0.daumcdn.net/map_skyview/L${z}/${y}/${x}.jpg?v=160114
https://map1.daumcdn.net/map_skyview/L${z}/${y}/${x}.jpg?v=160114
https://map2.daumcdn.net/map_skyview/L${z}/${y}/${x}.jpg?v=160114
https://map3.daumcdn.net/map_skyview/L${z}/${y}/${x}.jpg?v=160114

https://mts.daumcdn.net/api/v1/tile/PNGSD02/v16_xfdwm/latest/${z}/${y}/${x}.png

https://simg.pstatic.net/onetile/get/202/0/1/${z}/${x}/${y}/bl_st_bg

https://map.pstatic.net/nrb/styles/basic/1676618181/${z}/${x}/${y}@2x.png?mt=bg.ol.sw

https://tile.openstreetmap.org/${z}/${x}/${y}.png
 넥스젠 모바일은 모바일 GIS 현장 업무 지원 솔루션입니다. 항공영상, 지형도와 같은 배경지와 다양한 수치지도를 활용한 모바일 지리정보 솔루션으로써 지도 중심의 현장 업무를 빠르고 효과적으로 수행할 수 있습니다.
넥스젠 모바일은 모바일 GIS 현장 업무 지원 솔루션입니다. 항공영상, 지형도와 같은 배경지와 다양한 수치지도를 활용한 모바일 지리정보 솔루션으로써 지도 중심의 현장 업무를 빠르고 효과적으로 수행할 수 있습니다.
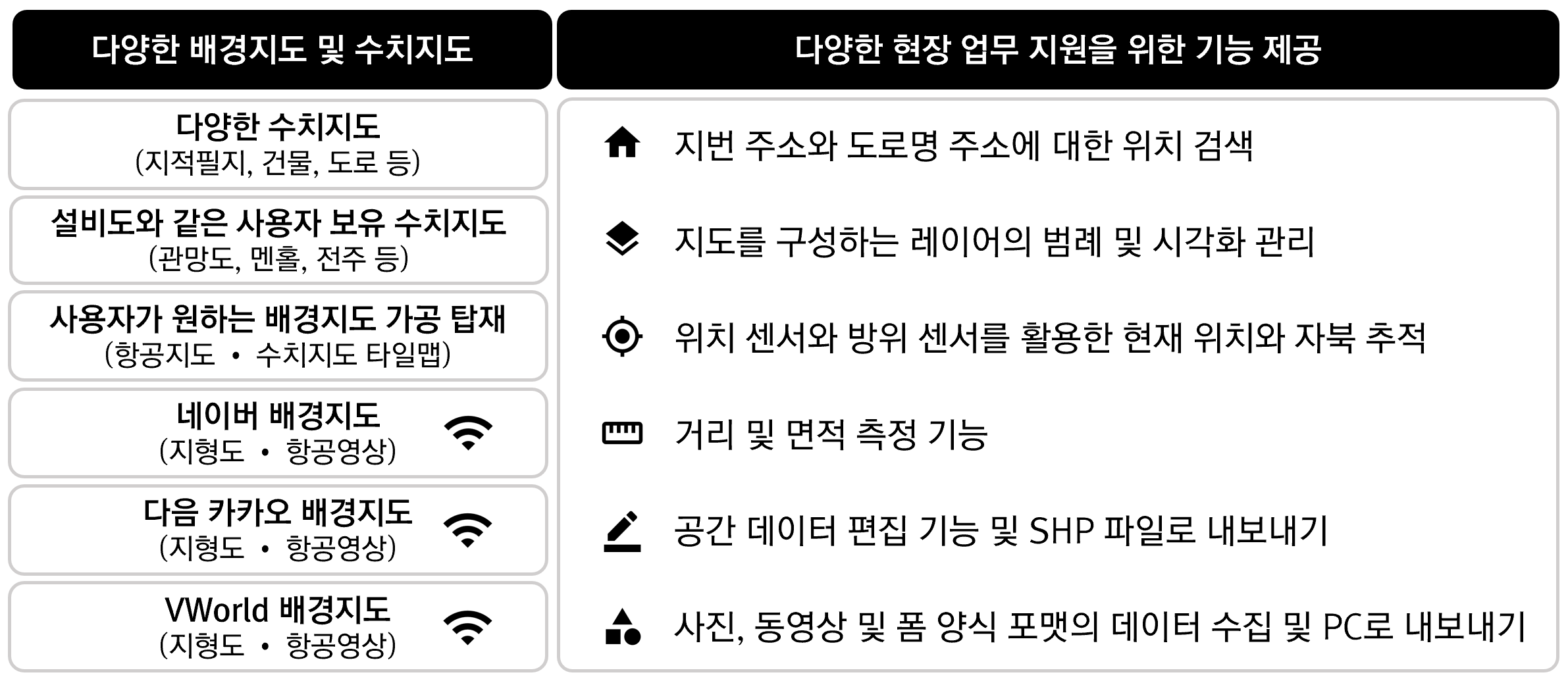
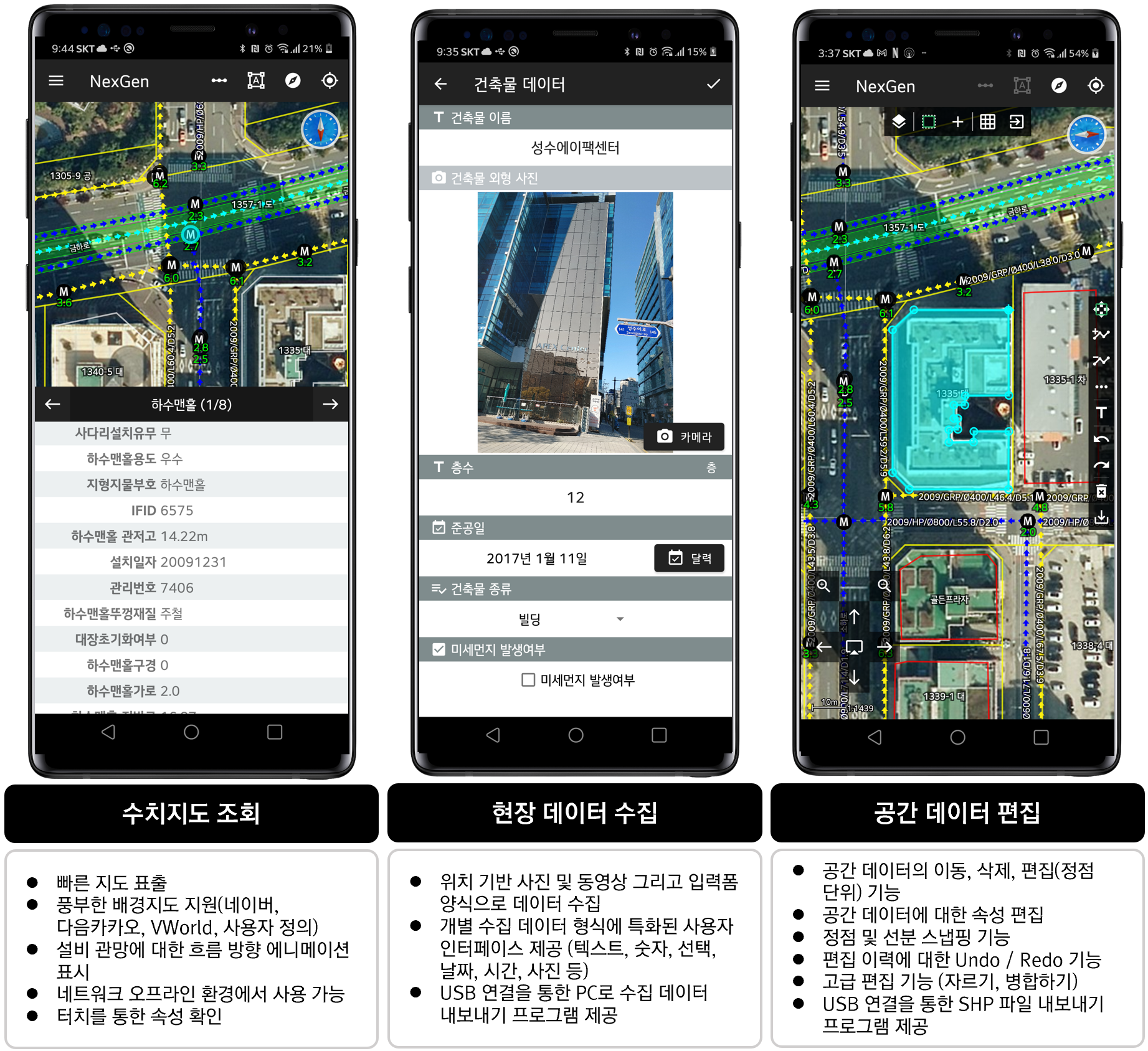
아래의 그림은 넥스젠 모바일에서 활용할 수 있는 지도와 다양한 현장 업무 지원을 위한 기능에 대한 내용입니다.

넥스젠 모바일의 가장 핵심이 되는 기능은 아래의 그림처럼 크게 수치지도 조회, 현장 데이터 수집, 공간 데이터 편집입니다.

아래의 글은 앞서 언급해 드린 3가지 주요 기능에 대한 시연 동영상입니다.
넥스젠 모바일에 대한 사용자 메뉴얼은 아래의 다운로드 이미지를 클릭하여 살펴볼 수 있습니다.
먼저 현재 DB에 대한 TimeZone을 확인하기 위한 명령어는 다음과 같습니다.
SHOW timezone;
타임존이 한국이 아닐 경우 아래의 명령을 통해 한국으로 변경합니다. !DB_NAME!에 데이터베이스 이름이 들어갑니다.
ALTER DATABASE !DB_NAME! SET timezone = 'Asia/Seoul';
타임존을 변경한 뒤에는 PostgreSQL을 반드시 재시작해야합니다.