지오메트리에 대한 공간 연산을 공간 분석을 위해 활용할 수 있는데 그 연산 중 버퍼 연산에 대한 코드를 설명합니다. 먼저 레이어를 추가하고 RN이라는 필드의 값이 “로”로 끝나는 피쳐를 선택하고 선택된 피쳐의 지오메트리에 대해 버퍼 연산을 수행한 뒤 그 결과를 다른 SHP 파일에 저장하는 코드를 작성해 보겠습니다.
먼저 레이어를 추가하고 RN 필드값이 “로”로 끝나는 피쳐를 선택하는 코드를 다음처럼 작성합니다.
QgsProject.instance().removeAllMapLayers()
layer = QgsVectorLayer("D:/__Data__/세종특별자치시_36000/TL_SPRD_MANAGE.shp", "TL_SPRD_MANAGE")
QgsProject.instance().addMapLayers([layer])
layer.selectByExpression('"RN" like \'%로\'')
버퍼 연산 결과를 저장할 SHP 파일 작성자(Writer)를 생성합니다.
fields = layer.fields()
fileName = "D:/__Data__/buffer.shp"
writer = QgsVectorFileWriter(
fileName,
"utf-8",
fields,
QgsWkbTypes.Polygon,
layer.sourceCrs(),
"ESRI Shapefile"
)
이제 선택된 피쳐를 하나씩 순회하면서 버퍼 연산을 수행하고 그 결과를 새로운 SHP 파일에 기록합니다.
dist = 100
features = layer.selectedFeatures()
for feat in features:
geom = feat.geometry()
buff = geom.buffer(dist, 8)
feat.setGeometry(buff)
writer.addFeature(feat)
del(writer) # 새로운 SHP 파일 닫기
새로운 SHP 파일을 레이어로 추가하는 코드는 다음과 같습니다.
layer = QgsVectorLayer(fileName, "새로운 레이어", "ogr") QgsProject.instance().addMapLayers([layer])
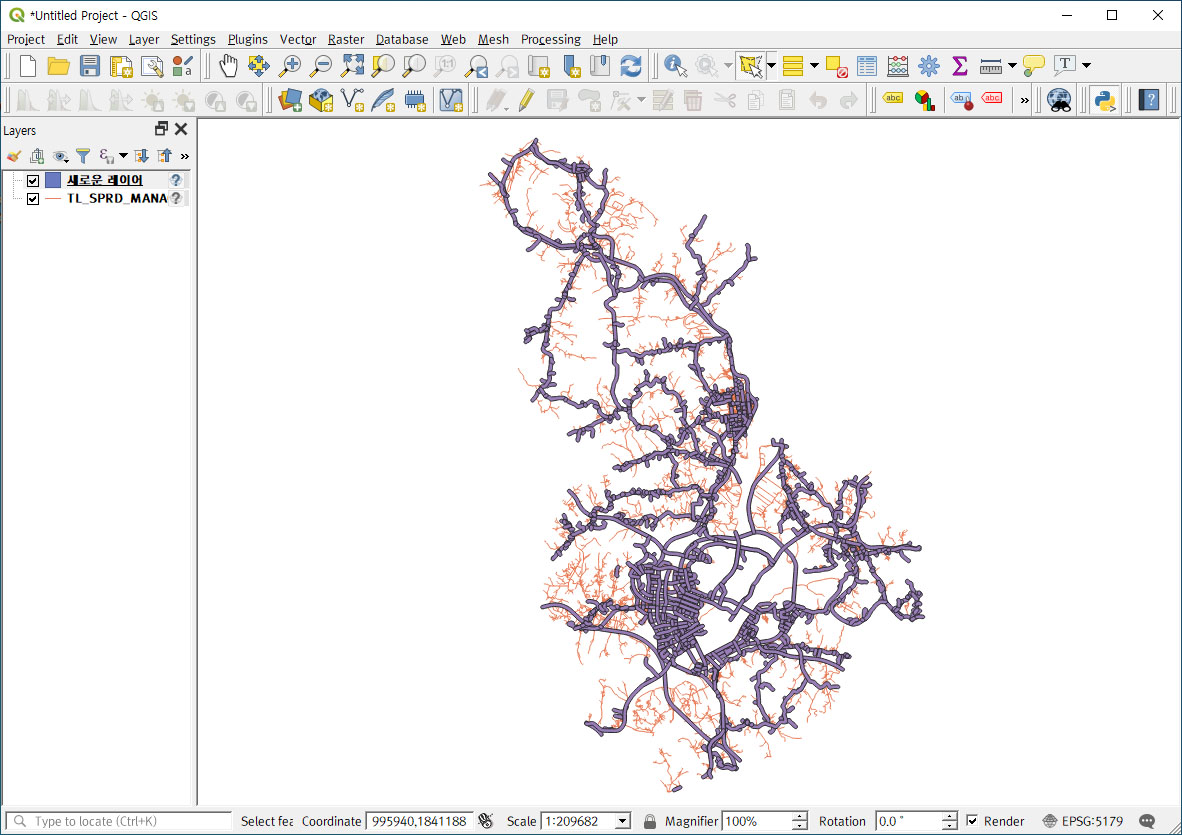
실행 결과는 다음과 같습니다.