GLSL을 위한 OpenGL 설정 – InfoLog를 통한 디버깅
원문: http://www.lighthouse3d.com/opengl/glsl/index.php?oglinfo
쉐이더 디버깅은 어렵다. 아직 printf와 같은 출력문도 없고 앞으로도 없을 것이다. 하지만 향후 개발툴에서 쉐이더 디버깅을 위한 기능을 제공할지 모르겠다. 쉐이더 코드가 옳바르게 컴파일 되고 링크 되었는지를 검사하기 위한 함수가 있다.
컴파일 단계들에 대한 결과 상태를 얻기 위한 OpenGL 2.0 형태의 함수는 다음과 같다.
void glGetShaderiv(GLuint object, GLenum type, int *param);
Parameters:
object – 쉐이더나 프로그램에 대한 객체 핸들
type – GL_COMPILE_STATUS
param – 반환값으로써 성공이면 GL_TRUE를, 실패면 GL_FALSE
링크 단계에 대한 결과 상태를 얻기 위한 OpenGL 2.0 형태의 함수는 다음과 같다.
void glGetProgramiv(GLuint object, GLenum type, int *param);
Parameters:
object – 쉐이더나 프로그램에 대한 객체 핸들
type – GL_LINK_STATUS
param – 반환값으로써 성공이면 GL_TRUE이고 실패면 GL_FALSE
위의 OpenGL 2.0 형태의 두개의 함수에 대한 ARB 확장 함수는 하나로 대신할 수 있다.
void glGetObjectParameterivARB(GLhandleARB object, GLenum type, int *param);
Parameters:
object – 쉐이더나 프로그램에 대한 핸들
type – GL_OBJECT_LINK_STATUS_ARB 또는 GL_OBJECT_COMPILE_STATUS_ARB
param – 반환값으로써 성공이면 1, 실패면 0
위에서 언급한 함수들의 두번째 인자(type)에 대해 더 많은 옵션이 있지만, 자세한 설명은 여기서 하지 않겠다. 대신 http://developer.3dlabs.com/openGL2/index.htm를 참고하길 바란다.
에러가 발생할 경우 InfoLog를 사용해서 에러에 대한 더 많은 정보를 얻어올 수 있다. 이 로그는 수행한 마지막 연산에 대한 정보를 담고 있는데, 그 내용은 컴파일에 대한 경고나 에러 또는 링크 단계에서에서 발생한 문제들이다. 로그는 소프트웨어에서 실행될 쉐이더에 대해 더 많은 정보를 제공한다. 예를들어서 사용하고자 하는 기능이 하드웨어에서 지원하지 않는다든지, 아무런 문제가 없다든지와 같은 정보이다. 불행이도 InfoLog 메세지에 대한 스펙은 없다. 그래서 각 벤더마다 그 메세지의 내용이 다르다.
특정한 쉐이더나 프로그램에 대한 InfoLog를 얻기 위한 OpenGL 2.0 형태의 함수는 다음과 같다.
void glGetShaderInfoLog(GLuint object, int maxLen, int *len, char *log);
void glGetProgramInfoLog(GLuint object, int maxLen, int *len, char *log);
Parameters:
object – 쉐이더나 프로그램에 대한 객체 핸들
maxLen – InfoLog로부터 받을수 있는 문자의 최대 개수
len – 실제 받을 문자의 개수
log – 실제 로그 메세지 문자열
위의 함수에 대한 ARB 확장 형태는 다음과 같이 하나의 함수로 대신할 수 있다.
void glGetInfoLogARB(GLhandleARB object, int maxLen, int *len, char *log);
Parameters:
object – 쉐이더나 프로그램 객체에 대한 핸들
maxLen – InfoLog로부터 받을 수 있는 문자열의 최대 길이
len – 실제 받을 문자열의 길이
log – 실제 로그 메세지 문자열
InfoLog를 통해 얻을 정보의 정확한 길이를 알아야할 필요가 있는데, 얻는 방법은 아래의 함수와 같다. (OpenGL 2.0 형태)
void glGetShaderiv(GLuint object, GLenum type, int *param);
void glGetProgramiv(GLuint object, GLenum type, int *param);
Parameter:
object – 쉐이더나 프로그램 객체에 대한 핸들
type – GL_INFO_LOG_LENGTH
param – 반환값으로써 InfoLog의 길이
위의 함수에 대한 ARB 확장은 아래와 같다.
void glGetObjectParameterivARB(GLhandleARB object, GLenum type, int *param);
Parameters:
object – 쉐이더나 프로그램에 대한 핸들
type – GL_OBJECT_INFO_LOG_LENGTH_ARB
param – 반환값으로써 InfoLog의 길이
다음 함수는 OpenGL 2.0에서 InfoLog의 내용을 출력하는 예이다.
void printShaderInfoLog(GLuint obj)
{
int infologLength = 0;
int charsWritten = 0;
char *infoLog;
glGetShaderiv(obj, GL_INFO_LOG_LENGTH, &infologLength);
if (infologLength > 0)
{
infoLog = (char *)malloc(infologLength);
glGetShaderInfoLog(obj, infologLength, &charsWritten, infoLog);
printf("%s\n",infoLog);
free(infoLog);
}
}
void printProgramInfoLog(GLuint obj)
{
int infologLength = 0;
int charsWritten = 0;
char *infoLog;
glGetProgramiv(obj, GL_INFO_LOG_LENGTH,&infologLength);
if (infologLength > 0)
{
infoLog = (char *)malloc(infologLength);
glGetProgramInfoLog(obj, infologLength, &charsWritten, infoLog);
printf("%s\n",infoLog);
free(infoLog);
}
}
ARB 확장 형태는 아래와 같다.
void printInfoLog(GLhandleARB obj)
{
int infologLength = 0;
int charsWritten = 0;
char *infoLog;
glGetObjectParameterivARB(obj,
GL_OBJECT_INFO_LOG_LENGTH_ARB, &infologLength);
if(infologLength > 0)
{
info = (char *)malloc(infologLength);
glGetInfoLogARB(obj,infologLength, &charsWritten, infoLog);
printf("%s\n", infoLog);
free(infoLog);
}
}


 네, 툰 쉐이딩이로군요~ 약간 어슬픈 느낌이긴 하지만 말입니다.
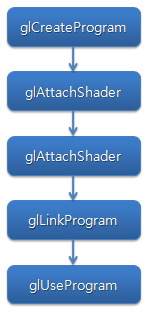
네, 툰 쉐이딩이로군요~ 약간 어슬픈 느낌이긴 하지만 말입니다. 첫번째 단계(glCreateProgram)는 프로그램(쉐이더에 대한) 컨테이너를 위한 객체를 생성이다. 이 함수는 컨테이너에 대한 핸들을 반환한다. OpenGL 2.0 문법은 아래와 같다.
첫번째 단계(glCreateProgram)는 프로그램(쉐이더에 대한) 컨테이너를 위한 객체를 생성이다. 이 함수는 컨테이너에 대한 핸들을 반환한다. OpenGL 2.0 문법은 아래와 같다.