얼마전에 가벼운 좌표변환 오픈소스 라이브러리를 소개한 글(가벼운 좌표변환 오픈소스 라이브러리)을 올렸습니다. 상당히 가볍고 매우 다양한 좌표계 투영이 가능한 라이브러리이지만 서로 다른 타원체 간의 좌표 변환에 있어서 제약이 있는 라이브러리였습니다.
이 글은 그에 대한 해결책으로 서로 다른 타원체 간의 경위도 좌표계 간의 변환을 지원합니다. 먼저 소개해 드린 라이브러리와 이 글에서 소개해 드릴 라이브러리를 조합하면 상당한 정확한 좌표 변환 성과를 얻으실 수 있으리라 확신합니다.
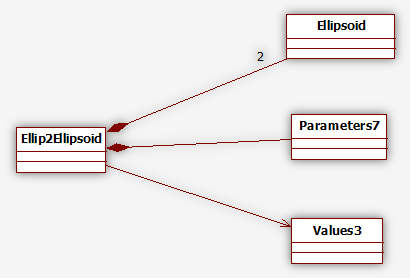
먼저 이 라이브러리를 구성하고 있는 클래스(총 4개)들의 관계도를 살펴보면 다음과 같습니다.

보시면.. Ellip2Ellipsoid라는 클래스만이 나머지 클래스와 관계를 맺고 있고 나머지는 독립적입니다. 관계를 맺고 있지 않은 클래스를 먼저 살펴보는 것이 순서이므로.. 순서대로 하나 하나 살펴보면.. 먼저 Ellipsoid는 타원체를 나타냅니다. 장반경과 편평도로 타원체 하나를 정의할 수 있습니다. 그리고 Parameters7은 타원체간의 경위도 좌표 변환을 위한 변환 계수로써 7 Parameters를 의미합니다. Vaues3는 단순히 3개의 값을 담고 있는 클래스로써 경위도값과 높이값을 담는데 사용합니다. 이 클래스는 타원체간의 경위도 좌표 변환의 입력값고 결과값의 타입으로 사용합니다. 끝으로 이 세 클래스와 유일하게 관계를 맺고 있는 Ellip2Ellipsoid는 2개의 상이한 타원체 간의 경위도 좌표를 7개의 변환 계수를 사용해 변환해 주는 주요 클래스입니다.
이제 이 클래스들을 이용하여 실제로 Bessel1841 타원체와 WGS84 타원체 간의 경위도 좌표 변환의 코드를 예로 살펴보겠습니다.
Ellipsoid bessel1841 = new Ellipsoid(6377397.155, 1.0 / 299.152813);
Ellipsoid wgs1984 = new Ellipsoid(6378137, 1.0 / 298.257223563);
Parameters7 params = new Parameters7(
-115.8, 474.99, 674.11,
-1.16, 2.31, 1.63,
6.43
);
Ellip2Ellipsoid transform = new Ellip2Ellipsoid(bessel1841, wgs1984, params);
Values3 src = new Values3(38, 128, 0);
Values3 dst = new Values3();
System.out.println("bessel lat/lng -> wgs84 lat/lng");
transform.transfom(src, dst);
System.out.println(src + " -> " + dst + "\n");
System.out.println("wgs84 lat/lng -> bessel lat/lng");
transform.reverseTransform(src, dst);
System.out.println(src + " -> " + dst);
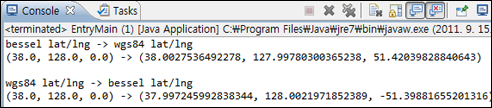
1번와 2번 코드에 앞서 언급했던 2개의 타원체를 정의하고 있습니다. 타원체 정의는 장반경과 편평도값을 통해 가능합니다. 3번 코드는 타원체 간의 변환을 위한 변환계수로써 X, Y, Z의 3개 축에 대한 이동량 그리고 또 3개의 축에 대한 회전량 끝으로 축척차값입니다. 타원체 간의 경위도 좌표 변환은 단번에 이루어지는 것이 아니라 중간 단계로 지심좌표계라는 X, Y, Z축 좌표계로 변환하게 되는데 다시 지심좌표계를 또 다른 타원체로 변환하기 위해 지심좌표계 자체를 3축에 대해 이동하고 회전하며 크기를 조절하는 과정에서 이 7개의 변환 매개변수가 사용됩니다. 9번 코드를 통해 이렇게 생성한 2개의 타원체와 변환 매개변수로써 Ellip2Ellipsoid를 생성합니다. 그리고 11번 코드부터는 실제 각 타원체간의 경위도 좌표계의 변환입니다. 결과는 아래와 같습니다.

만약 다른 프로그램 등을 통해 좌표변환을 수행했을때 위의 결과와 차이를 보인다면 변환 매개변수값으로 다른 값을 사용했기 때문입니다. 즉 위의 코드에서 3번 코드의 Parameters7 클래스의 생성시 사용한 인자값들에 해당합니다. 위의 3번 코드에서 사용한 변환 매개변수를 현재 한국에서 사용하도록 권장하고 있는 매개변수로써 대다수의 좌표변환 툴에서 사용하고 있는 매개변수입니다. 끝으로 본 오픈소스에 대한 다운로드는 아래의 링크를 통해 받으시기 바랍니다.
끝으로 궁금하신 점은 댓글을 통해 남기시면 최대한 답변해 드리겠습니다. 또한 이 오픈소스 라이브러리는 지오서비스에서 개발했으며 LGPL 라이센스를 따릅니다.

