아래와 같은 형태의 토폴로지를 정리해 본다면..

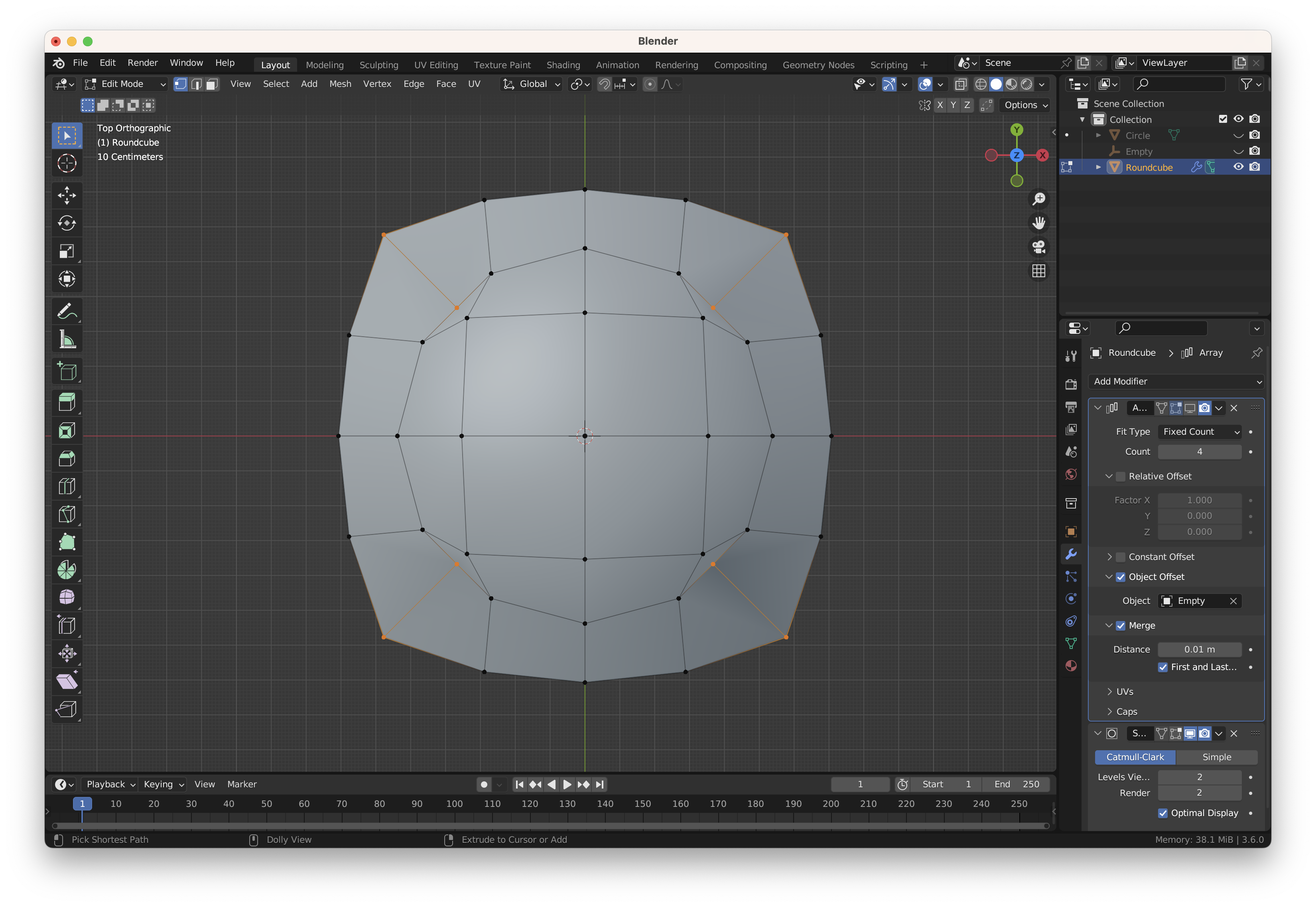
먼저 정점을 최대한 정리하고..

정점 제거로 원형이 깨졌는데 이를 Loop Tools의 Circle를 적용해서 다시 원형으로 잡고..

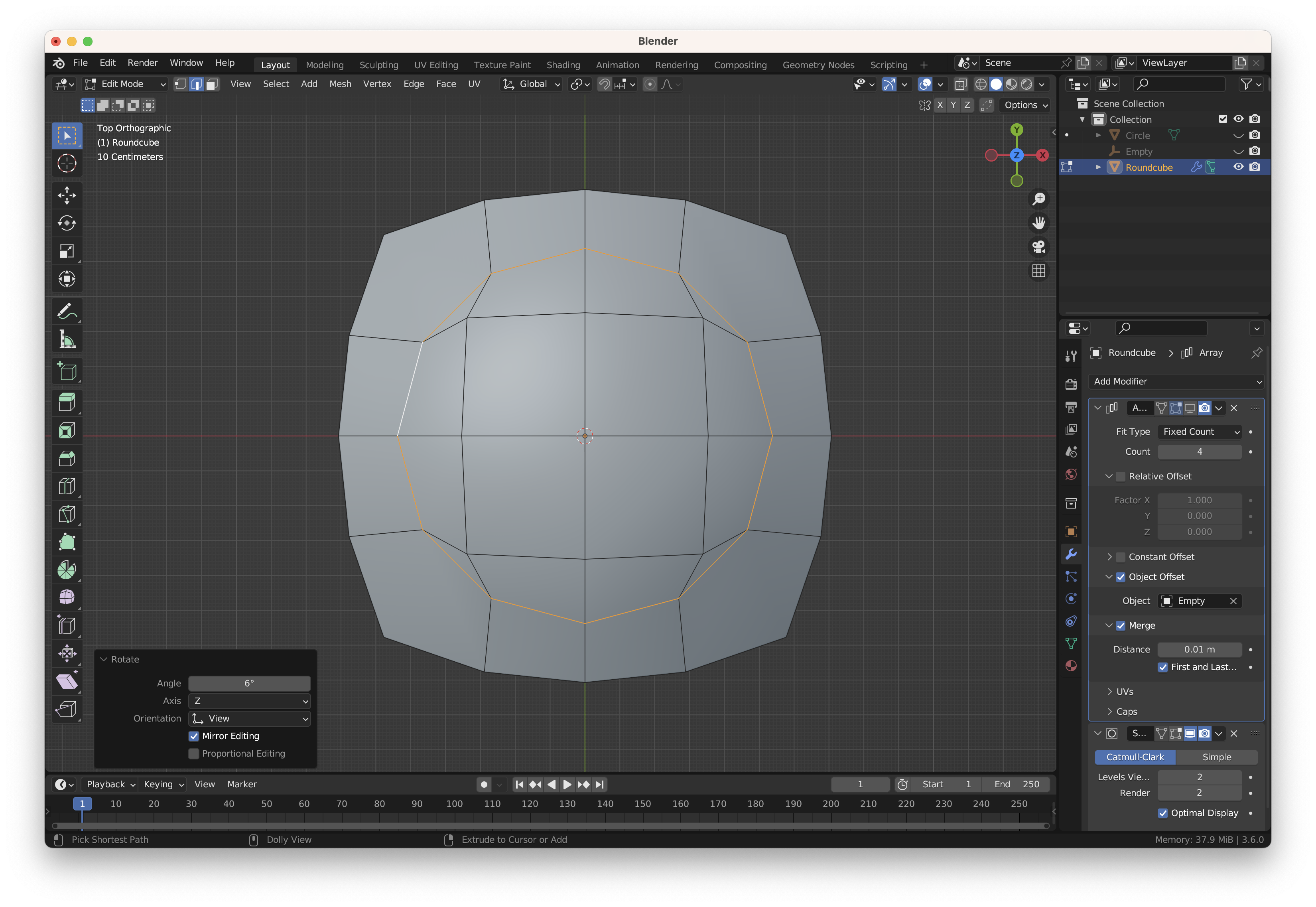
회전을 시켜 정렬하고..

이제 다시 이 상태에서 토폴로지를 정리해 보면..

또 다시 불필요한 정점을 제거하고..

정점을 제거해서 원형이 깨졌는데 이를 Loop Tools의 Circle 적용후 회전으로 정렬하고.. (원형을 만들기 위해 정점이 자동으로 추가될 수 있음)

N-Gon을 제거하기 위해 정점을 추가하고..

날카로운 Quad를 펼쳐서 완료 (이 작업으로 곡면이 찌그러질 수 있음)