원문 : http://www.lighthouse3d.com/opengl/glsl/index.php?ogldir2
OpenGL의 Directional 빛에 대한 Specular 요소에 대한 시간이다. 사용한 광원공식 모델은 Blinn-Phong 모델로써, 이 모델은 Phong 모델을 간략화한 것이다.
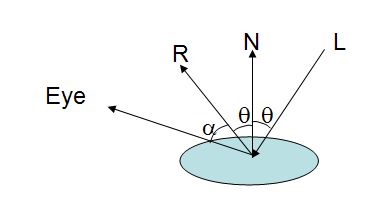
Phong 모델은 Specular 요소는 빛의 반사벡터와 시선벡터 사이의 cosine에 비례함을 나타낸다.
 L은 광원에서 버텍스까지로 형성된 벡터이다. N은 법선벡터이고 Eye는 버텍스로부터 눈(카메라)까지의 벡터이다. R은 벡터 L이 표면에 반사되어진 벡터다. Specular 요소는 각 alpha의 consine에 비례한다.
L은 광원에서 버텍스까지로 형성된 벡터이다. N은 법선벡터이고 Eye는 버텍스로부터 눈(카메라)까지의 벡터이다. R은 벡터 L이 표면에 반사되어진 벡터다. Specular 요소는 각 alpha의 consine에 비례한다.
만약 눈(카메라) 벡터(시선벡터)가 반사 벡터와 일치한다면, 최대의 강도를 갖는 Specular를 얻을것이다. 시선벡터가 반사벡터로부터 갈라지면, Specular 강도는 쇠퇴한다. 쇠퇴정도는 Shininess 값으로 조절할 수 있다. 더 높은 Shininess 값은 더 빠르게 Specular를 감퇴시킨다. 이것의 의미는 높은 Shininess를 가진 것이 더 낮은 Shininess를 가진것보다 밝기스팟의 크기가 작아짐을 의미한다. OpenGL에서 Shininess는 0~128 사이의 값이고 밝기스팟의 크기를 조절하는 값이라고 생각하면 쉽다.
 반사 벡터에 대한 공식은 다음과 같다.
반사 벡터에 대한 공식은 다음과 같다.
![]() 그리고 Phong 모델식을 사용하는 OpenGL에서 Specular 요소는 다음과 같다.
그리고 Phong 모델식을 사용하는 OpenGL에서 Specular 요소는 다음과 같다.
![]() 지수 s가 Shininess 값이고 Ls는 빛의 Specular 강도이며, Ms는 재질에 대한 Specular 계수이다.
지수 s가 Shininess 값이고 Ls는 빛의 Specular 강도이며, Ms는 재질에 대한 Specular 계수이다.
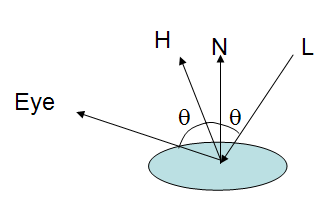
Blinn은 좀더 빠르고 이해하기 쉬운 Phong 모델을 간략화해서 제안하였는데, 그것이 바로 Blinn-Phong 모델이며 Half-Vector에 기반한다. Half-Vector는 시선벡터와 광원벡터 사이의 각을 반으로 하여 고려한다는 것으로 다음 그림을 보면 이해가 쉬울것이다.
 Specular 요소의 강도는 법선벡터와 H 벡터 사이의 Cosine 값에 의존한다. Half-Vector에 대한 공식은 반사벡터에 대한 것보다 훨씬 간단하다.
Specular 요소의 강도는 법선벡터와 H 벡터 사이의 Cosine 값에 의존한다. Half-Vector에 대한 공식은 반사벡터에 대한 것보다 훨씬 간단하다.
![]() 그리고 Blinn-Phong 모델을 사용하는 OpenGL에서의 Specualr 요소 값은 다음과 같다.
그리고 Blinn-Phong 모델을 사용하는 OpenGL에서의 Specualr 요소 값은 다음과 같다.
![]() 이것이 실제 그래픽스 하드웨어의 고정기능에서 일반적으로 사용되는 식이다. 우리는 지금 OpenGL의 Directional 빛을 모방하길 원하므로, 쉐이더에서 이 마지막 공식을 사용한다. 여기에 좋은 소식이 있는데, OpenGL은 우리를 위해 Half-Vector를 계산해 준다는 것이다! 아래 코드를 살펴보길 바란다.
이것이 실제 그래픽스 하드웨어의 고정기능에서 일반적으로 사용되는 식이다. 우리는 지금 OpenGL의 Directional 빛을 모방하길 원하므로, 쉐이더에서 이 마지막 공식을 사용한다. 여기에 좋은 소식이 있는데, OpenGL은 우리를 위해 Half-Vector를 계산해 준다는 것이다! 아래 코드를 살펴보길 바란다.
/* compute the specular term if NdotL is larger than zero */
if (NdotL > 0.0) {
// normalize the half-vector, and then compute the
// cosine (dot product) with the normal
NdotHV = max(dot(normal, gl_LightSource[0].halfVector.xyz),0.0);
specular = gl_FrontMaterial.specular * gl_LightSource[0].specular *
pow(NdotHV,gl_FrontMaterial.shininess);
}

 Ambient 빛을 통합시키는 것은 어렵지 않다. 아래의 식은 Ambient 빛에 대한 공식이다.
Ambient 빛을 통합시키는 것은 어렵지 않다. 아래의 식은 Ambient 빛에 대한 공식이다. 이제 다음 색선에서 Specular 요소에 대해서 살펴보겠다.
이제 다음 색선에서 Specular 요소에 대해서 살펴보겠다.