[출처] 이 글은 오라클에서 제공하는 Oracle Spatial User.s Guide를 참고로 하였습니다.
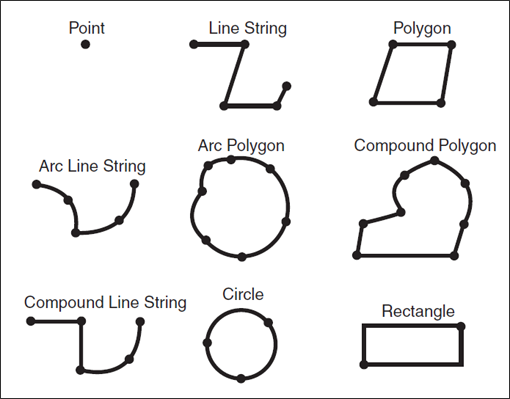
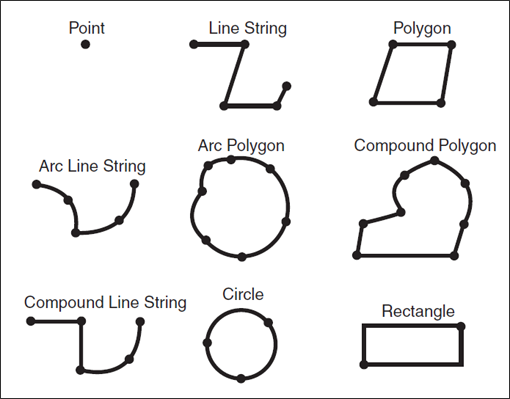
오라클에서 지원하는 지오메트리는 총 9가지로 Point, LineString, Polygon, Arc Line Stringm Arc Polygon, Compound Polygon, Compound Line String, Circle, Rectangle로 다음과 같습니다.

이 중 Point, Line String, Polygon은 GIS의 Simple Feature 정의를 따르는 것은 Point, Line String, Polygon입니다. 오라클에서는 Line String을 구성하는 선분의 교차를 허용합니다.
공간 테이블을 생성하는 SQL 문은 다음과 같습니다. 공간 데이터는 도형과 속성으로 구성되는 피쳐(Feature) 이므로 예를들어 테이블명이 cola_markets라고 할때 도형에 대한 필드명은 shape이며 SDO_GEOMETRY 타입으로 정의되며 속성은 예를 들어 mkt_id와 name이라는 필드명으로써 각각 NUMBER와 VARCHAR2 타입으로 정의한다고 할때 다음과 같습니다.
CREATE TABLE cola_markets
(
mkt_id NUMBER PRIMARY KEY,
name VARCHAR2(32),
shape SDO_GEOMETRY
);
이렇게 생성된 테이블에 하나의 레코드를 추가하는 SQL 문의 예는 다음과 같습니다.
INSERT INTO cola_markets VALUES
(
1,
'cola_a',
SDO_GEOMETRY(
2003, -- 2차원의 폴리곤
NULL,
NULL,
SDO_ELEM_INFO_ARRAY(1,1003,3), -- 1개의 사각형(1003 = exterior)
SDO_ORDINATE_ARRAY(1,1, 5,7) -- 사각형을 정의하기 위해 오직 2개의 포인트 필요
)
);
다음은 또 다른 레코드를 추가하는 예로, 도형의 타입이 Polygon인 SQL 문의 예입니다.
INSERT INTO cola_markets VALUES
(
3,
'cola_c',
SDO_GEOMETRY(
2003,
NULL,
NULL,
SDO_ELEM_INFO_ARRAY(1,1003,1), -- 1개의 폴리곤
SDO_ORDINATE_ARRAY(3,3, 6,3, 6,5, 4,5, 3,3)
)
);
다음은 또 다른 레코드를 추가하는 예로써, 도형의 타입이 원(Circle)인 SQL 문의 예입니다.
INSERT INTO cola_markets VALUES
(
4,
'cola_d',
SDO_GEOMETRY(
2003,
NULL,
NULL,
SDO_ELEM_INFO_ARRAY(1,1003,4), -- 1개의 원
SDO_ORDINATE_ARRAY(8,7, 10,9, 8,11) -- 1개의 원은 최소 3개의 점으로 정의됨
)
);
공간 테이블은 R-Tree 등과 같은 공간 인덱싱이 적용되어져야 빠른 공간 검색 등이 가능합니다. 아래는 앞서 생성한 공간 테이블에 대해서 공간 인덱싱을 생성해 주는 SQL 문입니다.
INSERT INTO user_sdo_geom_metadata
(
TABLE_NAME,
COLUMN_NAME,
DIMINFO,
SRID
)
VALUES
(
'cola_markets',
'shape',
SDO_DIM_ARRAY -- 20 X 20 그리드
(
SDO_DIM_ELEMENT('X', 0, 20, 0.005),
SDO_DIM_ELEMENT('Y', 0, 20, 0.005)
),
NULL -- SRID
);
CREATE INDEX cola_spatial_idx
ON cola_markets(shape) INDEXTYPE IS MDSYS.SPATIAL_INDEX;
이제 이렇게 공간 인덱싱이 적용된 공간 테이블에 대해서 다양한 공간 연산을 수행할 수 있으며 아래의 예와 같은 SQL문을 통해 공간 연산을 수행할 수 있습니다.
-- 2개의 도형과 교차하는 도형 얻기
SELECT SDO_GEOM.SDO_INTERSECTION(c_a.shape, c_c.shape, 0.005)
FROM cola_markets c_a, cola_markets c_c
WHERE c_a.name = 'cola_a' AND c_c.name = 'cola_c';
-- 2개의 도형(지오메트리, Geometry)에 대한 공간관계 연산의 결과 얻기
SELECT SDO_GEOM.RELATE(c_b.shape, 'anyinteract', c_d.shape, 0.005)
FROM cola_markets c_b, cola_markets c_d
WHERE c_b.name = 'cola_b' AND c_d.name = 'cola_d';
-- 해당 공간 테이블의 전체 면적 얻기
SELECT name, SDO_GEOM.SDO_AREA(shape, 0.005) FROM cola_markets;
-- 특정 도형에 대한 면적 얻기
SELECT c.name, SDO_GEOM.SDO_AREA(c.shape, 0.005) FROM cola_markets c
WHERE c.name = 'cola_a';
-- 2개의 도형 간의 거리 얻기
SELECT SDO_GEOM.SDO_DISTANCE(c_b.shape, c_d.shape, 0.005)
FROM cola_markets c_b, cola_markets c_d
WHERE c_b.name = 'cola_b' AND c_d.name = 'cola_d';
-- 특정 지오메트리가 옳바른가?
SELECT c.name, SDO_GEOM.VALIDATE_GEOMETRY_WITH_CONTEXT(c.shape, 0.005)
FROM cola_markets c WHERE c.name = 'cola_c';