지오서비스(www.geoservice.co.kr)에서 개발하여 지자체에 납품한 GIS 시스템의 사용현황에 대한 보고 요청을 받아 1년 동안 로그인 회수를 뽑아 보았습니다. 작년 3월에 납품되어 1년 이상 활용되었으며 단한차례도 시스템이 멈춘적이 없는 안정성을 제공합니다.
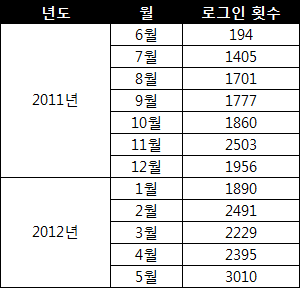
통계는 시스템의 로그인 횟수로 하였습니다. 더욱 정확한 통계는 지도 페이지 조작 횟수이지만.. 지도 페이지 조작 횟수는 개발된 시스템 상에서 알아낼 수 없어 로그인 횟수로만으로 통계를 내었습니다. 정확히 1년 기간 범위로 하여 월별 로그인 횟수를 SQL 문을 통해 뽑아 보니 다음과 같은 표를 얻을 수 있었습니다.

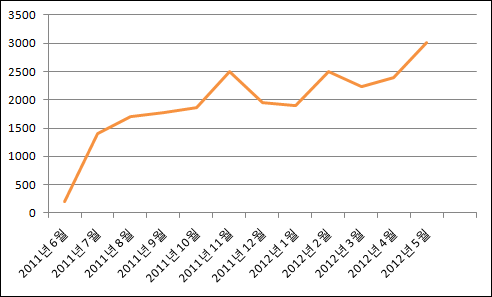
이를 보다 효과적인 경향을 살펴보기 위해 그래프로 표현하면 다음과 같습니다.

일정하지는 않지만 지속적으로 로그인 횟수가 증가하는 경향인 것을 알 수 있습니다. 어떤 시스템을 활용할때.. 그 시스템이 어느정도 익숙해지면 시스템을 지속적으로 로그인해 놓고 활용하게 됩니다. 위의 그래프는 단순히 로그인 횟수만을 통해 시스템에 대한 사용량 통계를 제공한 것이지만 만약 지도 페이지 조작 횟수로 통계를 처리한다면 시스템에 대한 사용에 대한 추세를 보다 정확히 알 수 있을 것입니다
이 통계에 대한 대상 시스템은 지오서비스의 자체 솔루션인 FingerEyes-Xr과 GeoService-Xr이 적용되었습니다. FingerEyes-Xr은 오픈소스로 클라이언트 맵엔진이며 GeoService-Xr은 공간서버입니다.


