 파워포인트 2007을 이용해서 만들어 본것이다. 파워포인트의 산출물 퀄러티.. 간지가 아주 그냥 좔좔… 내가 담당하고 있는 저작툴.. 파워포인트 2007처럼 만들어봐?
파워포인트 2007을 이용해서 만들어 본것이다. 파워포인트의 산출물 퀄러티.. 간지가 아주 그냥 좔좔… 내가 담당하고 있는 저작툴.. 파워포인트 2007처럼 만들어봐?
In Thinking..
나는 전북대학교 토목공학과를 졸업했다. 고등학교 3학년때 컴퓨터공학이나 컴퓨터과학과를 가고 싶었지만, 학점도 딸렸고 정확히 말하면 그 당시에 컴퓨터는 단지 도구이고 그 도구 자체를 배우는 것보다는 좀더 현실에서 응용할 수 있는 분야를 공부하고 싶어서라는 당돌하고 아무것도 모르는 발상으로 토목공을 지원했다.
지금 생각해보면 만약 내가 처음부터 컴퓨터공학 쪽을 갔다면 또 어땠을까 하는 후회도 드는것도 사실이지만 GIS를 접할 수 있는 계기가 되어줬다는 점에서 후회는 그다지 크지도 않고, 항상 컴퓨터 분야를 전공하는 사람보다는 실력면에서 부족할 것이므로 더욱더 열심히 독학으로 공부를 했다. 내가 토목공을 나왔지만 토목공을 잘모르는 것처럼 컴퓨터분야를 나왔다고 해서 컴퓨터를 잘아는 것과는 관계가 없는 것 같다. 단지 동기부여와 기회을 제공한다는 차이점만 있을뿐 그 동기에 감동하고 기회를 잡는 것은 각자 자신의 몫이라는 것을 깨닫는것이 중요하지 않을까?
나에게 무척이나 진부하고 재미없었던 토목공학과를 겨우 졸업하고, 토목공학과 지형공간정보 대학원에 들어갔다. 간판으로 내세우는 홍보용 명칭은 GSIS & RS 연구실이였고, 나는 나와 친한 선배를 따라 GIS를 하게 되었다. 대학원에서 나는 4년동안 토목공학이라는 가시덩쿨에서 벗어나 마음껏 컴퓨터를 공부하고 활용할 수 있었다. 지금 생각해보면 학교에서였지만, 대학원생으로써 사회인 못지 않은 규모의 프로젝트를 수행 했었고 여느 전문 개발자 못지 않는 품질의 GIS 프로그램을 개발했다고 자부했었다. 하지만 그것은 내가 실력이 있어서가 아니라는 것을 깨닫게 되었다.
PDA용 프로그램을 작성해야할때 C밖에 몰랐던 나는 C++을 공부하면서 클래스만 사용하면 C++인줄로만 알고 열심히 “알기쉽게 해설한 C++” 책을 찾아가며 코딩을 했다. 그것이 내가 남들보다 쉽게 졸업 논문을 쓸 수 있게 한 “PDA를 이용한 교통사고 후처리 시스템”이며 이 블로그의 GIS 카테고리에 간단히 소개가 되어져있다. 오늘 잠시 그 당시에 C++를 공부하면서 코딩했던 그 코드를 들여다 보았다. 웃음은 커녕 내 가슴을 철렁하게 만든다. 문자열 처리라든지 메모리 할당방법, 메모리 해제는 제대로 해주고 있기나 한걸까? 그리고 UI를 띠우는 코드가 클래스와 공존한다든지… 어떻게 이런식으로 작성을 해서, 잘 돌아간다고 생각을 하고 자랑스럽게 시연을 했던 것일까? 이 소스를 가지고 어느 모업체에서 사업을 하고 있다고 하는데, 얼굴이 불어지고 가슴이 철렁 내려 앉는다. 또한 그때 스스로 대견해하며 우쭐하기만 했던 내 자신이 부끄러워진다.
그 시절에 제법 나는 실력이 있어.. 라는 생각은 완전이 잘못된 것이다. 열정이였다. 그 열정으로 순간 순간 머리가 노랗게 되는 상황에서도 해결책을 찾기 위해 나와 사투를 벌이며 노력했었고 그 열정의 댓가로 항상 해결책은 제공되었다. 어쩌면 운이 좋았기 때문인지도 모르겠다. 하지만 그 당시에는 코더로써 무엇가를 만들어 내는 것이 너무나도 즐거웠고 만족스러웠다.
그런데 그 당시에 항상 마음에 걸리는 것이 있었다. 그것은 내가 지금 하고 있는것이 GIS인가? 라는 의구심이였다. 대학원에서 선배들은 GIS에 이용하여 환경, 수질, 토지적성에 대한 분석을 할때, 나는 그 분석에 대한 것을 코딩으로 구현하고 그럴듯하게 UI를 만들어 주며 우쭐해 하곤 했었다. 하지만 그 우쭐함 뒤에는 나도 이런 코딩이 아니라 선배들처럼 GIS를 이용한 분석을 해야하지 않겠는가… 라는 갈등이 있었지만, 학사 4년동안 컴퓨터에 목말랐던 나는 컴퓨터 코딩 이외에 어느 무엇에도 눈을 돌릴 여유가 없었다……….. 하지만 언젠가는 정말 좀더 보다 GIS적인 것을 할것이기에 석사때는 컴퓨터에 매진하는것이 옳다고 믿었고 그래왔다.
그러다가 지금….. 나를 돌아본다… 여전이 나는 코더이다. 첫번째도 지금 다니는 회사 역시 GIS 분야이며, GIS 관련 어플을 개발하고 있다. 내가 전산분야 학과를 지망하지 않고 토목공학과를 지망해서 귀에 걸면 귀걸이, 코에 걸면 코걸이라는 속담에 딱인 GIS 활용 분야의 무한한 매력을 가지는GIS를 선택하였고, 지금도 후회는 없다. 하지만 석사때의 나와 지금의 나는 전혀 발전이 없이 그대로이다. GIS에 대한 전문 지식이 없어도 컴퓨터 프로그래머라면 누구나 자신이 아는 지식의 범위에서, 아니면 공부를 해서라도 할 수 있는 그런 것들이다.
이 순간만을 놓고 불때 나는 좌절을 느낀다. 아무리 넘쳐나는게 석사라지만, 그래도 GIS 분야의 석사라면, GIS 분야의 석사 다워야 하지 않겠는가? 하지만 여전이 나는 코딩을 좋아하고 코더라는 직업은 하늘이 내게 정해준 직업과 같다. 하지만 문득 이런 생각도 든다. 혹시 이 코딩이 나에게 천직이 아닌건 아닐까? 단지 내가 지금까지 가장 열심히 해왔던 것이 코딩이였기때문에 이런 착각이 드는 것은 아닐까….
하지만 이제 그건 중요하지 않다. 여전이 나는 코딩을 미치도록 좋아라하는 코더이고, 항상 공부를 해야하는 것에 대한 괴리감에 빠지는 일부 개발자와 다르게 최신 기술에 대한 공부를 즐길 줄 아는 운 좋은 코더이다. 이제는 하늘이 정해준 직업이 아니라 내 자신이 나에게 정해진 직업이다. 하지만 지금 나의 코더로써의 모습은 대학원 시절에 “알기쉽게 해설한 C++”을 읽으며 열정 하나로, 오로지 나에게는 엄청난 무엇을 만든다는 착각에서의 그때와 변한게 하나도 없다. 내가 불안한 것은 지금 현재의 열정은 언젠가는 식는다는 것이다. 어떤 목표에 대한 열정은 그 목표를 이루기 전에도 소멸할 수 있고, 그 목표를 이룬 후에도 소멸할 수 있다. 그 열정을 통해 또 다른 발전된 나와 상황을 만들어야 하며 그런 나와 상황에서 또 다른 목표에 대한 열정을 창조해야하지 않을까?
내 안의 나에게 절실하게 묻는다. 내가 원하는 것은 무엇인가? 내가 원하는 것이 내 삶에 더 많은 가능성과 설레임 그리고 희망을 제공할 수 있는가? 만약 그렇다면 내가 원하는 것을 이루기 위해 해야할 것은 무엇인가? 그리고 내 안의 나에게 간절이 부탁한다. 생각해보라고…. 내가 나에게 대답했던 것에 대한 답변에 대해서 깊이… 깊이… 생각해 보라고 말이다.
STL의 map 컨테이너 테스트
STL의 컨테이너 중에서 Hash 검색 알고리즘을 사용하고 있는 map 컨테이너를 테스트 해보았다. Hash 검색 알고리즘은 검색 항목의 개수에 상관없이 검색시간은 항상 일정하다라고 되어 있다. 바로 이것을 테스트해 보고자 했다.
N의 개수는 천만(10,000,000)개를 생성했으며 hash key는 unsigned long 타입으로 했다. 0, 2000000, 5000000, 7000000, 9999999 hash key 값을 검색하여 그곳에 -1을 넣었다. 과연 상수 시간이 나올 것인가? 나올 경우 시간은 얼마나 걸릴것인가…
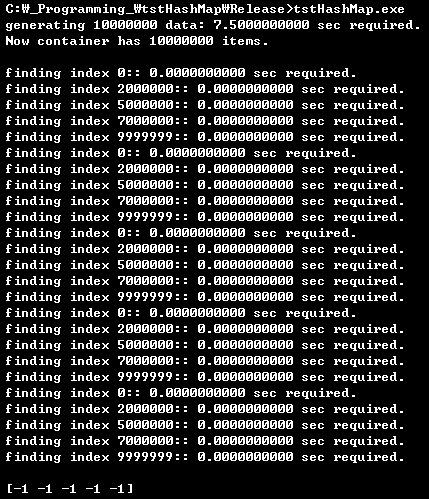
아래는 그 결과다..

소요 시간은 분명 상수이긴 한데…. 0초다. 분명 0초는 아니겠지만 거의 0초가 걸린다. 사실 믿기지가 않는다. 아래는 테스트한 코드인데… 잘못된 부분이라도 있는건가? 옳바르다면 stl의 map 컨테이너는 정말 물건이다…
<#include
My MP3 Player, Cowon F2
 2달전에 구입한 MP3 플레이어. 살까말까 고민에 고민을 거듭하다가 샀다. 처음엔 오로지 MP3 기능에 충실한 iRiver의 S7을 사려고 했으나, 화이트노이즈가 있다는 말에 여타 다른 MP3 플레이어 중에서 가장 음장이 좋다는 F2로 결정했다.
2달전에 구입한 MP3 플레이어. 살까말까 고민에 고민을 거듭하다가 샀다. 처음엔 오로지 MP3 기능에 충실한 iRiver의 S7을 사려고 했으나, 화이트노이즈가 있다는 말에 여타 다른 MP3 플레이어 중에서 가장 음장이 좋다는 F2로 결정했다.
MP3만 넣고 듣는 용도에 사용하려고 1기가로 결정했으나, 지금은 USB 저장장치로써 온갓 데이터와 인증서는 물론이고 가끔 영화도 넣고 본다. 영화를 넣고 볼때 대대적인 MP3 숙청 작업이 이뤄질때 1기가로 결정한 것을 후회한다. 무척 작은 화면에서 보는 영화지만 전철이나 버스 안에서 혼자 보기엔 뭐… 그런대로 봐줄만하다.
지난주에 교보문고에 가서 산 볼륨있는 하트 스티커를 9개의 버튼에 붙여 놓았다. 이쁜 모양은 물론이거니와 버튼을 누를때 보다 더 정확하게 눌를 수 있어서 대만족이다. 다만 저 스티커 가격이 3천원 ㅜ_ㅜ 이라는게 가슴 미어지긴 하지만 말이다….
처음엔 MP3 플레이어 보호를 위한 쉴드에 넣고 다녔으나, 이왕산거 맘편이 마구 마구 아껴(?) 사용하려고 쉴드를 제거했다. 나름대로 장식도 해 넣고 애지중지하지 않고 맘 편하게 그래도 나름 소중하게 사용해서 그런지 지금은 무척 애착이 가는 내 분신같은 물건이 되었다.
아래는 이 MP3 플레이어에서 사용하는 2개의 바탕화면 이미지이다. 처음엔 오른쪽 이미지를 사용했으나, 지금은 왼쪽 이미지를 사용하고 있다. 참고로 이 이미지 크기로 동영상이 나온다.

