PostgreSQL의 콘솔 프로그램인 psql을 통해 Tablespace와 Database 정보를 얻기 위한 명령을 기록해 둡니다.
먼저 데이터베이스의 물리적인 저장 공간을 의미하는 테이블 스페이스의 정보를 얻는 명령은 아래와 같습니다.
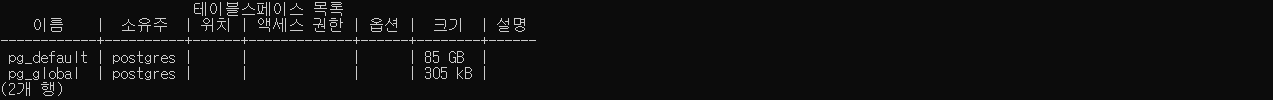
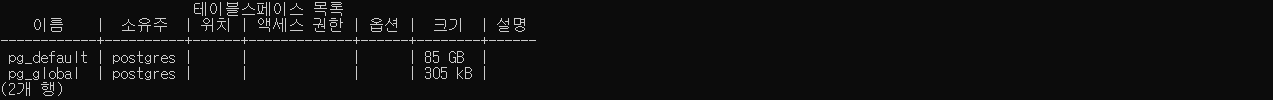
\db+
다음은 테이블의 논리적 저장 공간을 의미하는 데이터베이스의 정보를 얻는 명령은 아래와 같습니다.
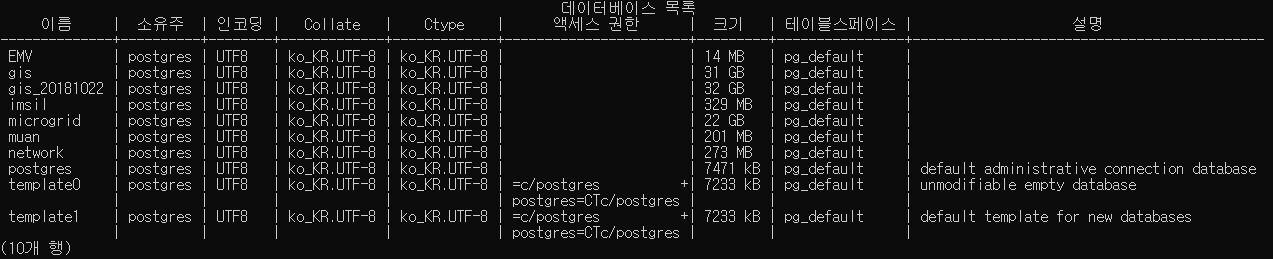
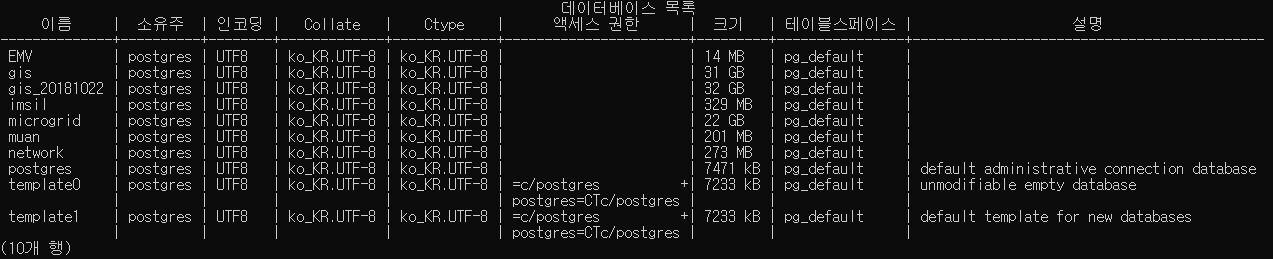
\l+

공간정보시스템 / 3차원 시각화 / 딥러닝 기반 기술 연구소 @지오서비스(GEOSERVICE)
PostgreSQL의 콘솔 프로그램인 psql을 통해 Tablespace와 Database 정보를 얻기 위한 명령을 기록해 둡니다.
먼저 데이터베이스의 물리적인 저장 공간을 의미하는 테이블 스페이스의 정보를 얻는 명령은 아래와 같습니다.
\db+
다음은 테이블의 논리적 저장 공간을 의미하는 데이터베이스의 정보를 얻는 명령은 아래와 같습니다.
\l+
GeoService-Xr이 납품된 곳 중, 내가 태어난 고향인 임실을 기념하며 인증서를 올려 봅니다.
